文章目录

实现静态组件
拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。

-
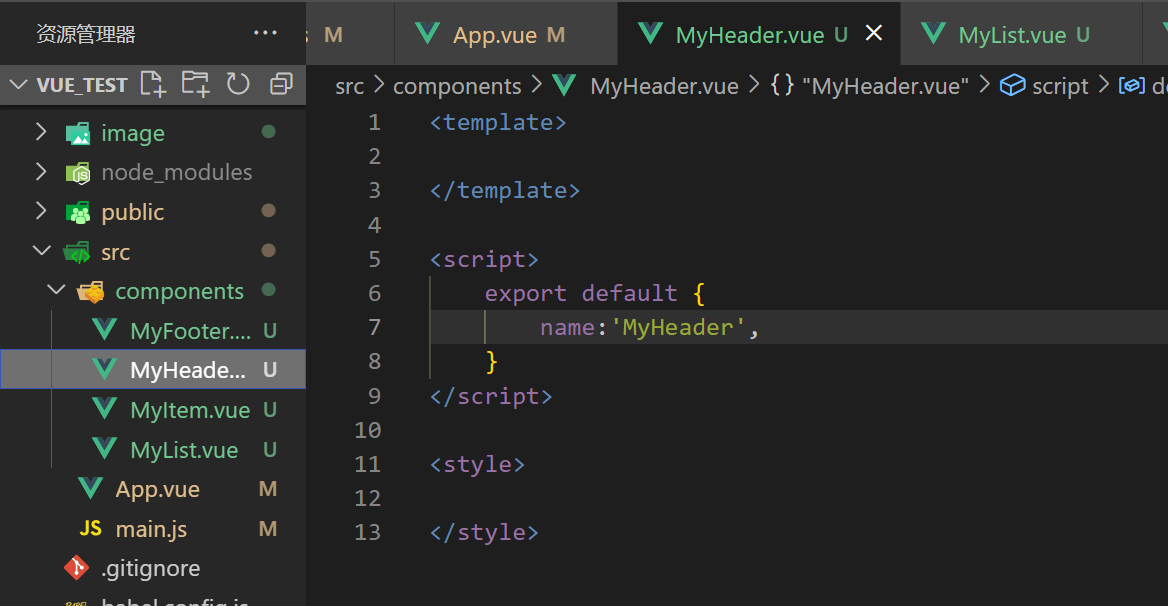
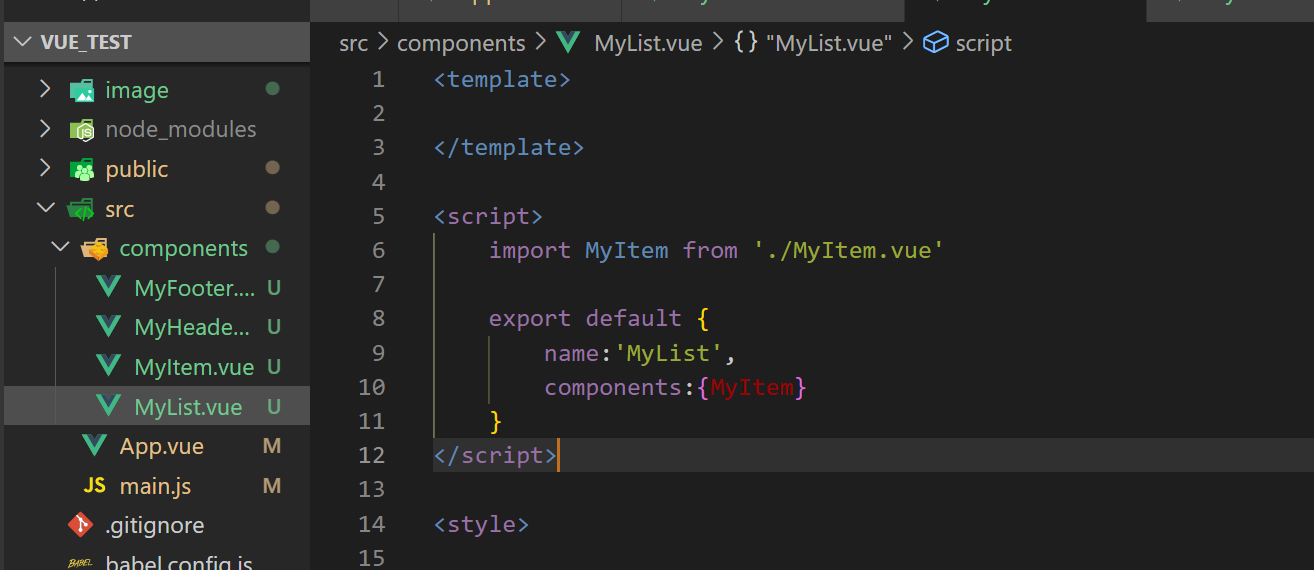
创建组件

