之前用Axure9做了一个关于桔梗网的注册登录的界面,这次把功能补上。
注册与登录
一、之前的界面
因为是做完了功能才写的这个,所以界面上有很多黄色的这个,这个是事件。
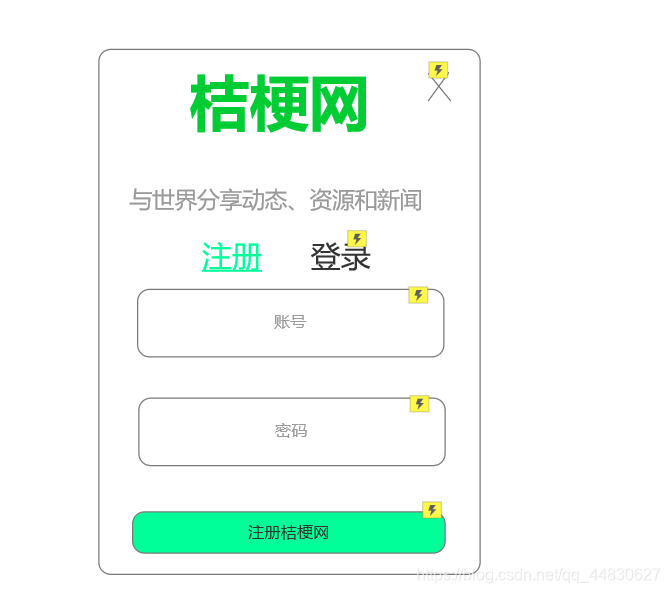
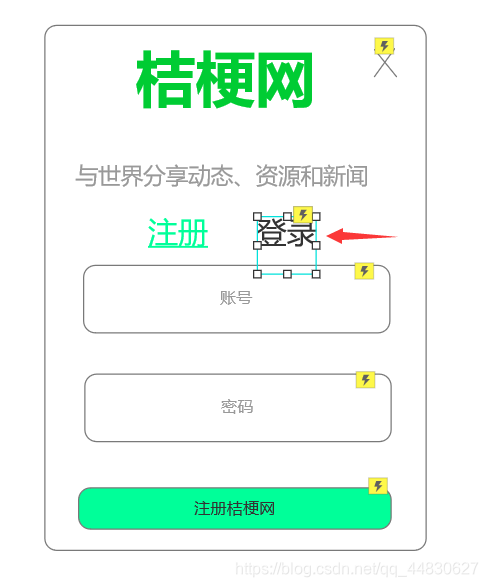
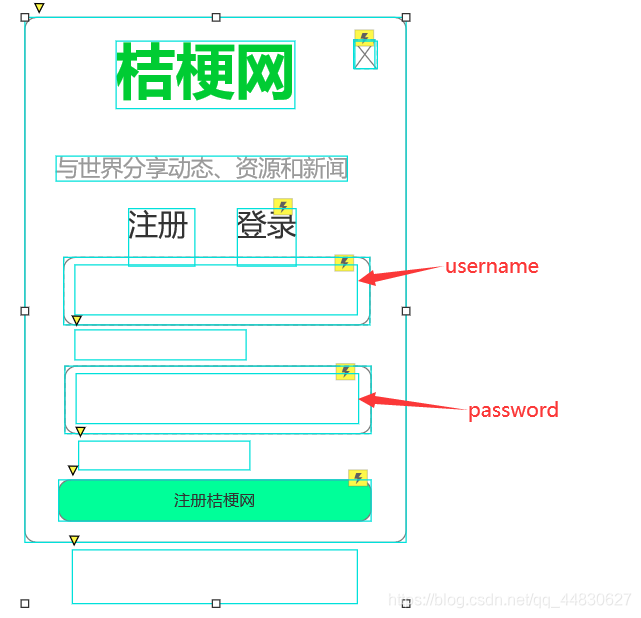
这个界面是注册界面

