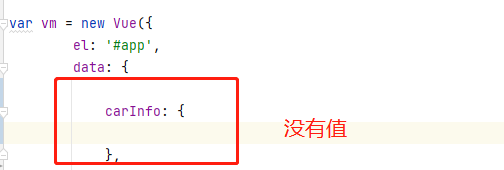
原因
html标签里面的属性绑定的值是动态添加,第一次定义加赋值,html的属性会根据赋值的添加而变化,
第二次更新赋值时候,html页面就不会渲染了,如下图:


carInfo.cardId第一次赋值html会渲染,第二次更新该值html则不会在进行渲染,对原理感兴趣的小伙伴可以百度
解决办法
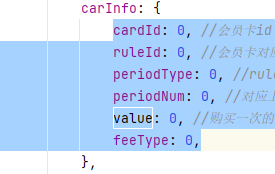
1、vue定义对象的时候,就data里面的变量定义全,后面的代码再使用
2、使用this.$set

版权声明:本文为wxluck原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。