2. 请在ES5下实现一个继承,Child继承Parent。要求:Child要继承Parent的所有方法和属性。
function Parent(age) {
this.age = age;
this.sayAge=function()
{
console.log(this.age);
}
}
Parent.prototype.sayParent = function() {
alert("this is parentmethod!!!");
}答案如下:
//寄生组合式继承
function Child(){
Parent.call(this);
}
function inheritPrototype(subType,superType) {
var prototype = object(superType.prototype); //创建对象
prototype.constructor = subType; //增强对象
subType.prototype = prototype; //指定对象
}
function object(o) {
function F() {}
F.prototype = o;
return new F();
}
inheritPrototype(Child,Parent);
3. JS怎么判断变量的类型?
(1) 使用typeof检测
当需要变量是否是number, string, boolean, function, undefined, json类型时,可以使用typeof进行判断。
arr, json, nul, date, reg, error 全部被检测为object类型,,其他的变量能够被正确检测出来。
问题:1.其他变量是判断不出类型的,包括null。
2.还有,typeof是区分不出array和json类型的。因为使用typeof这个变量时,array和json类型输出的都是object。
(2) 使用instanceof检测
instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型。与 typeof 方法不同的是,instanceof 方法要求开发者明确地确认对象为某特定类型。例如:
function Person(){
}
var Tom = new Person();
console.log(Tom instanceof Person); // true
问题:1.num, str和bool没有检测出他的类型,但是我们使用下面的方式创建num,是可以检测出类型的:
var num = new Number(123);
var str = new String(‘abcdef’);
var boolean = new Boolean(true);
2.同时,我们也要看到,und和nul是检测的Object类型,才输出的true,因为js中没有Undefined和Null的这种全局类型,他们und和nul都属于Object类型,因此输出了true。//输出是false
(3). 使用constructor检测
constructor本来是原型对象上的属性,指向构造函数。但是根据实例对象寻找属性的顺序,若实例对象上没有实例属性或方法时,就去原型链上寻找,因此,实例对象也是能使用constructor属性的。
问题:(1)除了undefined和null,其他类型的变量均能使用constructor判断出类型。
(2)不过使用constructor也不是保险的,因为constructor属性是可以被修改的,会导致检测出的结果不正确,例如:
function Person(){
}
function Student(){
}
Student.prototype = new Person();
var John = new Student();
console.log(John.constructor==Student); // false
console.log(John.constructor==Person); // true
在上面的例子中,Student原型中的constructor被修改为指向到Person,导致检测不出实例对象John真实的构造函数。
(3)同时,使用instaceof和construcor,被判断的array必须是在当前页面声明的!
(4)使用Object.prototype.toString.call
注意:错误写法:Object.prototype.toString().call(error);,toString后面没括号
Object.prototype.toString.call(变量)输出的是一个字符串(例如: ‘[object Number]’ ),字符串里有一个数组,第一个参数是Object,第二个参数就是这个变量的类型,而且,所有变量的类型都检测出来了,我们只需要取出第二个参数即可。或者可以使用Object.prototype.toString.call(arr)==”object Array”来检测变量arr是不是数组。
缺点:IE6下undefined,null均为
Object
4. apply和call干什么用的, 有什么区别?