-
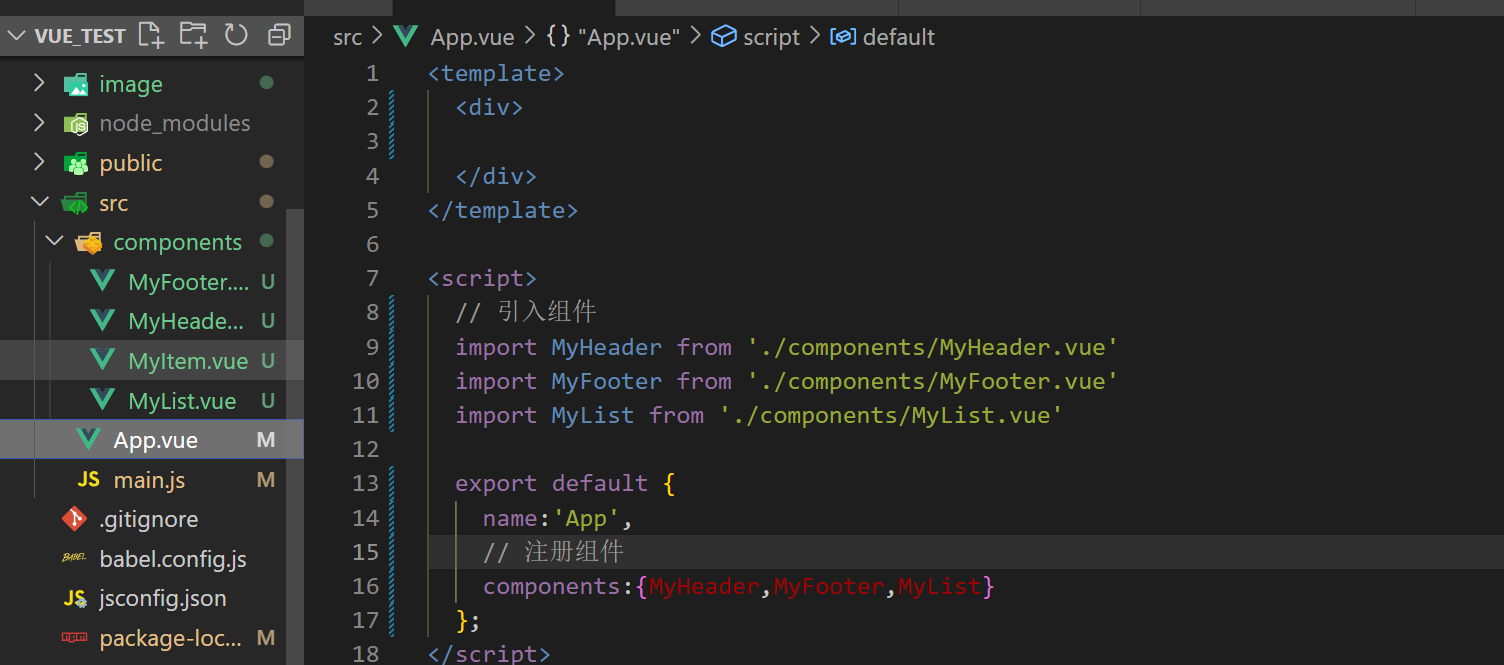
在
App.vue
里引入组件并注册组件

因为item 是在List 里面的,所以要在list 里面 引入 item

-
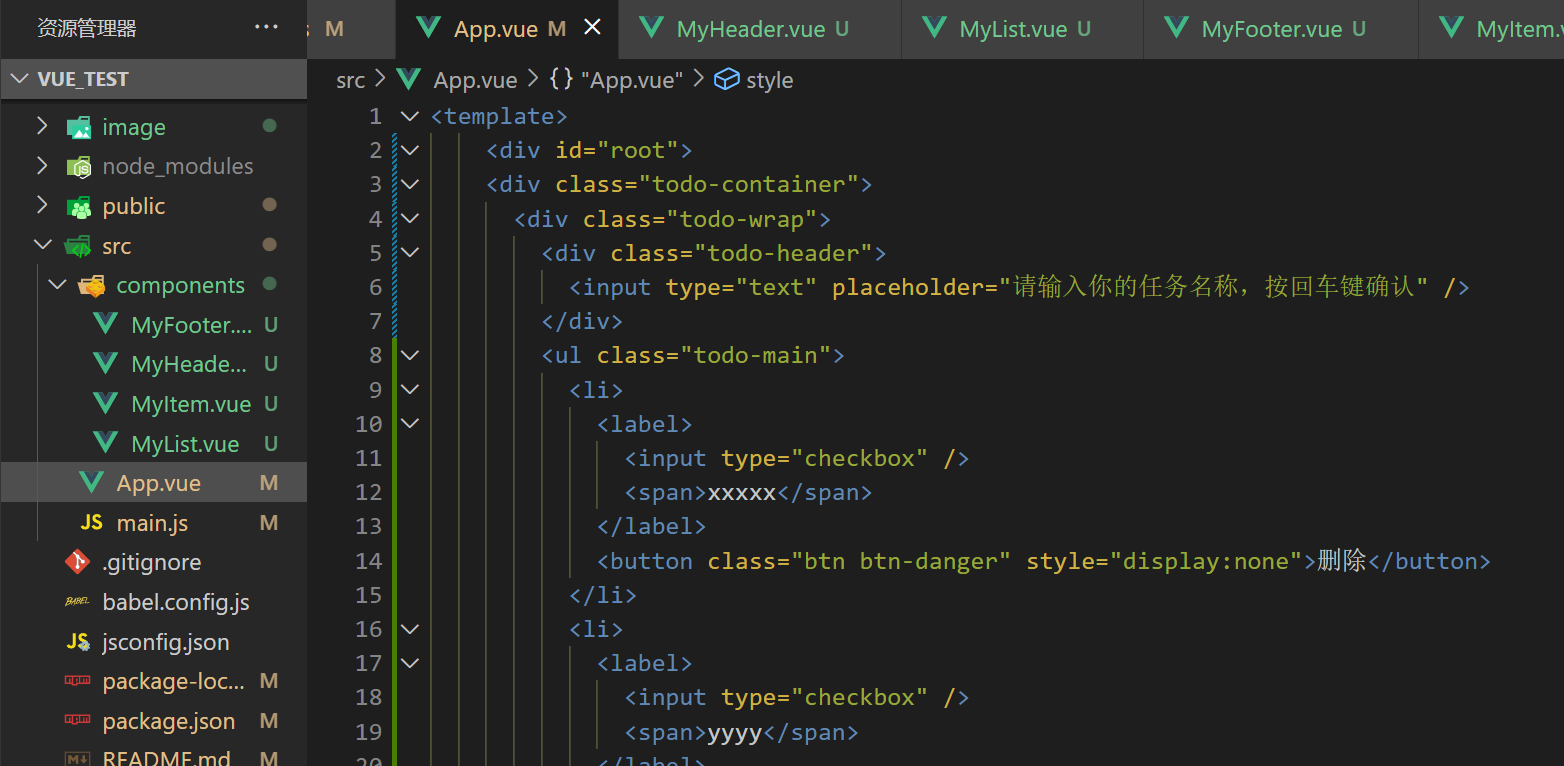
然后将静态页面都复制到
App.vue
里面,template里面放的是html中的结构,style里面放的是样式

- 读代码,分析结构
-
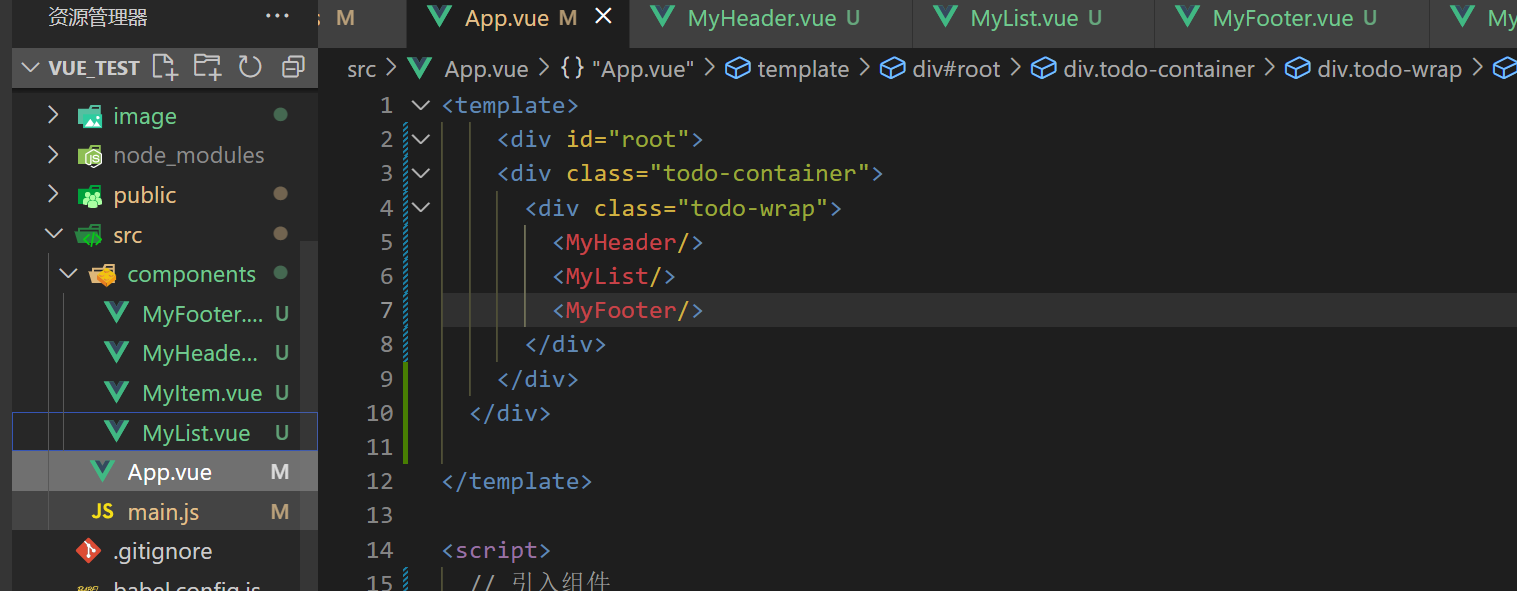
开始拆分复制过来的html结构
把
App.vue
里的头部结构拿走,然后立即在
App.vue
里面写上
<MyHeader/>
,在这里占位,然后去
MyHeader.vue
里面的template结构里粘贴头部结构
以此类推Footer,list,item


