背景
沿用微前端的思想,需要把公共组件部分抽成包,提供给各子服务导入使用。
于是需要一个管理包的仓库,也就是要搭建属于项目组的npm仓库。
网上随手一搜都是sinopia,而且上手还挺快的分分钟就启动好了,但是!!后续的上传下载包各种问题,搞了好久,发现这玩意这么多年没更新了,再一查现在都用verdaccio了。
血泪教训啊!!!
技术选型一定要注意文章的时间!然后注意npm上的下载量和修改时间!!
官方文档:https://www.npmjs.com/package/verdaccio
参考官方文档,我先在本地window电脑上进行了私库搭建,并能提供同组小伙伴使用,后续将仓库在linux服务器上部署,再说。
搭建npm私库步骤
一、下载verdaccio
任意路径下运行命令:
npm install --global verdaccio
二、启动本地仓库
任意路径下运行命令:
verdaccio
三、修改npm下载仓库地址
首先可以查询当前电脑的npm配置,任意路径下运行命令:
npm config ls
可以看到自己原来的默认下载仓库:registry = https://registry.npmjs.org/
修改地址为本地的仓库,任意路径下运行命令:
npm set registry http://localhost:4873/
四、确保在npm官网注册过账号密码
请在npm官网注册一个账号,记住用户、密码和邮箱,后续上传包需要用到。
五、将用户名密码添加到verdaccio
首先可以查询用户是否注册登录,任意路径下运行命令:
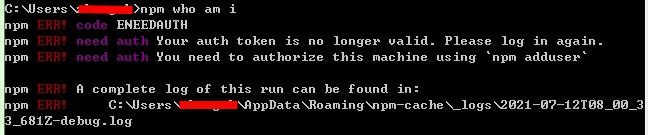
npm who am i
如果出现如下截图,提示你需要npm adduser:

运行命令:
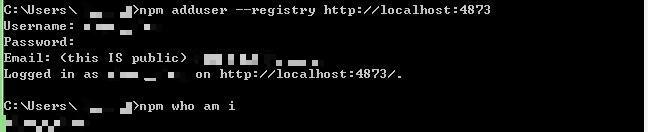
npm adduser --registry http://localhost:4873
依次输入官网注册的用户、密码和邮箱即可。

注册登录成功后,可以看到verdaccio的配置文件夹(启动verdaccio后的控制台可以看到配置文件位置和访问的IP:PORT)下C:\Users\xxx\AppData\Roaming\verdaccio多了一个文件:htpasswd。
六、上传下载你的包
大佬可以直接上传你的包了,像我这种啥也不会的先创建一个测试包试试:
6.1 初始化包
新建文件夹demo,进到文件夹下执行命令:
npm init -y
该命令能够初始化本地仓库,会生成package.json文件,里面包含一些基本的信息,比如文件中写明入口main是index.js。
6.2 创建包入口文件index.js
package.json创建一个index.js文件,内容如下:
console.log('测试测试测试!!!')
6.3 发布demo包
在demo文件夹下执行命令:
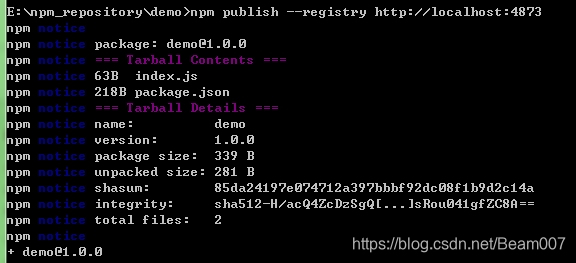
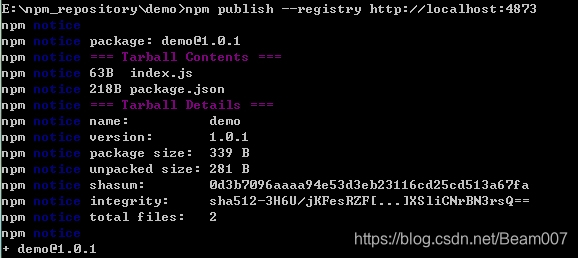
npm publish --registry http://localhost:4873