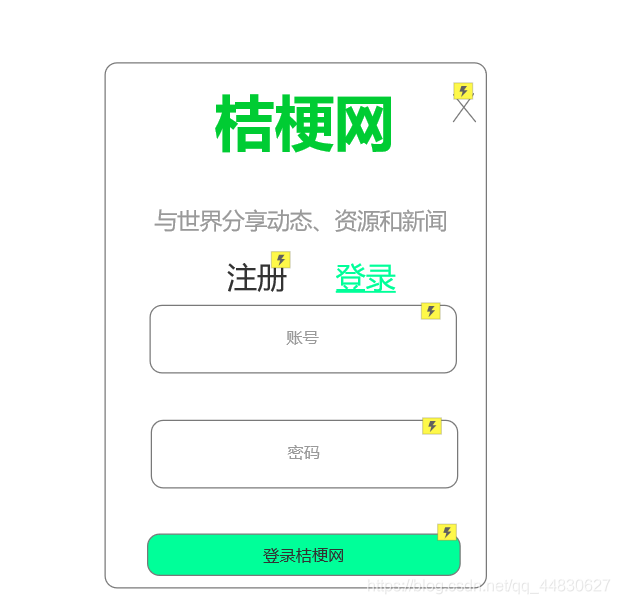
这个是登录界面

二、添加跳转和关闭功能
1)、在注册的这个界面中,点击登录

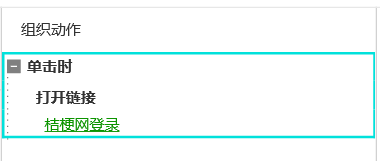
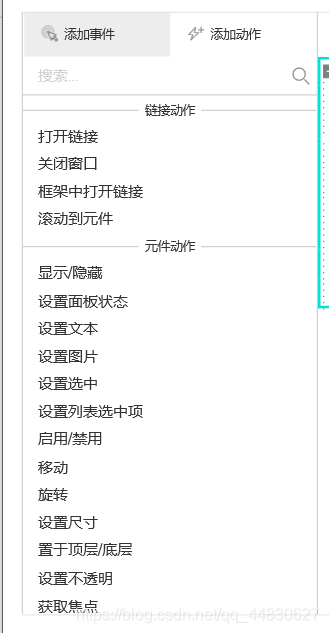
2)、点击交互,添加动作【单击时】–选择事件【打开链接】–选择做好的登录界面

3)、按下F5就可以实现效果,在登录中跳转回注册也是这样。
4)、右上角的这个×,可以是截图的图片×,也可以是自己画的[两条线接起来]。点击–交互–单击时–关闭窗口

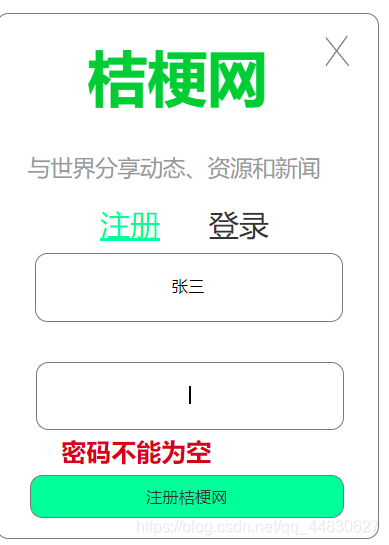
三、在注册界面中(登录界面一样的步骤)验证用户名、密码不能为空,并进行相应的提示信息
说明:做这个图形功能注意一个是事件一个动作

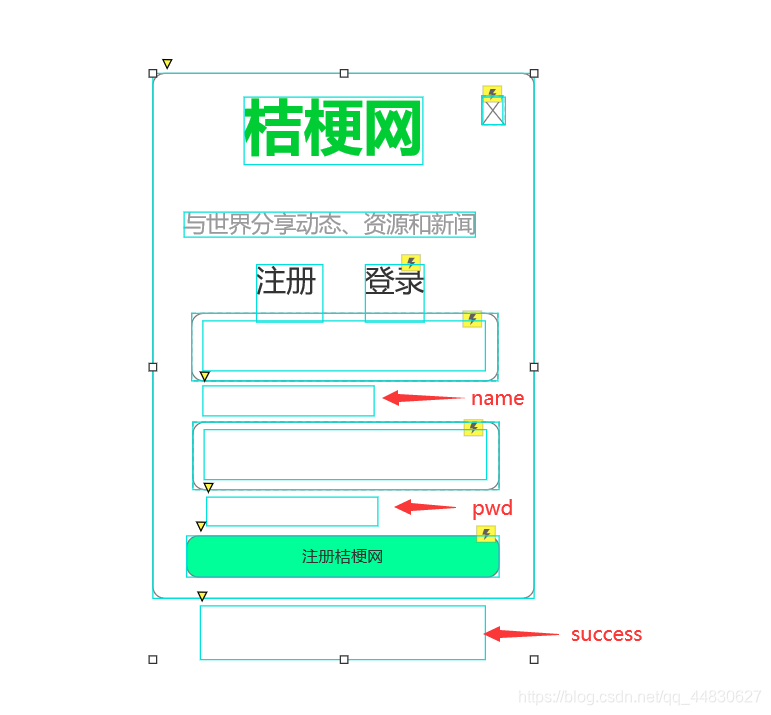
1)拖动一个矩形进来,取名name,再拖动一个矩形取名为pwd,最后拖动一个矩形取名为success