-
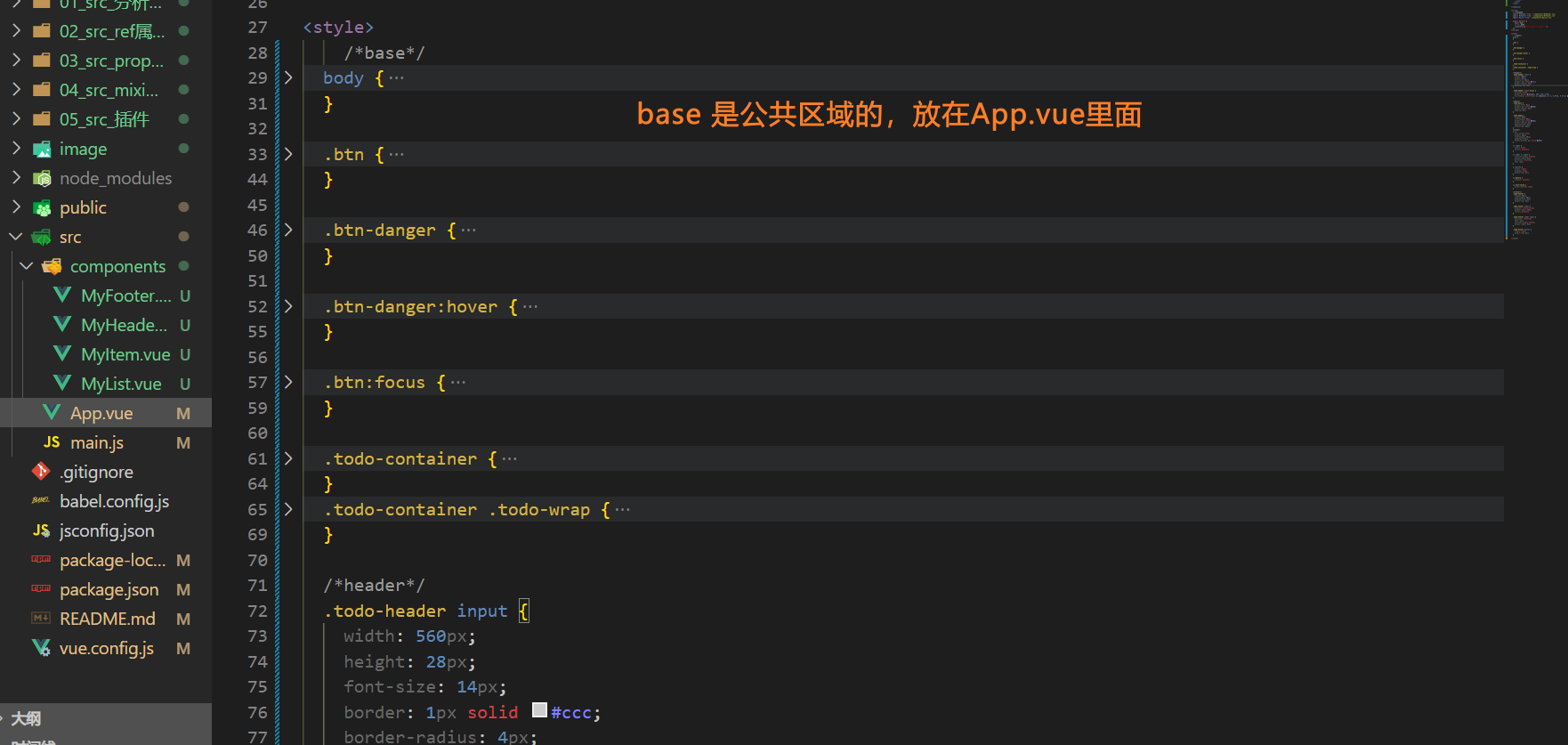
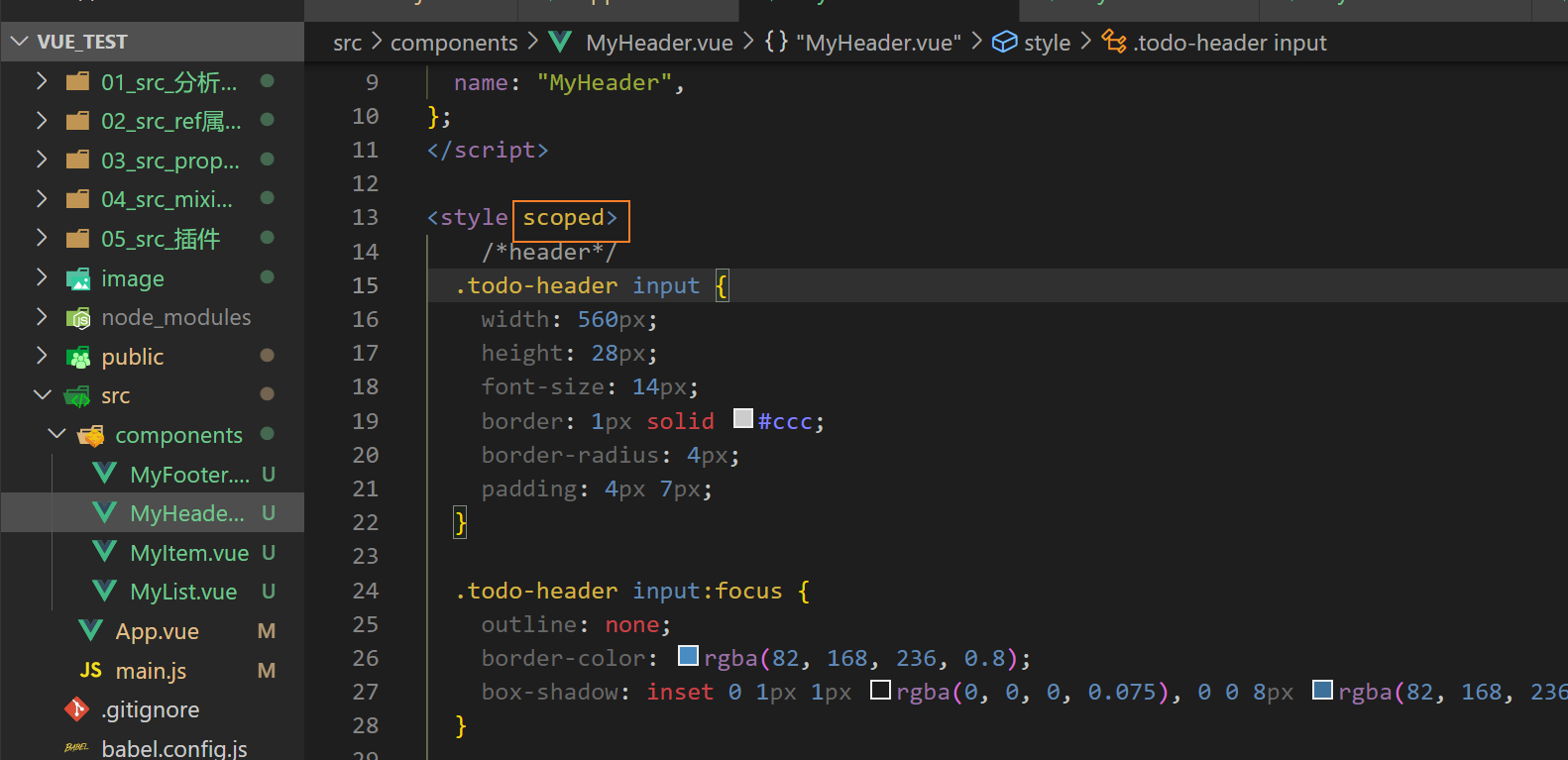
开始拆分复制过来的css结构
看注释,base是公共区域的,放在
App.vue
里面,然后把Header,Footer,List,Item分别拿到放到组件里面,然后加上
scoped
样式


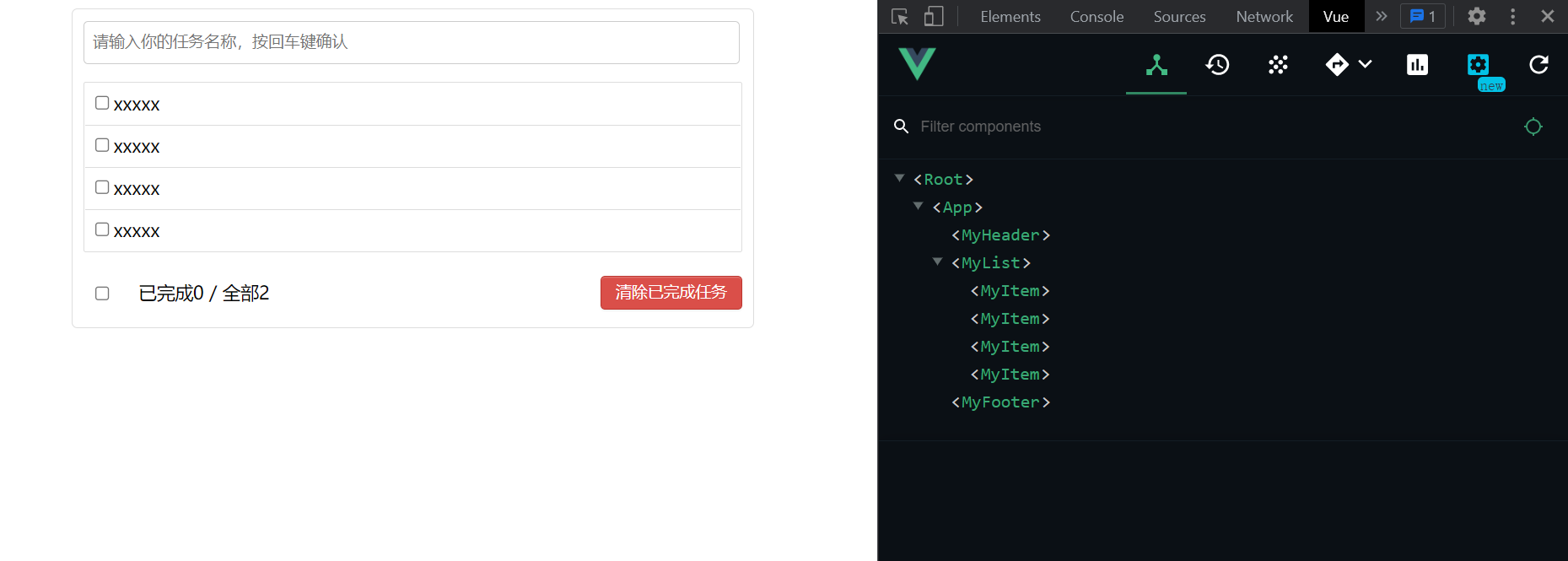
展示动态数据
-
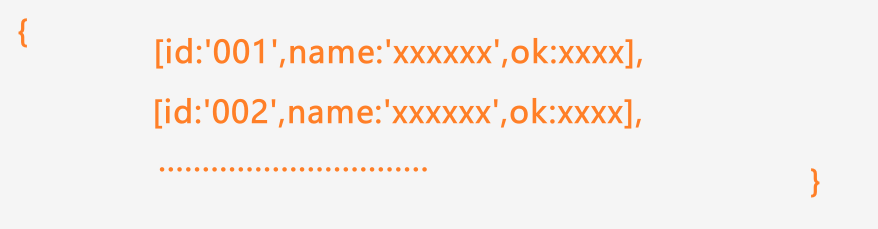
考虑数据的类型,名称,以及怎么存放
这里是todo案例,包含你要做的事情,是否完成,所以用对象来包裹最好,每一件事情item都是一个对象,所有事情list用数组来存放