刷新verdaccio页面:看到了demo包!!!终于成功了!!!
6.4 下载demo包
新建一个文件夹,进去执行命令:
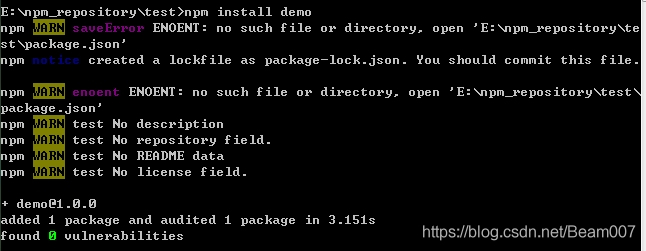
npm install demo

下载成功了!!!
6.5 再次发布测试
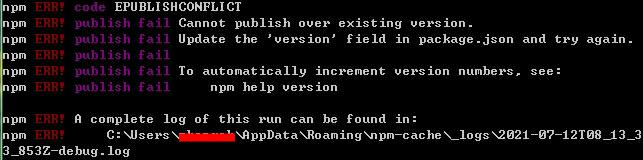
若不是初次publish包,会出现版本报错:

首先确保在demo文件夹下,先执行版本号+1命令:
npm version patch -m "Version %s - v0.0.1"
该命令是版本号最后一位加1。
然后再次执行发布命令:
npm publish --registry http://localhost:4873
成功了,不会出现上图的错误,而是如下图所示:

另外:有时候出现上图的版本错误,可能是因为包的文件名被占用了,是公有库的文件名比如vue啊这些自己的包都不能叫这个名字。
七、给项目组小伙伴用
7.1 修改服务以IP启动
默认启动verdaccio后访问地址是localhost,即便输入本地IP也无法访问,需要找到配置文件修改。
配置文件路径在启动verdaccio的控制台可以看到:
C:\Users\xxx\AppData\Roaming\verdaccio\config.yaml
打开文件,末尾追加:
listen: 0.0.0.0:4873
然后重启verdaccio服务即可。
7.2 重新上传包
重启后发现控制台的访问地址由localhost:4873变成了0.0.0.0:4873。
浏览器输入本地IP:4873即可访问,访问发现刚刚上传的包没了,莫慌因为IP不同了所以重新上传吧。
7.3 修改npm下载仓库地址
输入命令:
npm set registry http://IP:4873
此时直接上传会报错E401,提示没有登录。
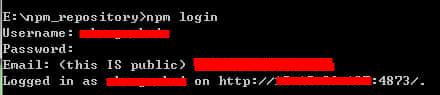
7.4 登录verdaccio搭建的私库
输入命令:
npm login

如果不成功试试如下命令:
npm adduser --registry http://IP:4873
此时直接上传会报错版本号冲突。
7.5 修改版本号
在需要上传的包路径下,先执行版本号+1命令:
npm version patch -m "Version %s - v0.0.1"
然后执行上传包命令:
npm publish --registry http://IP:4873
7.6 提供私库地址给小伙伴下载
小伙伴需要先设置npm下载仓库地址,任意路径下运行命令:
npm set registry http://IP:4873/
然后执行安装demo包命令:
npm install demo
完
其他说明
1、文中很多命令后面跟了–registry 仓库地址,其实只要npm set registry 仓库地址没有问题,是不用在命令后追加–registry的,但是为了保证仓库没搞错,多此一举也行,后续操作熟练以后就可以去掉。
2、上传搞错了,又不想追加版本,可以删除上一个版本的包,命令如下:
npm unpublish demo@0.0.1
3、一开始我以为把npm仓库设到了本地verdaccio,那如果是本地仓库里没有的包呢?难道要不停的来回切换npm库的地址嘛?
当然不是,本地仓库里没有的包,verdaccio会去它配置的仓库地址里拉去。也就是说,如果要下载vue的官方包,npm问verdaccio要,verdaccio没有,它会去它配置的仓库里面获取,转发了一层而已。
那么这个verdaccio的仓库配置仍然是前面提到的config.yaml文件,修改如下url即可:
uplinks:
npmjs:
url: https://registry.npmjs.org/
很多人推荐为了下包的速度快,将改地址修改为taobao镜像http://registry.npm.taobao.org/。
我觉得速度还行,反而之前用cnpm下载某些包有问题,还是npm靠谱。
尚未提及
若需要在linux安装,可利用pm2一直守护verdaccio进程,尚未尝试。
本项目组在window服务器上装了一个,至于守护该服务开机自启等就交给运维吧。