首先在simulink中尝试了to workspace 模块,发现只有在仿真结束之后gui才能够调用数据绘图绘图,不能实现实时显示仿真波形的效果。

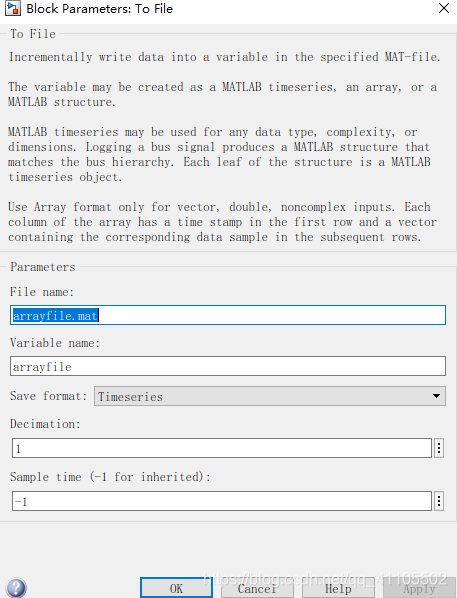
所以采用了to file 模块,生成.mat文件,格式为timeseries,该模块可以在仿真时实时更新数据。
simulink中的配置大概就是这样,仿真开始后,会在当前路径生成.mat文件,用load命令如 load arrayfile.mat可以在工作区中加载一个变量.
gui中的配置
在gui建立坐标轴,添加一个按钮,按钮回调函数中可以采用如下命令作图。
axes(handles.axes1);
load arrayfile.mat
plot(arrayfile);
但是这样并不是实时显示的,每次点击按钮才能作图,思考了一下,可以采用定时器,定时调用绘图函数.
定时器部分的代码如下:
在OpeningFcn中添加
handles.he=h; %将定时器放到全局变量中
%set(handles.he,‘ExecutionMode’,‘singleShot’); %定时器只执行一次,定一次时。
set(handles.he,‘ExecutionMode’,‘fixedRate’); %定时器,循环执行,循环定时。
set(handles.he,‘Period’,1); %定时器,定时间隔 1秒
set(handles.he,‘TimerFcn’,{@disptime,handles}); %定时器,定时会触发 TimerFcn 函数,定时函数(TimerFcn)触发用户自定义的函数(disptime函数)
start(handles.he); %开启定时器
定义一个disptime函数,将刚才的绘图指令添加到其中即可;
function disptime(hObject, eventdata, handles)
axes(handles.axes1);
load arrayfile.mat
plot(arrayfile);
上述就可以实现实时显示仿真波形的效果。
下面时如何获取仿真进度
timeseries是一个结构体,属性有timeseries.time和timeseries.data;
a=timeseries.time;生成一个m行1列的单调递增矩阵
b=max(a);%获取仿真的当前时间,因为是递增矩阵,那么最大值一定就是当前时间;
jd=b/0.1;%仿真时间为0.1s,若要修改仿真时间,可以在gui中添加一个设置仿真时间的功能,这里不再赘述。
c=[num2str(jd*100),’%’];%进度转换为百分数
set(handles.edit1’,‘String’,c);%文本框中显示仿真进度。若要美化界面,可以设置一个进度条。
在app designer中思路也是一样的,只不过修改一下代码即可
properties (Access = private)
Timer_id % Description
end
methods (Access = private) %添加定时器并启动定时器
function timer_init(app)
app.Timer_id = timer;
app.Timer_id.StartDelay = 1.0;
app.Timer_id.Period = 1.0;
app.Timer_id.ExecutionMode = ‘fixedSpacing’;
app.Timer_id.TimerFcn = @(~, ~) timer_handler(app);
start(app.Timer_id);
end
function timer_handler(app)定时器的回调函数
load arrayfile10.mat
a=arrayfile10.time;
b=max(a);
jd=b/0.1;
c=[num2str(jd*100),’%’];
app.EditField.Value=c;
load arrayfile.mat;
plot(app.UIAxes,arrayfile.time,arrayfile.data);
load arrayfile1.mat;
plot(app.UIAxes_2,arrayfile1.time,arrayfile1.data);
load arrayfile2.mat;
plot(app.UIAxes_3,arrayfile2.time,arrayfile2.data);
load arrayfile3.mat;
plot(app.UIAxes_4,arrayfile3.time,arrayfile3.data);
end
end
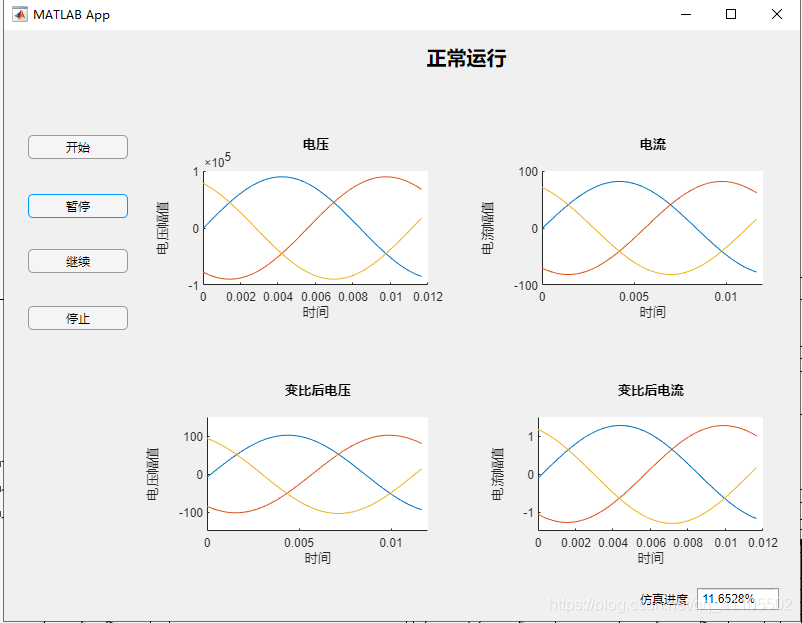
给出一个最终效果图