-
数据存放在哪个组件
这里是列表,所以存放在List里面

-
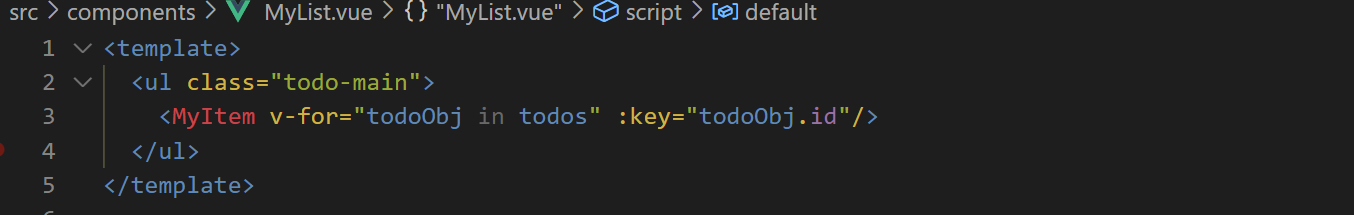
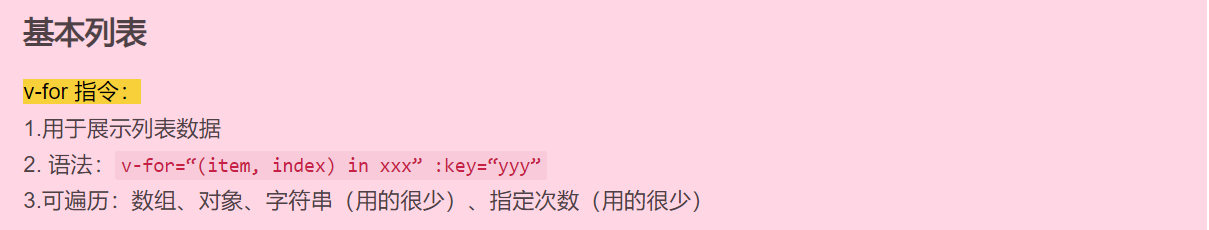
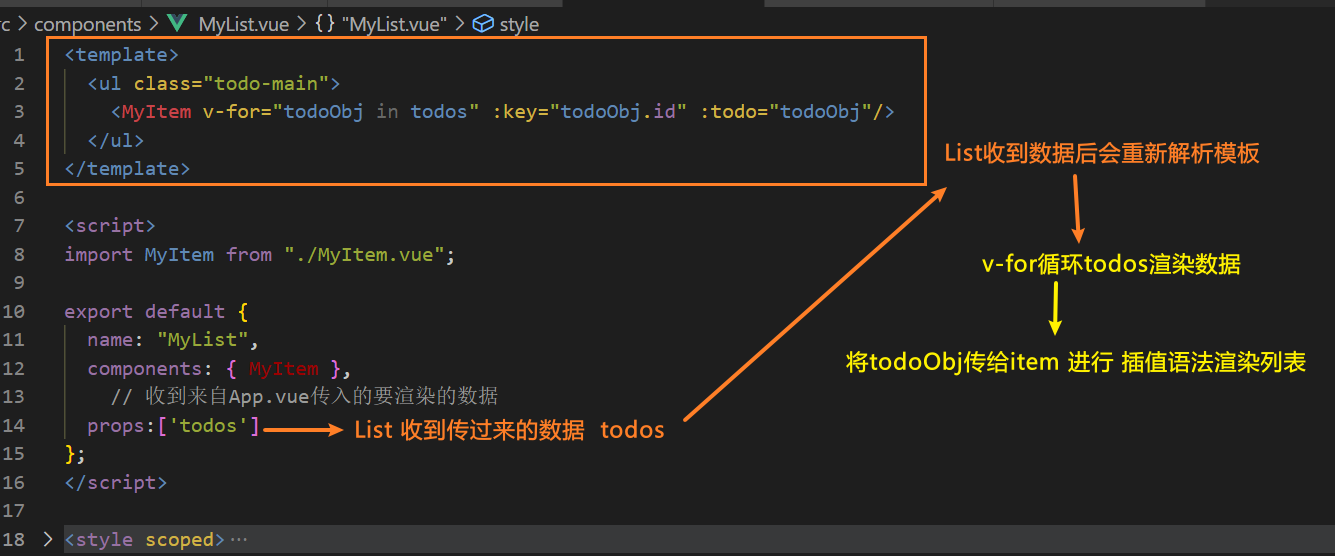
遍历数据


-
传递和接收数据

-
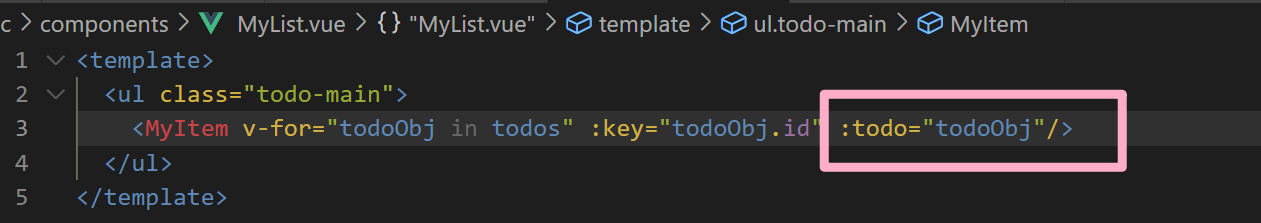
传递数据从List到Item

-
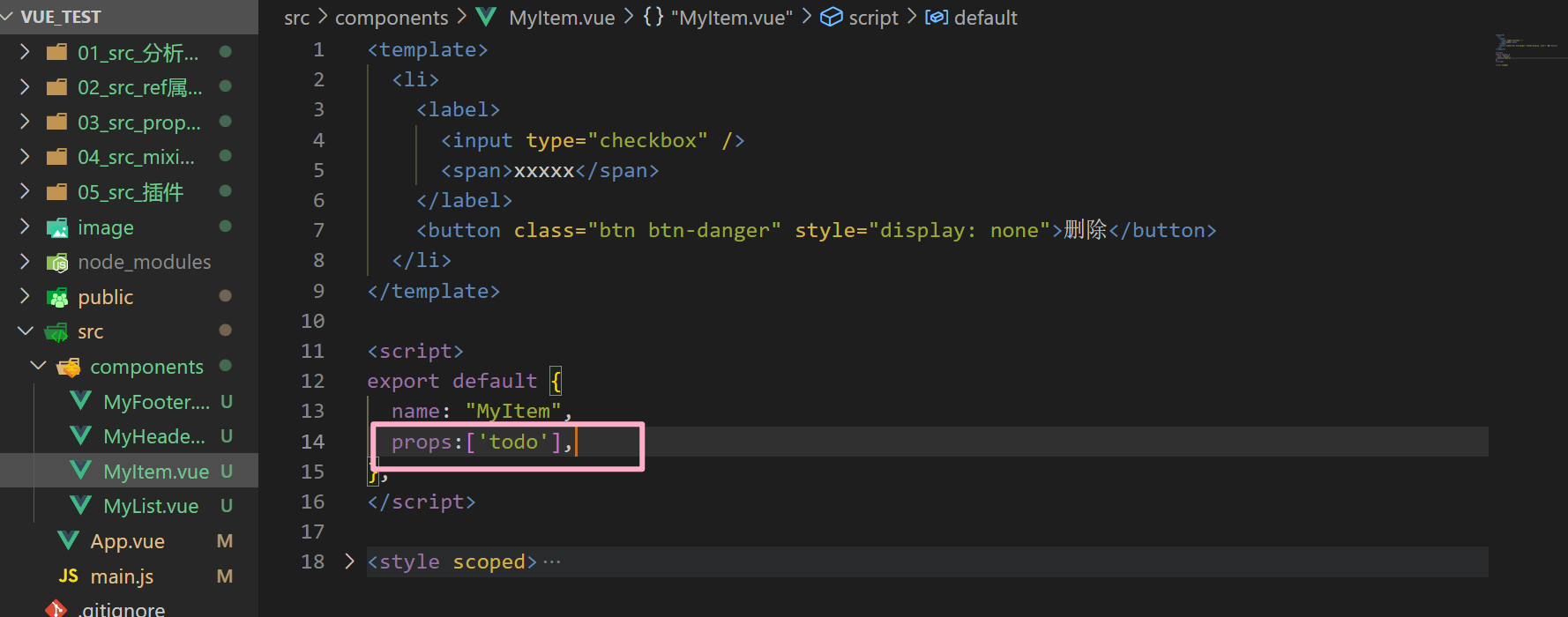
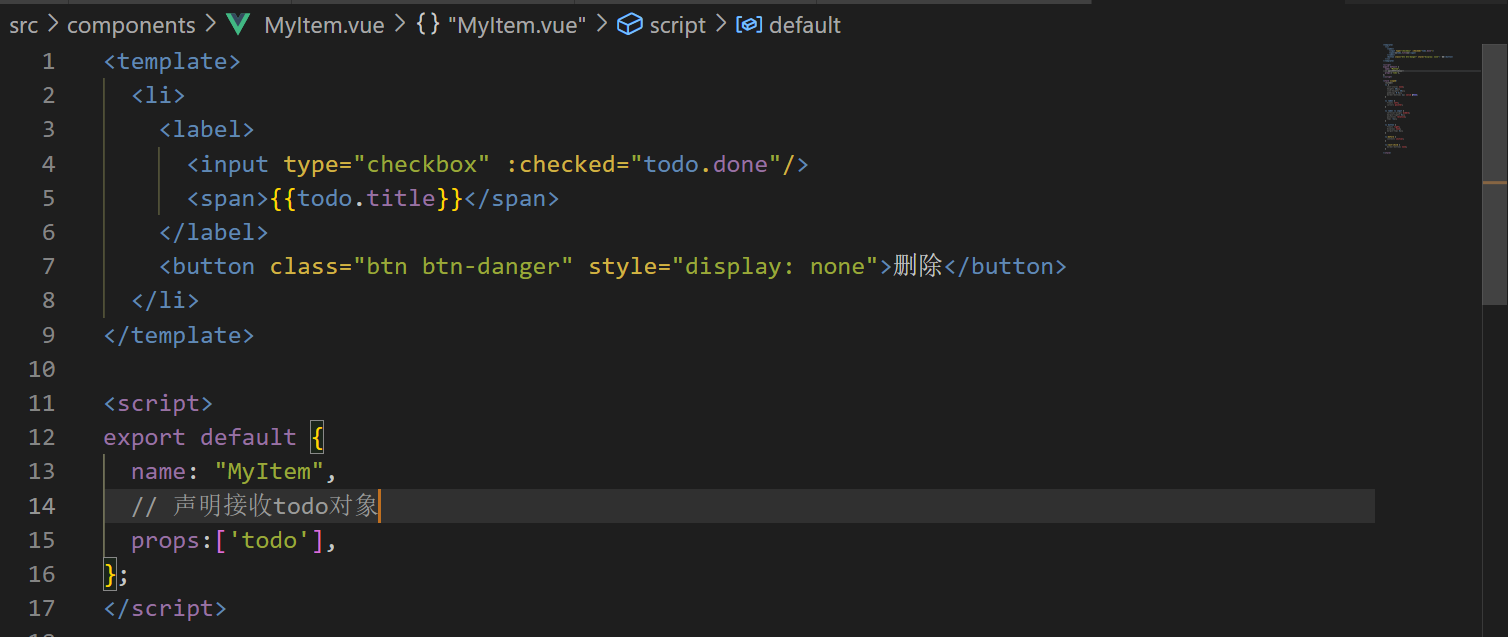
接收数据

