项目场景:
基于Antd开发的UI组件库,主要分为两部分。
一部分是基础组件,直接在Antd的基础上包了一层,然后根据自身需求拓展了新的功能。如:
-
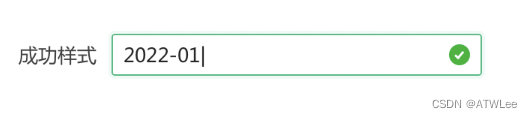
input的状态除了本身支持的error和warning两种,额外增加了成功的样式

-
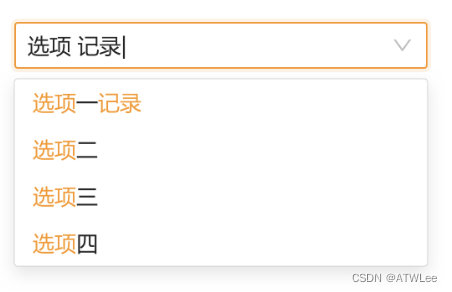
select下拉框增加了搜索过滤高亮的功能

-
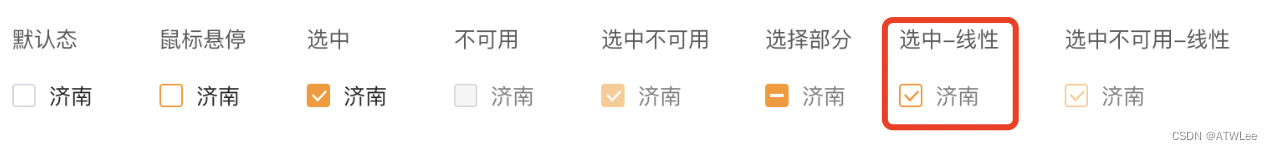
checkbox增加线性态

-
…
另一部分是业务组件,主要是根据常用业务进行的定制化组件开发
除此之外还基于Antd的ConfigProvider实现了国际化以及主题的功能需求
问题描述
组件打包发版之后,打包之后的chunk.css代码量高达25w行

原因分析:
在实现主题时,为所有需要支持主题化的组件引入了antd的variable.less文件
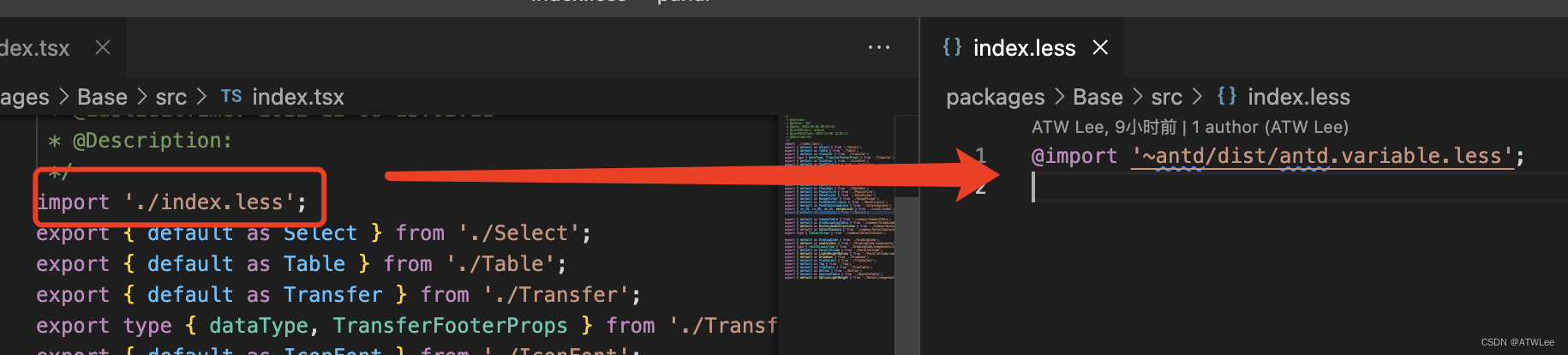
举个例子,某个组件的less文件
@import '~antd/dist/antd.variable.less';
.panui-accounting-period {
border: 1px solid @select-border-color;
position: relative;
display: flex;
width: 100%;
}
.panui-accounting-period:hover {
border: 1px solid @primary-color;
}
当通过ConfigProvider控制主题颜色时,这里的颜色变量也可以相应进行改变
但是这种引入的方式时错误的,有二十多个组件都通过这种引入方式引入了variable.less。就导致了打包的时候,variable.less打包了二十多次。造成了庞大的重复的css代码。
解决方案:
修改引入方式:
@import (reference) '~antd/dist/antd.variable.less';
然后在首页入口文件在引入一下

ok,再打包一看,代码不到3w行
感谢观看
版权声明:本文为BWater_monster原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。