发包
这里先创建一个叫
add-function-demo
的项目, 写一个简单的求和方法
// dist/index.js
function add(a, b) {
return a + b;
}
module.exports = add;
创建npm账号
发包必须创建
npm
账号, 登录时需要输入账号密码和邮箱
npm包大致目录结构
包名
├── dist/index.js
├──.npmignore
├── CHANGELOG.md
├── README.md
└── package.json
package.json文件的配置
当我们
npm init -y
初始化一个npm包时, 会出现一个package.json文件:
{
"name": "add-function-demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
注意
: 想要发包, 我们还需要修改或添加一些东西
-
“name”: “@zerozhang/add-function-demo”
◆ 包名要确保是
唯一的
◆ 而且推荐将包名放置在当前的账号下, 即
“@user/package-name”
-
“main”: “dist/index.js”
◆ 用户在下载npm包时, 会找包的
入口文件
◆ 使用时, 默认导入就会导入index.js文件 -
“private”: false
表明当前包是公开的(私有包无法上传)
修改完之后的package.json:
{
"name": "@zerozhang/add-function-demo",
"version": "1.0.0",
"description": "",
"main": "dist/index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "zerozhang",
"license": "ISC"
}
.npmignore文件
类似于.gitignore文件, 该文件中的目录会被npm忽略, 不被上传。比如:
# 忽略目录
examples/
packages/
public/
# 忽略指定文件
vue.config.js
babel.config.js
*.map
README文件
当前项目的说明文档
CHANGELOGO文件
当前项目的升级改版说明文档, 每次升级版本时, 都要附加升级说明
npm镜像
如果有安装过nrm镜像源管理工具的, 必须确保当前是npm源, 否则上传会失败
nrm ls
* npm -------- https://registry.npmjs.org/
yarn ------- https://registry.yarnpkg.com/
cnpm ------- http://r.cnpmjs.org/
taobao ----- https://registry.npm.taobao.org/
nj --------- https://registry.nodejitsu.com/
npmMirror -- https://skimdb.npmjs.com/registry/
edunpm ----- http://registry.enpmjs.org/
# 使用nrm use可以切回npm源
nrm use npm
发包命令
-
npm login
登录 -
npm publish
发版
如果package.json中的name是’@user/package-name’格式的话, 可以添加如下选项进行发版npm publish --access public
发布成功:
$ npm publish --access public
npm notice
npm notice package: @zerozhang/add-function-demo@1.0.0
npm notice === Tarball Contents ===
npm notice 65B dist/index.js
npm notice 256B package.json
npm notice 0 CHANGELOGO.md
npm notice 104B README.md
npm notice === Tarball Details ===
npm notice name: @zerozhang/add-function-demo
npm notice version: 1.0.0
npm notice package size: 514 B
npm notice unpacked size: 425 B
npm notice shasum: 037b3a7be38ff049956d4e22f9d6efd39e68a5b6
npm notice integrity: sha512-4JAzO/5vVcUXS[...]1vLBUGtAgOv2A==
npm notice total files: 4
npm notice
+ @zerozhang/add-function-demo@1.0.0
升级
-
先修改我们的内容, 修改完记得更新CHANGELOGO文档(比如我们加个乘法):
// dist/index.js:function add(a, b) { return a + b; } function multiply(a, b) { return a * b; } module.exports = { add, multiply };// CHANGELOGO:
# 更新日志 ## [1.0.0] - 2021-10-13 ### 新增 - 【index】添加 乘法计算 -
修改完要记得提交,
保持git工作目录是干净的
, 否则会导致升级失败:$ npm version patch npm ERR! Git working directory not clean. npm ERR! M CHANGELOGO.md npm ERR! M dist/index.js
升级命令
-
npm version patch
升级布丁
此时package中的version会自动升级, 变成
"version": "1.0.1",
-
git push
提交当前版本更新 -
npm publish
发布更新

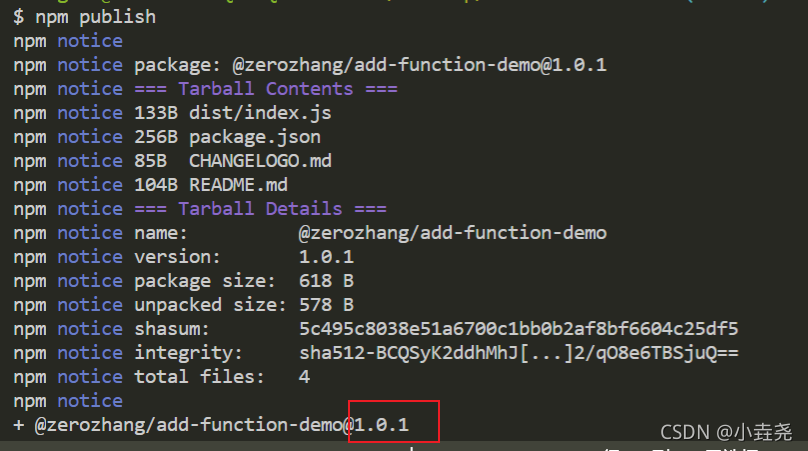
发布成功, 此时可以看到 版本号已经变了~
升级区别
升级分 布丁/次版本/主版本 三种方式
-
patch (补丁)
npm version patch
1.0.0–> 1.0.1
-
minor (次要版本)
npm version minor
1.0.0–> 1.1.0
-
major (主要版本)
npm version major
1.0.0–> 2.0.0
好啦 今天就分享到这里~!