-
插值语法渲染数据

完成功能 按下回车 添加todo
注意点
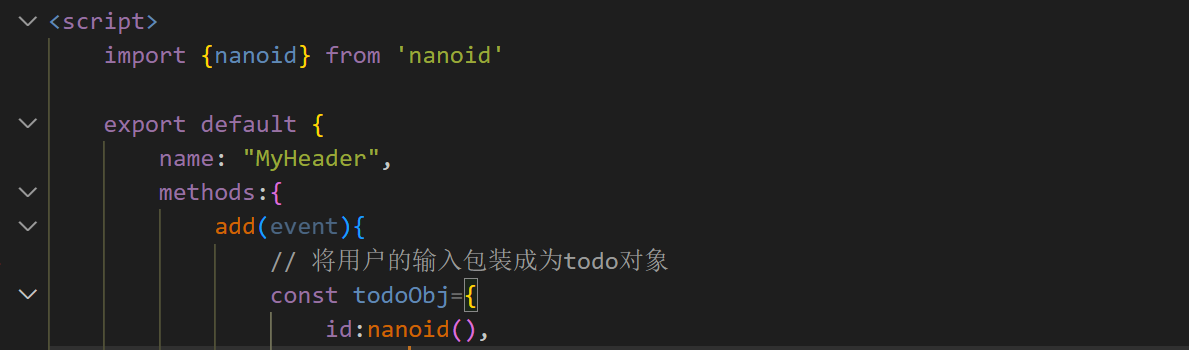
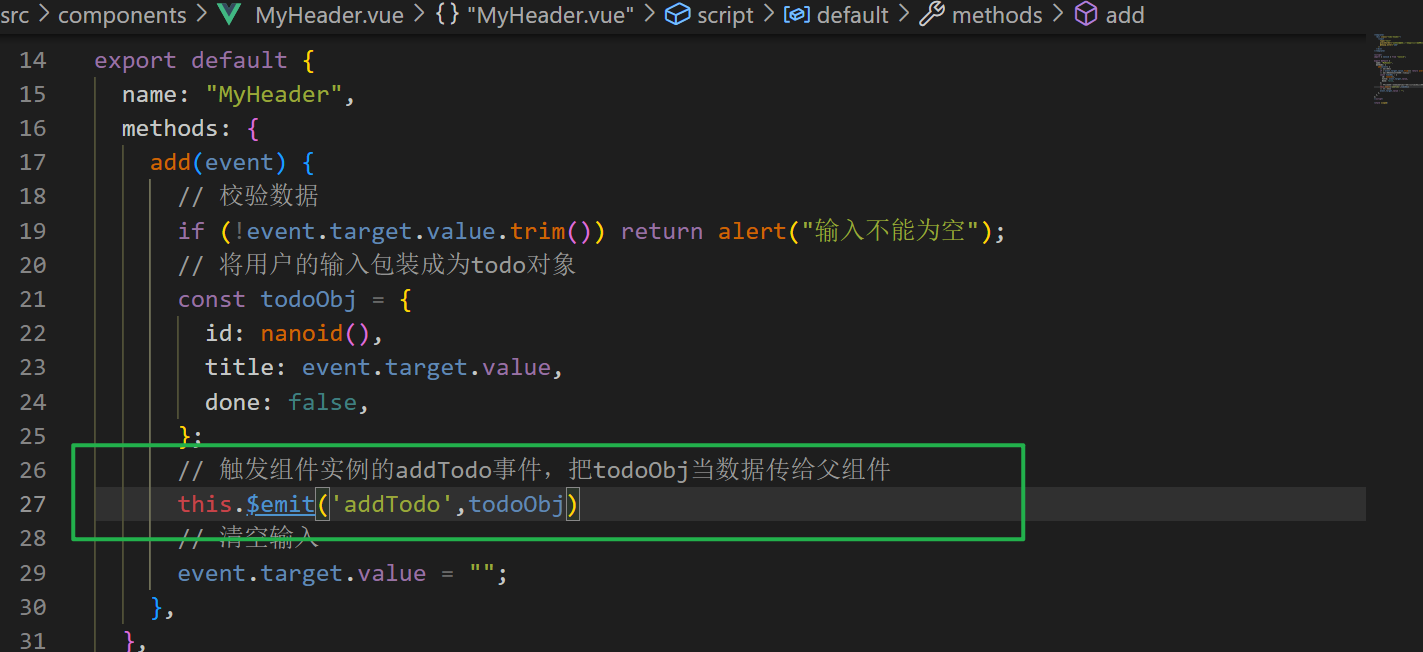
// MyHeader.vue
每一个事情都是独一的,生成的id也是,为了简便,引入了
nanoid
打开终端
ctrl
+
~
,然后下载nanoid
npm i nanoid
引入nanoid ,nanoid是个函数,直接调用就可以了

