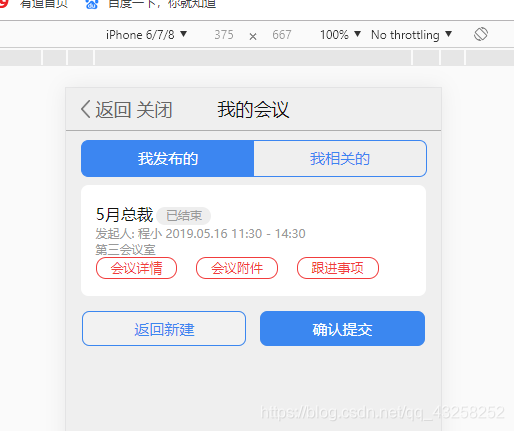
效果
html
<div class="content">
<mt-navbar class="page-part" v-model="selected">
<mt-tab-item class="my" id="1">我发布的</mt-tab-item>
<mt-tab-item id="2">我相关的</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<!-- <mt-cell :key="n" v-for="n in 10" :title="'内容 ' + n"/> -->
<div class="myRelease">
<div class="myRe
版权声明:本文为qq_43258252原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。