现象:
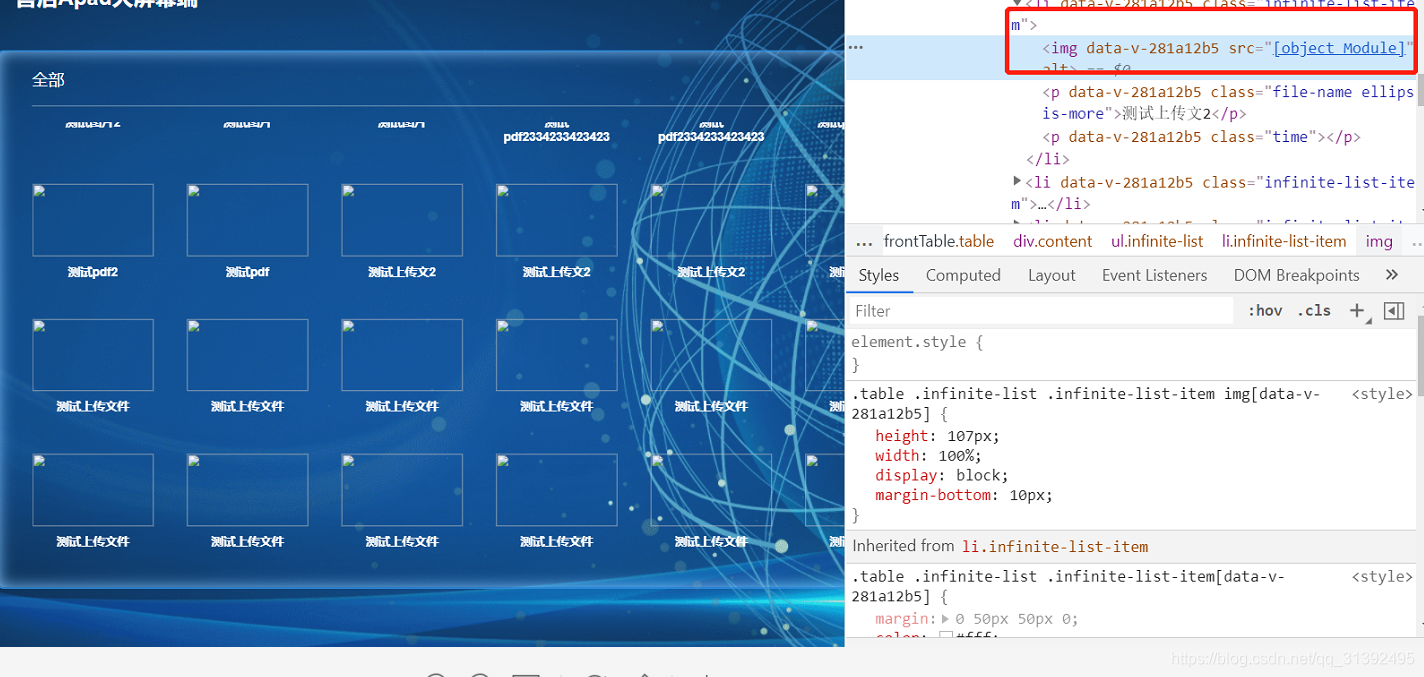
这个错误是我在用vue-cli中使用webpack打包的时候,页面内容已经展示出来但是图片显示不出来,一看引用链接src为”[object Module]”的问题。

出错原因:
也是找到了大佬的博客看到的,他说这个是file-loader的版本问题,我现在的file-loader版本是^6.2.0。原来file-loader里面有一个esModule的配置,低版本默认为false,高版本默认为true
解决方案:
- 降低file-loader版本为^4.2.0
-
新版本直接设置esModule的属性为false
vue.config.js的配置如下:
module.exports = {
chainWebpack: (config) => {
//附赠图片压缩,需下载 cnpm i image-webpack-loader --save-dev
config.module.rule('images')
.test(/\.(gif|png|jpe?g|svg)$/i)
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
mozjpeg: { //压缩JPEG图像
progressive: true,
quality: 50
},
optipng: { //压缩PNG图像
enabled: true,
},
pngquant: { //压缩PNG图像
quality: [0.5, 0.65], //官网0.65, 0.90
speed: 4
},
gifsicle: { //压缩GIF图像
interlaced: false,
},
// 不支持WEBP就不要写这一项 将JPG和PNG图像压缩为WEBP
// webp: {
// quality: 75
// }
})
.end()
.use('url-loader')
.loader('url-loader')
.options({
name: 'img/[name].[hash:8].[ext]',
esModule: false, // 这里设置为false
})
.end()
},
}
版权声明:本文为qq_31392495原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。