Heade将用户的输入包装成对象 todoObj
const todoObj={
id:nanoid(),
title:event.target.value,
done:false,
}
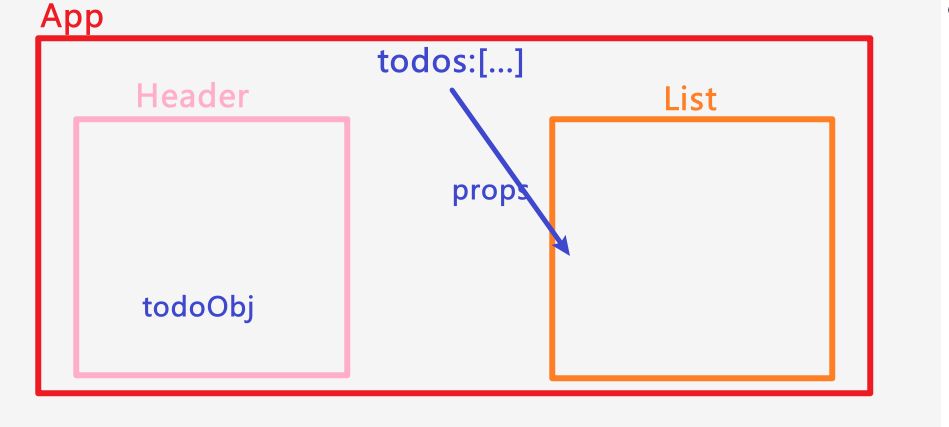
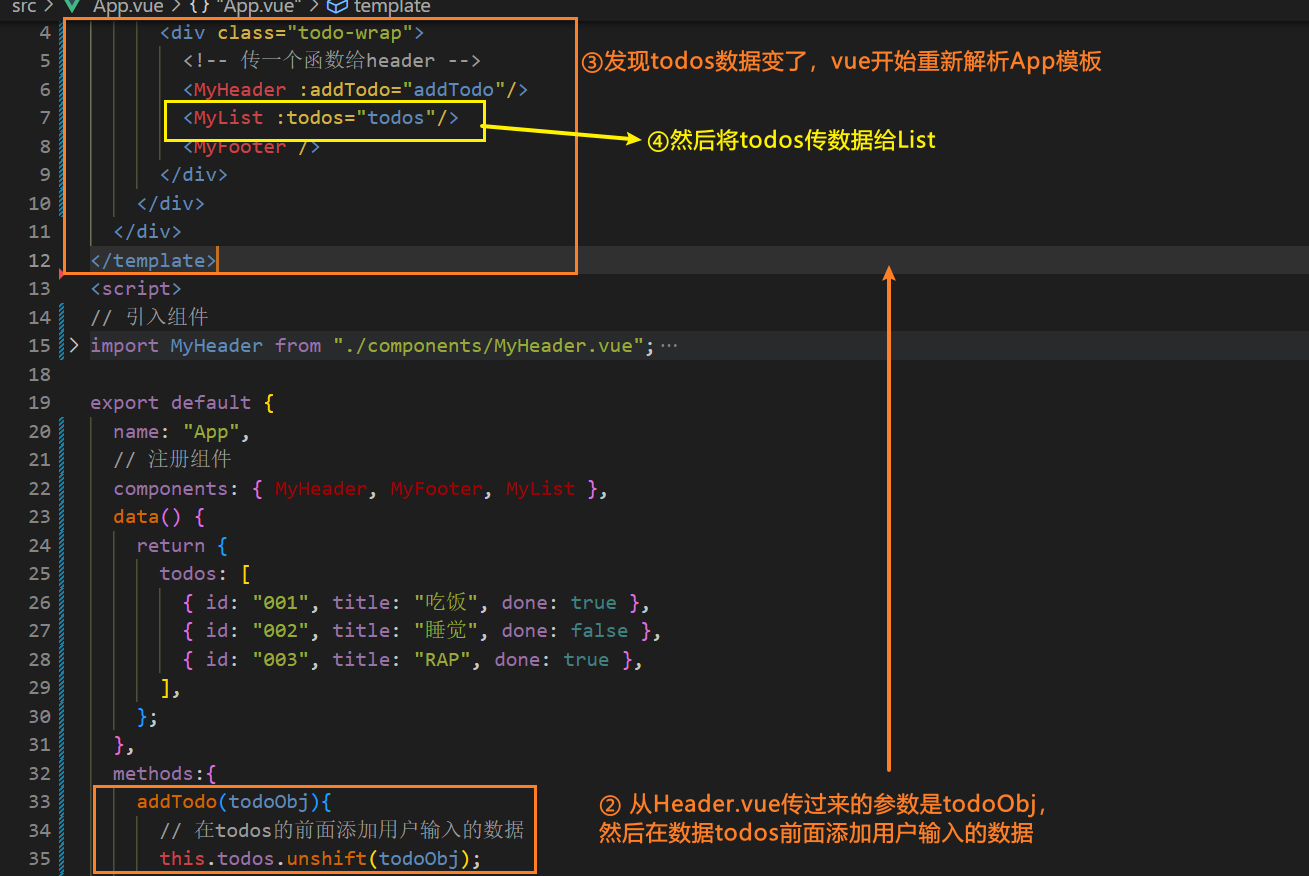
todos:[…]是要渲染的数据,一开始存放在List里面,然后发现我们现在还没有学从Header传数据到List,所以现在把要渲染的数据放到App.vue里面
todos: [
{ id: "001", title: "吃饭", done: true },
{ id: "002", title: "睡觉", done: false },
{ id: "003", title: "RAP", done: true },
],
所以现在是 当用户输入的时候,
App.vue
传
todos
数据到
MyList
里面,然后MyList里面
v-for
循环渲染数据
todos
,里面的每一个对象为
todoObj
,然后将
todoObj
传数据到
MyItem
里面,在
MyItem
里面开始渲染
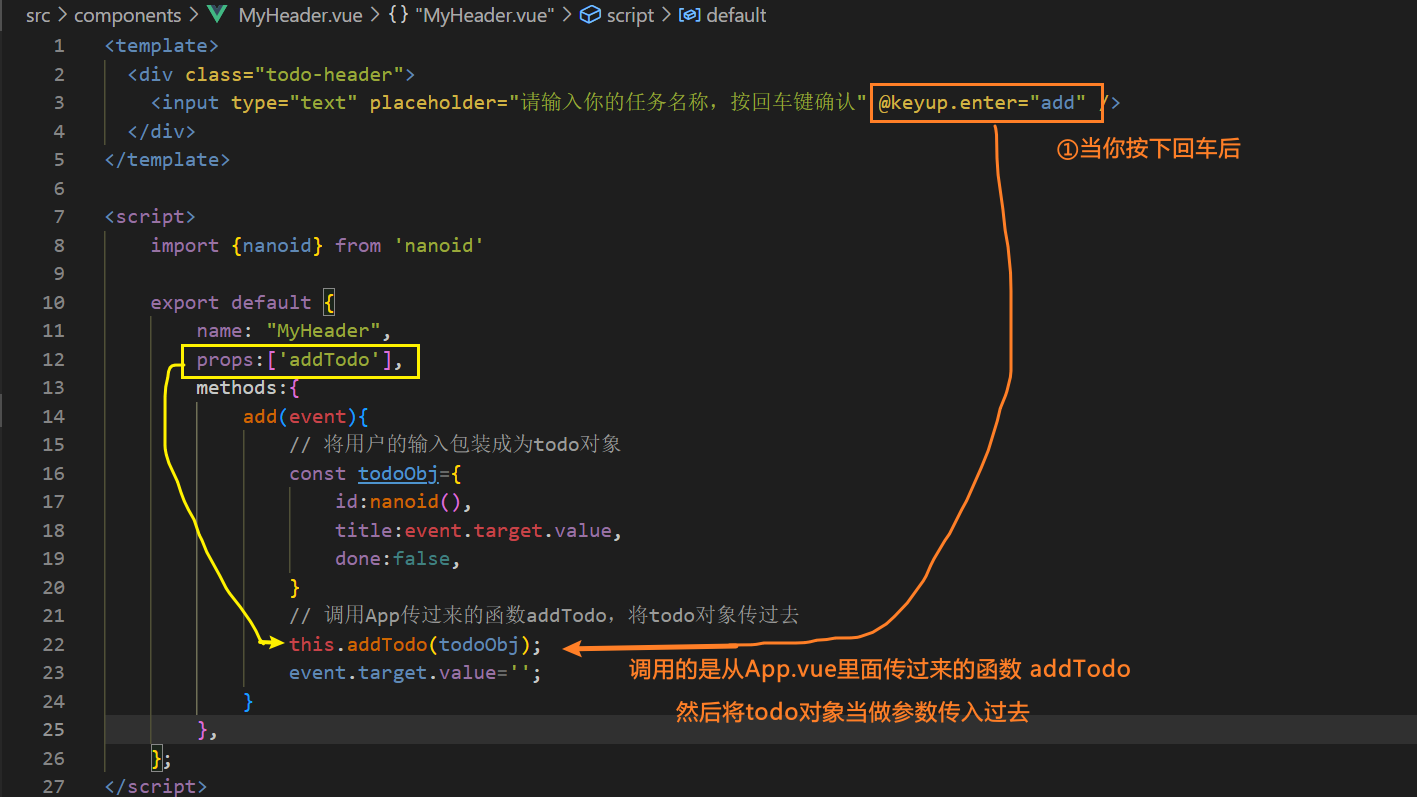
?但是Header里面用户输入的数据如何传给App.vue
父亲需要提前给儿子一个函数[props],儿子再调用这个函数,函数的定义本身在父亲里,父亲就能收到参数了
完整流程



完成功能 勾选checked 时间状态发生变化
-
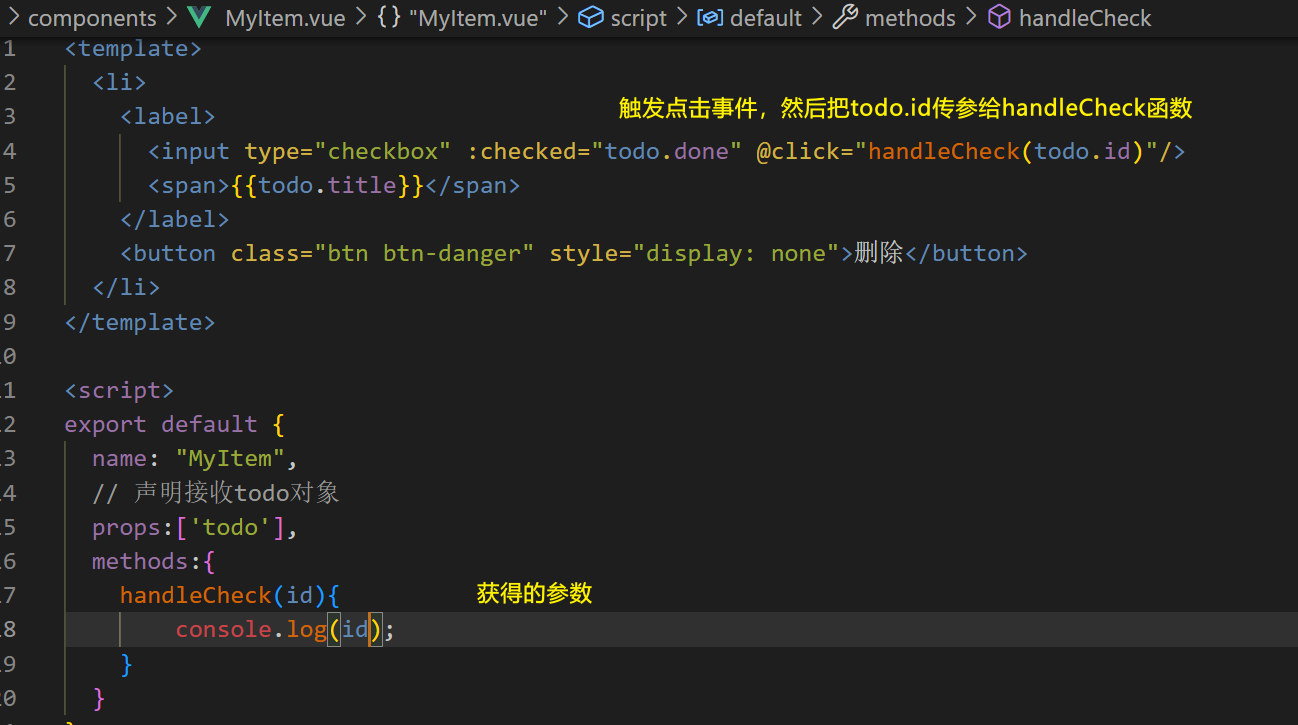
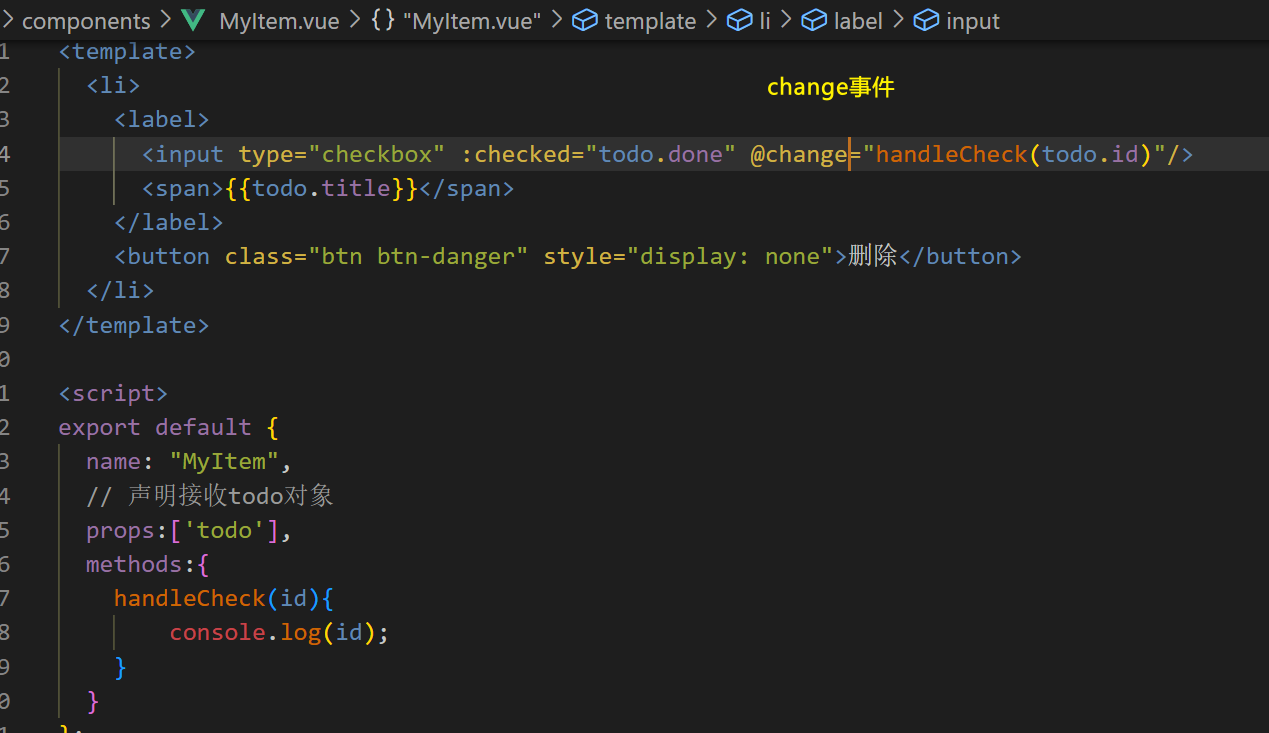
当你点击勾选框的时候,获得当前todo的id,然后找到当前的done,对他取反,就完成了动态的勾选框