2)、把三个矩形的字型,字号,字的颜色都设置一下,并把矩形的边框设置为不可见。

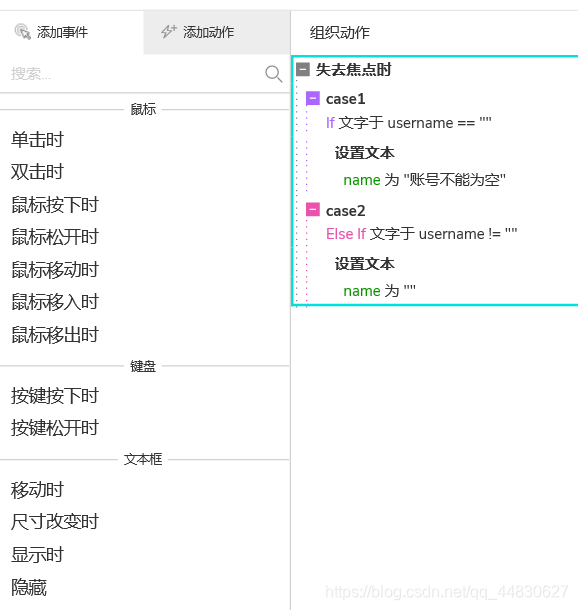
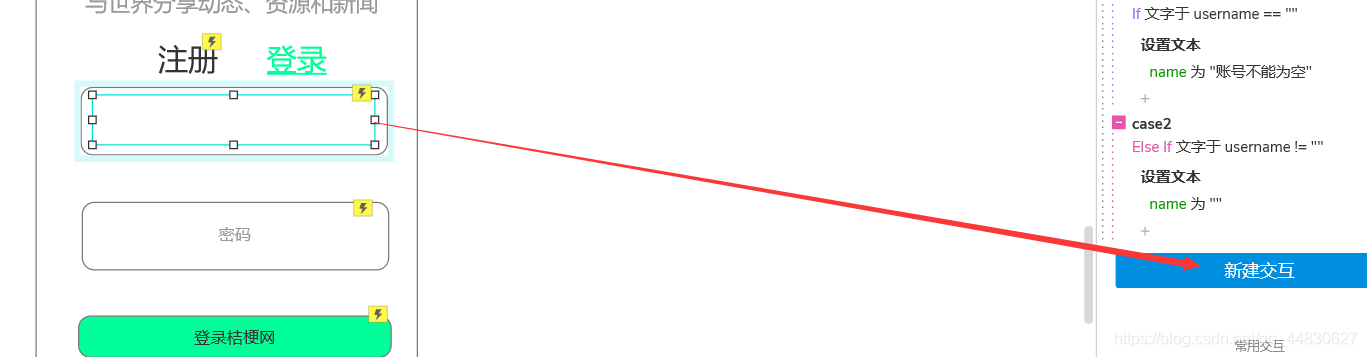
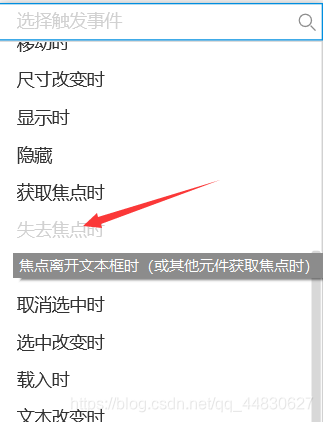
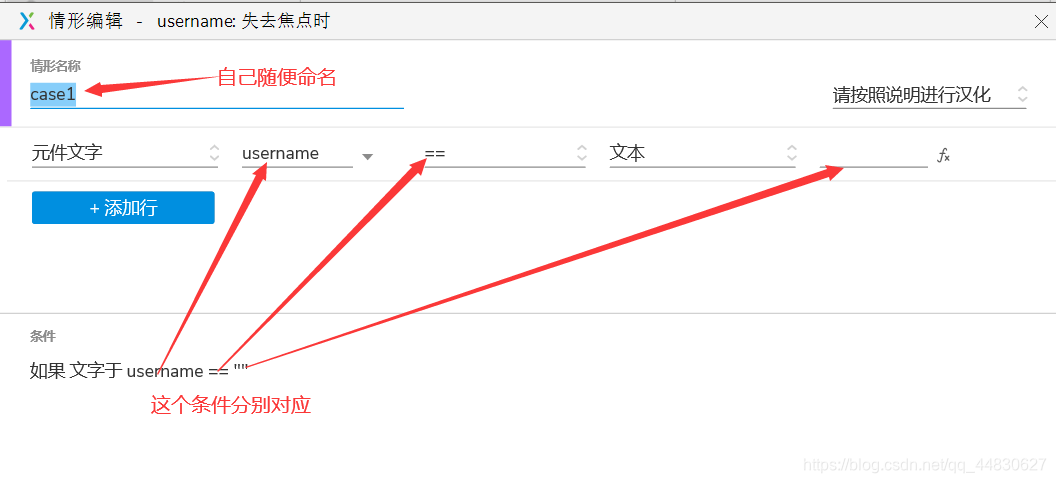
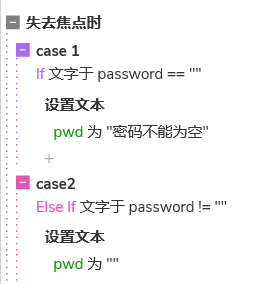
3)、账号里面是文本框取名为username,同理密码的文本框取名为password,点击username这个文本框设置失去焦点时,添加情形case1和case2,password文本框也是这么设置。