用途:在
特定的作用域
中调用函数,实际上等于设置函数体内this对象的值。
apply和call的作用相同,区别在于接收参数的方式不同。
foo.call(this,arg1,arg2,arg3) == foo.apply(this, arguments)==this.foo(arg1, arg2, arg3)1.call的使用
语法
call([thisObj[,arg1[, arg2[, [,.argN]]]]])
参数
thisObj 可选项。将被用作当前对象的对象。
arg1,arg2, , argN 可选项。将被传递方法
参数序列
。
说明
call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。如果没有提供 thisObj 参数,那么
Global
对象被用作 thisObj。
2.apply()
apply与call的功能几乎一样,第一个参数意义都一样,只是第二个参数有点不同apply传入的是一个
参数数组
,也就是将多个参数组合成为一个数组传入,call从第二个参数开始,依次传值给调用函数的参数
5. css中的单位有哪些?并简述其计算方法。
作者:Ymuyi
链接:
http://www.jianshu.com/p/65ef4ea631e9
來源:简书
%
百分比
百分比不能算是一种单位,可以理解为包含数值和单位的数据,不管
离子元素最近的
父元素的该属性是什么单位,都是将 数值*百分比+单位 计算出child的属性值。
padding和margin的值为百分比是相对于父元素的width计算的,不管是padding-left,还是padding-top
px
像素 (计算机屏幕上的一个点)
em
em 单位转为像素值,取决于他们使用的字体大小。 此字体大小受从父元素继承过来的字体大小,除非显式重写与一个具体单位。
相对于当前对象内文本的字体尺寸。例如:
1em 等于当前的字体尺寸;
2em 等于当前字体尺寸的两倍。
如果某元素以 12pt 显示,那么 2em 是24pt。
在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。
rem
使用rem同em一样皆为相对字体大小单位,不同的是rem相对的是HTML根元素。
rem中的“r”代表“root”,这意味着设置当前元素的字体大小的基准为
根元素
,大多数情况下,我们会设置在html元素上。
<style>
html {font-size: 12px;}
div {font-size: 1.5rem;}
</style>
<body>
<div>Test-01 (12px * 1.5 = 18px)
<div>Test-02 (12px * 1.5 = 18px)
<div> Test-03 (12px * 1.5 = 18px) </div>
</div>
</div>
</body>
当然,rem单位不仅应用在字体上,还可以实现到CSS 网格系统中。
不常见
vh 和 vw
在进行响应式布局时,我们常常会使用百分比来布局,然而CSS的百分比不总是解决每个问题的最佳方案,CSS的宽度相对于离它最近的父元素的宽度。 如果你想使用
视口的宽度、高度
而不是父元素的宽高,可以使用vh和vw单位。
1vh = viewportHeight * 1/100;
1vw = viewportWidth * 1/100;使用vh、vw就可以保证元素的宽高适应不同设备。
vmin 和 vmax
vw和vh对应于viewport的width和height,而vmin和vmax分别对应于width、height中的最小值和最大值,例如如果浏览器的宽/高被设置为1000px/600px,那么
1vmin = 600 * 1/100;
1vmax = 1000 * 1/100;
ex 和 ch
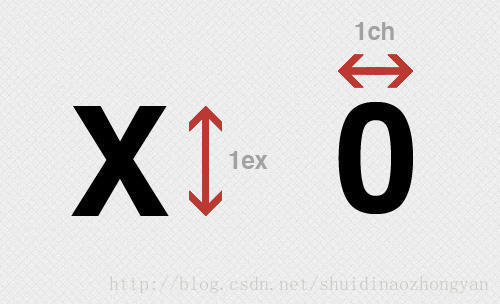
ex、ch单位与em、rem相似之处在于都依赖于font-size,但是ex、ch还依赖于font-family,基于font-specific来计算。 引用w3C规范:
ex unit Equal to the used x-height of the first available font. [CSS3-FONTS]The x-height is so called because it is often equal to the height of the lowercase “x”. However, an ‘ex ’ is defined even for fonts that do not contain an “x”. The x-height of a font can be found in different ways. Some fonts contain reliable metrics for the x-height. If reliable font metrics are not available, UAs may determine the x-height from the height of a lowercase glyph. One possible heuristic is to look at how far the glyph for the lowercase “o” extends below the baseline, and subtract that value from the top of its bounding box. In the cases where it is impossible or impractical to determine the x-height, a value of 0.5em must be assumed.
ch unit Equal to the used advance measure of the “0” (ZERO, U+0030) glyph found in the font used to render it.
用一副图来解释这两种单位的含义:

这两种单位,有许多用途,大部分是用于印刷时的微调整。例如,sup、sub元素分别显示上标和下标,但是我们可以使用position和bottom模拟:
<style type="text/css">
body { margin: 0; padding:0;}
.sup { position: relative; bottom: 1ex;}
.sub { position: relative; bottom: -1ex;}
</style>
<div>
AaB<span class="sup">b</span>
CcXxD<span class="sub">d</span>EeFf
</div>其他
in
英寸
cm
厘米
mm
毫米
pt
磅 (1 pt 等于 1/72 英寸)
pc
12 点活字 (1 pc 等于 12 点)
6. css的优先顺序是什么?