-
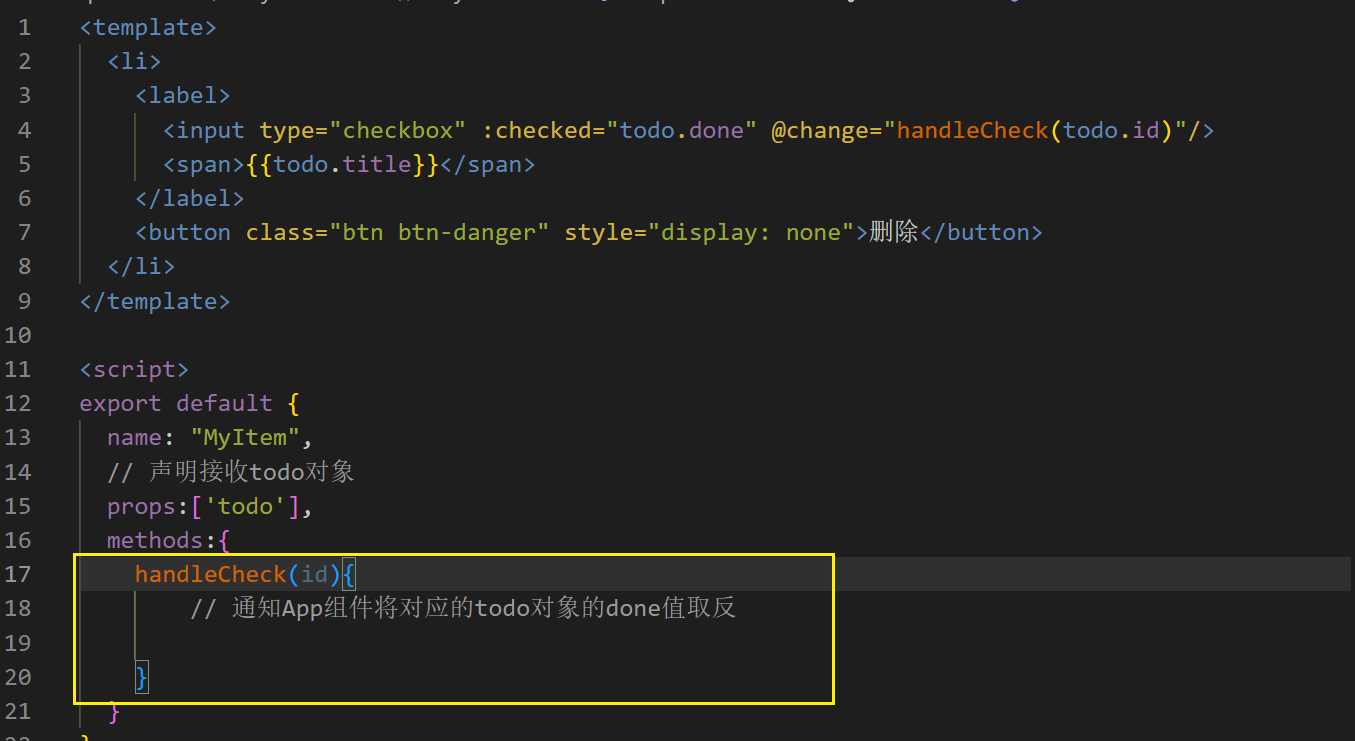
当你触发事件后调用调用handleChecke函数,通知App组件将对应的todo对象的done值取反

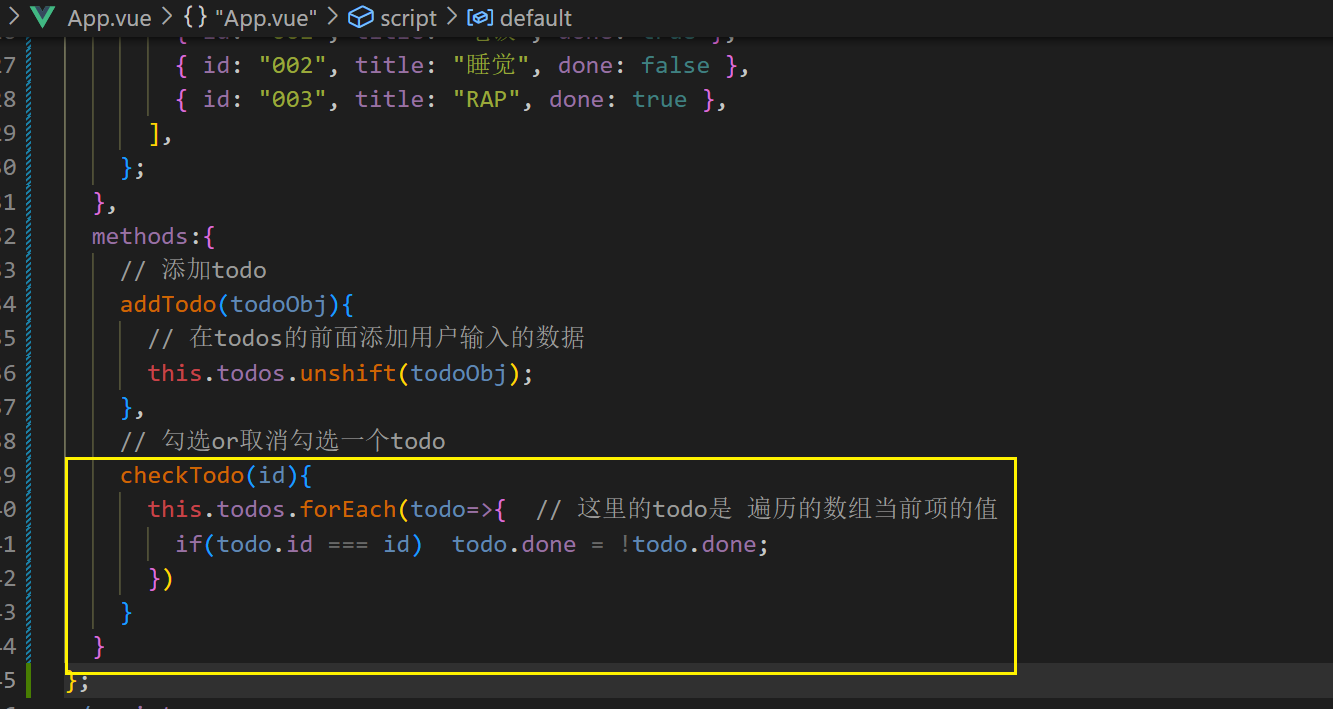
- 这里用checkTodo函数来勾选or取消勾选todo
-
先对todos进行遍历,再用判断语句来看点击了哪个todo,对他进行取反