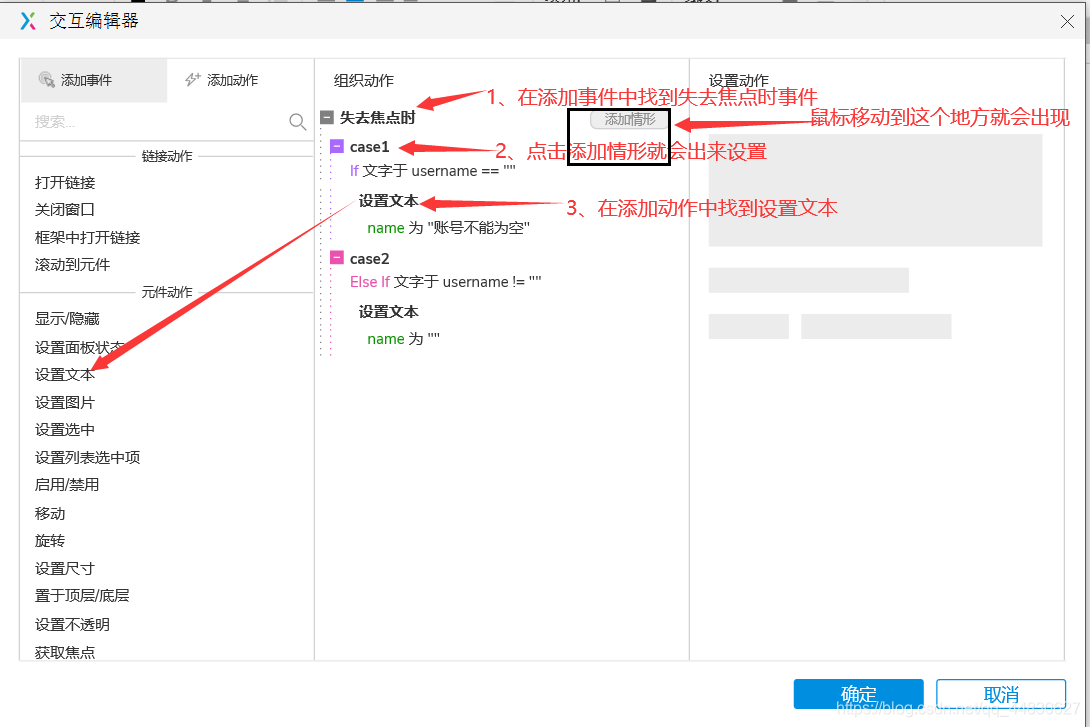
出现下面交互编辑器



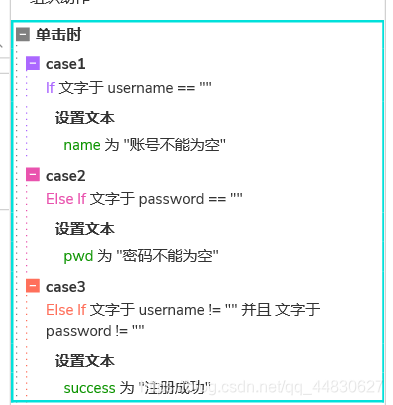
4)、点击下面的“注册桔梗网”,选择动作单击时,然后进行设置。

四、按下F5 ,看结果[同理登录界面的操作],然后按下右上角的×关掉