!important,使用此标记的CSS属性总是最优先的。
!important->id->class->tag
important 比 内联优先级高,但内联比 id 要高;如果两个规则的特殊性相同,那么后定义的会覆盖先定义的;
情况一:1.多重样式优先级
多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级如下:
(外部样式)External style sheet <(内部样式)Internal style sheet <(内联样式)Inline style
注意:有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
<style type="text/css">
/* 内部样式 */
h3{color:green;}
</style>
<!-- 外部样式 style.css -->
<link rel="stylesheet" type="text/css" href="style.css"/>
内联样式表的权值最高 1000;
ID 选择器的权值为 100
Class 类选择器的权值为 10
HTML 标签选择器的权值为 1
(1).css优先级
是由四个级别和各个级别出现的次数决定的,值从左到右,左面的最大,一级大于一级
(2).优先级算法
每个规则对应一个初始四位数:0,0,0,0
若是行内样式优先级,则是1,0,0,0,高于外部定义
<div style=”color: red”>sjweb</div> 若是ID选择符,则分别加0,1,0,0
若是类选择符,
伪类
选择符,属性选择符,则分别加0,0,1,0
若是元素选择器,
伪元素
选择器,则分别加0,0,0,1
3.需要注意
!important的优先级是最高的,但出现冲突时则需比较”四位数“
优先级相同时,则采用就近原则
继承得来的属性,其优先级最低
7. 如何实现js的跨域?并简述其原理
(1)jsonp
JSONP 原理是加载一个 script,并执行一段回调 JS ,因为加载 JS 不需要遵循同源策略。使用这种技术服务器会接受回调函数名作为请求参数,并将JSON数据填充进回调函数中去。
但由此也带来了JSONP的一些问题:
- 无法发送特定的头部
- 只能是 GET 请求
- 无法发送 body
(2)window.postMessage
postMessage是HTML5新增在window对象上的方法,目的是为了解决在父子页面上通信的问题。
postMessage方法接受两个参数:
message: 要传递的对象,只支持
字符串
信息,因此如果需要发送对象,可以使用JSON.stringify和JSON.parse做处理
targetOrigin: 目标域,需要注意的是协议,端口和主机名必须与要发送的消息的窗口一致。如果不想限定域,可以使用通配符“*”,但是从安全上考虑,不推荐这样做。
页面源中监听message事件就能正常获取消息了。其中,MessageEvent对象有三个重要属性:data用于获取数据,source用于获取发送消息的窗口对象,origin用于获取发送消息的源。
(3)document.domain
目前,很多大型网站都会使用多个子域名,而浏览器的同源策略对于它们来说就有点过于严格了。如,来自www.a.com想要获取document.a.com中的数据。只要基础域名相同,便可以通过修改document.domain为基础域名的方式来进行通信,但是需要注意的是协议和端口也必须相同。
(4)window.name
window.name这个全局属性主要是用来获取和设置窗口名称的,但是通过结合iframe也可以跨域获取数据。我们知道,每个iframe都有包裹它的window对象,而这个window是最外层窗口的子对象。所以window.name属性就可以被共享。
window对象有一个name属性,该属性有一个特征:即在一个窗口的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每一个页面对window.name都有读写的权限,window.name是持久的存在于一个窗口载入的所有页面中的,并不会因为新的页面的载入而被重置。
源页面新建iframe框架,重定向到目标页面,然后使用iframe.contentWindow.name获取数据。
数据页面中要存放的数据需要存储在window.name 属性中
**var data={msg:"hello world"};
window.name=JSON.stringify(data);//name属性只支持字符串,支持最大2MB的数据 (5)CORS
CORS的核心思想是通过一系列新增的HTTP头信息来实现服务器和客户端之间的通信。所以,要支持CORS,服务端都需要做好相应的配置,这样,在保证安全性的同时也更方便了前端的开发。
在服务器端返回允许跨域访问的头。