智能分析网关作为我们新推出的产品,除了丰富的AI智能检测及视频功能之外,我们依然在持续拓展新AI算法的部署,并不断优化细节、提升用户的使用体验。
近期,我们对js打包文件体积过大的情况进行了优化,解决了智能分析网关首页加载过慢的情况。今天来和大家分享一下实现过程。

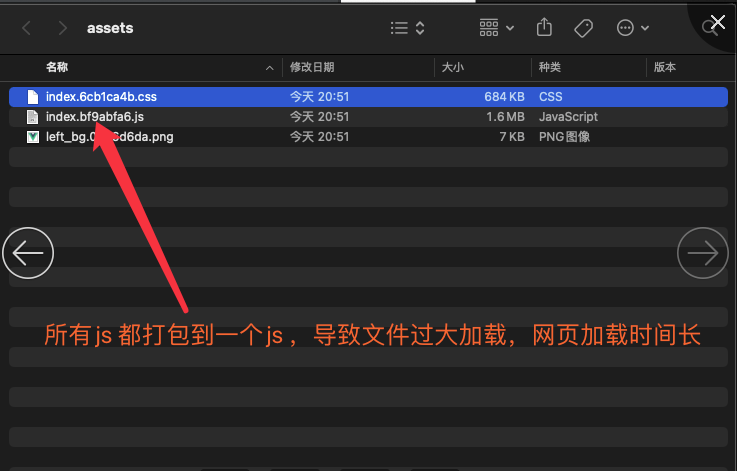
如图所示,所有的js都打包到一个js文件,导致文件过大,网页加载时间较长:

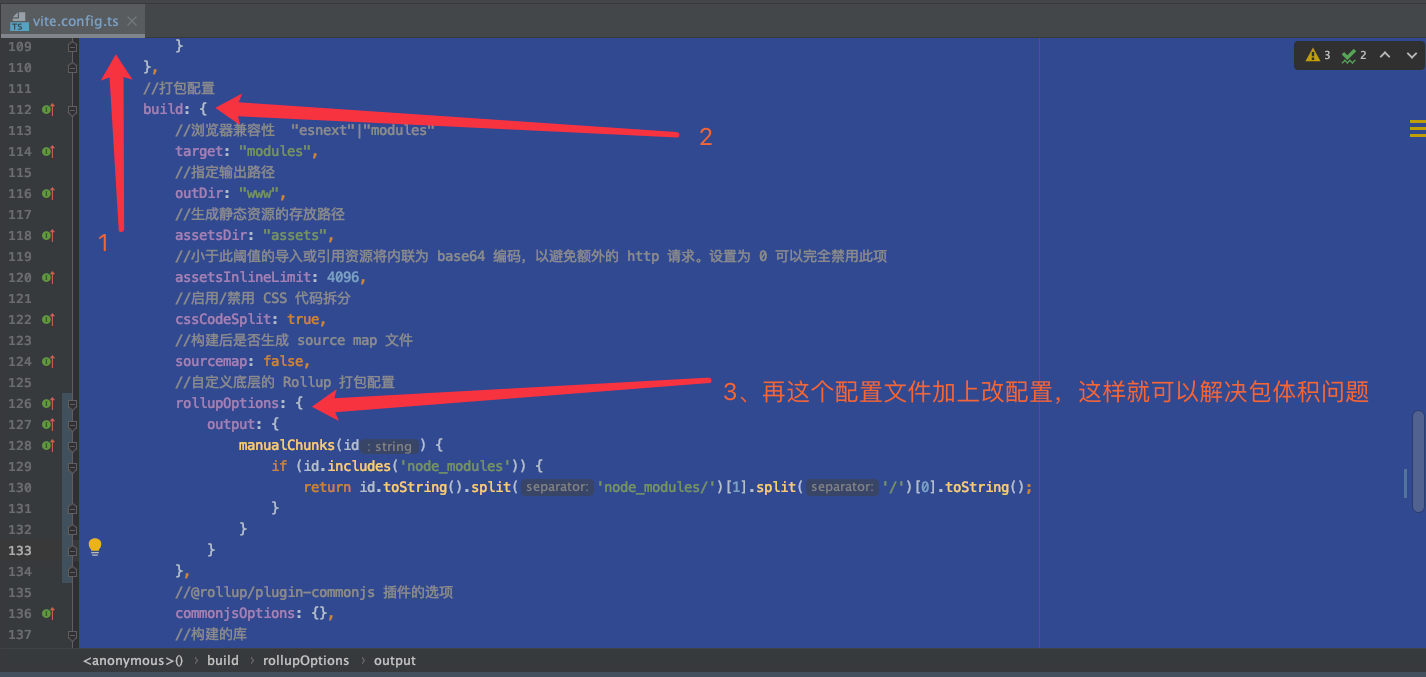
排查发现是Vu3默认的打包模式导致该问题,在vite.config.ts配置文件中,加上如下配置:

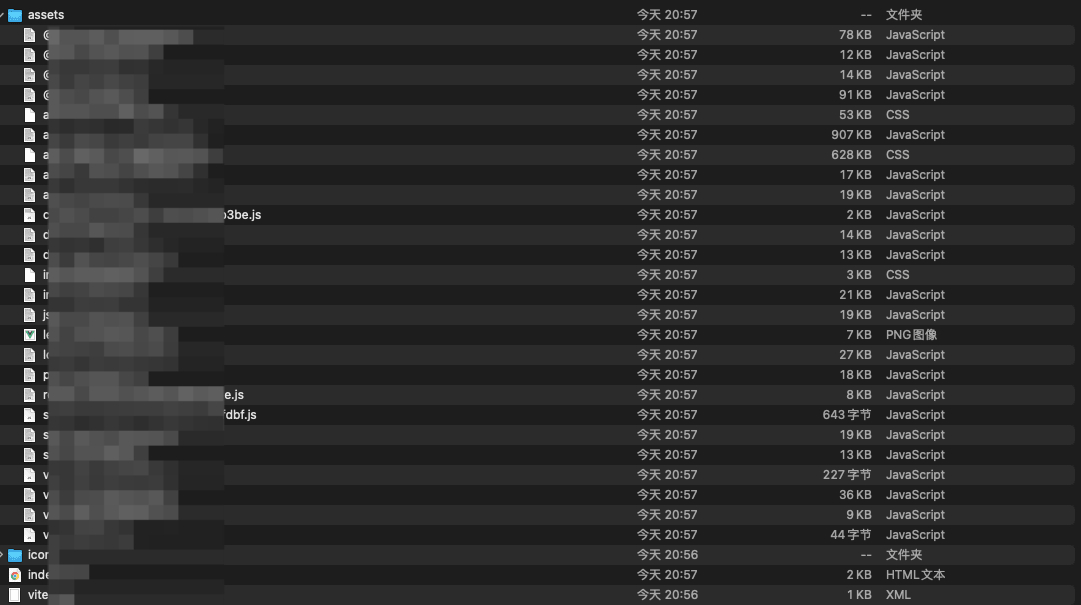
再重新打包,结果如下图所示,这样就能解决打包的文件包体积过大的问题:

优化过后,页面加载速度得到极大提升,用户体验也更佳。

随着人工智能技术不断落地应用,视频监控领域也越来越多地融入了AI智能检测分析技术。智能分析网关设备内置多种AI算法,可对实时视频中的人脸、人体、物体、车辆等进行检测、跟踪与抓拍,支持口罩佩戴检测、安全帽佩戴检测、人体检测、区域入侵检测以及可拓展多种AI检测算法,可广泛用于客流统计、周界防范、明厨亮灶、通用安防监控、企业安全生产、公共卫生防疫、智慧校园、智慧景区等。
版权声明:本文为TsingSee原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。