-
然后要
item.vue
可以调用这个
checkTodo
函数,但是中间隔了个
list.vue
,所以先从
app
传数据给
list
,然后
list
传数据给
item
(
props
)
删除功能
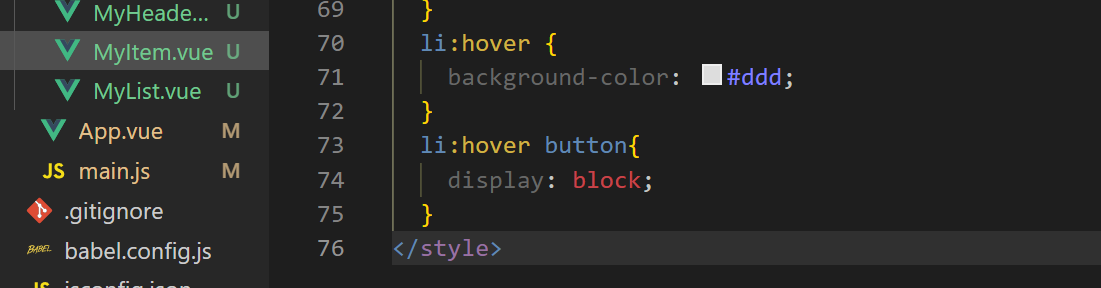
每一个todo项后面都有一个删除按钮,并且当你鼠标悬浮在todo项上面,会有高亮效果
-
高亮效果

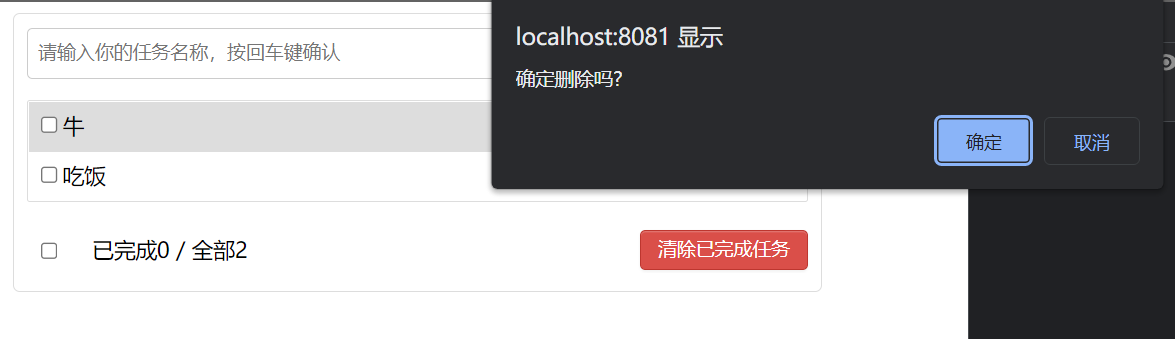
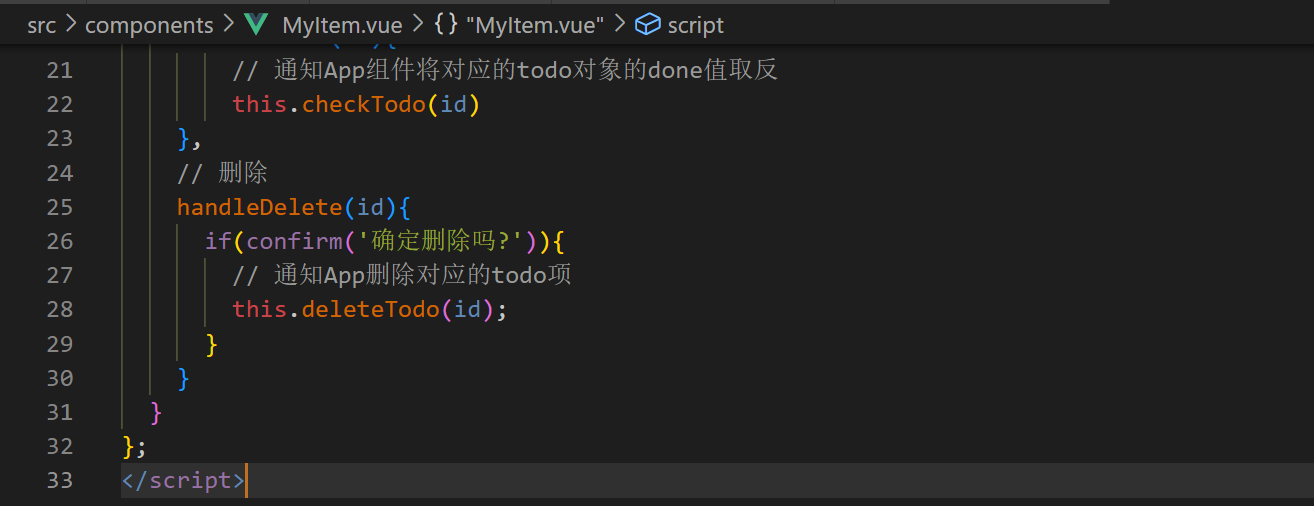
- 当你点击删除按钮,删除当前todo
confirm(‘’) 会有确定框 和 取消框


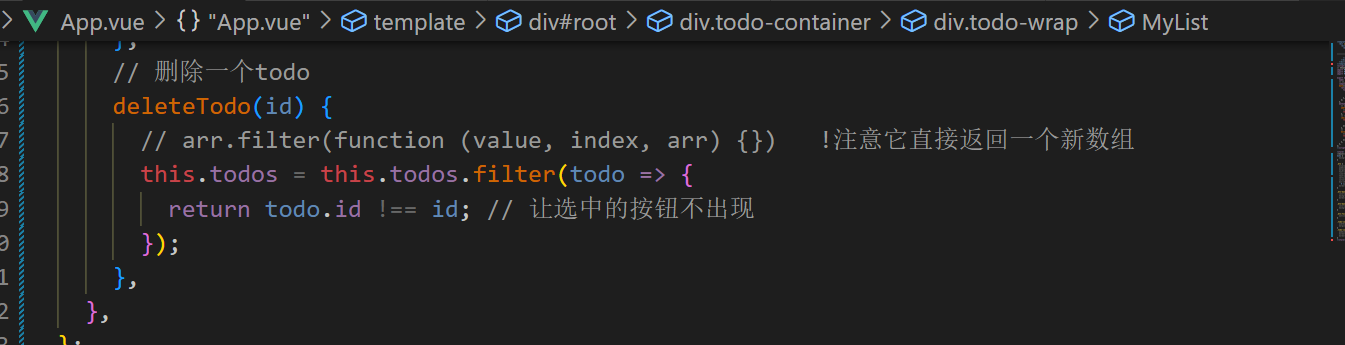
-
用筛选数组方法来过滤掉删除的todo

-
然后要让item 可以调用这个函数,就要通过
props
从App.vue传数据给List.vue,然后再传给 item.vue
底部统计功能
-
首先是
全部
,直接得到
todos.length
就可以了
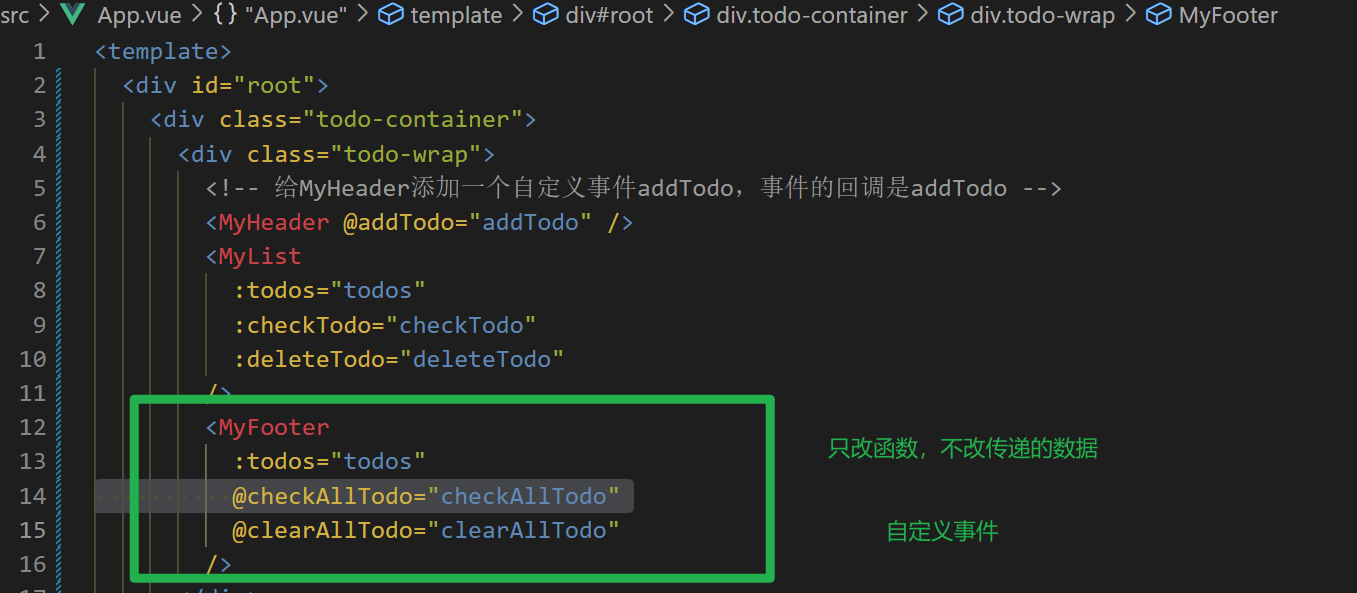
把todos 传给footer组件 -
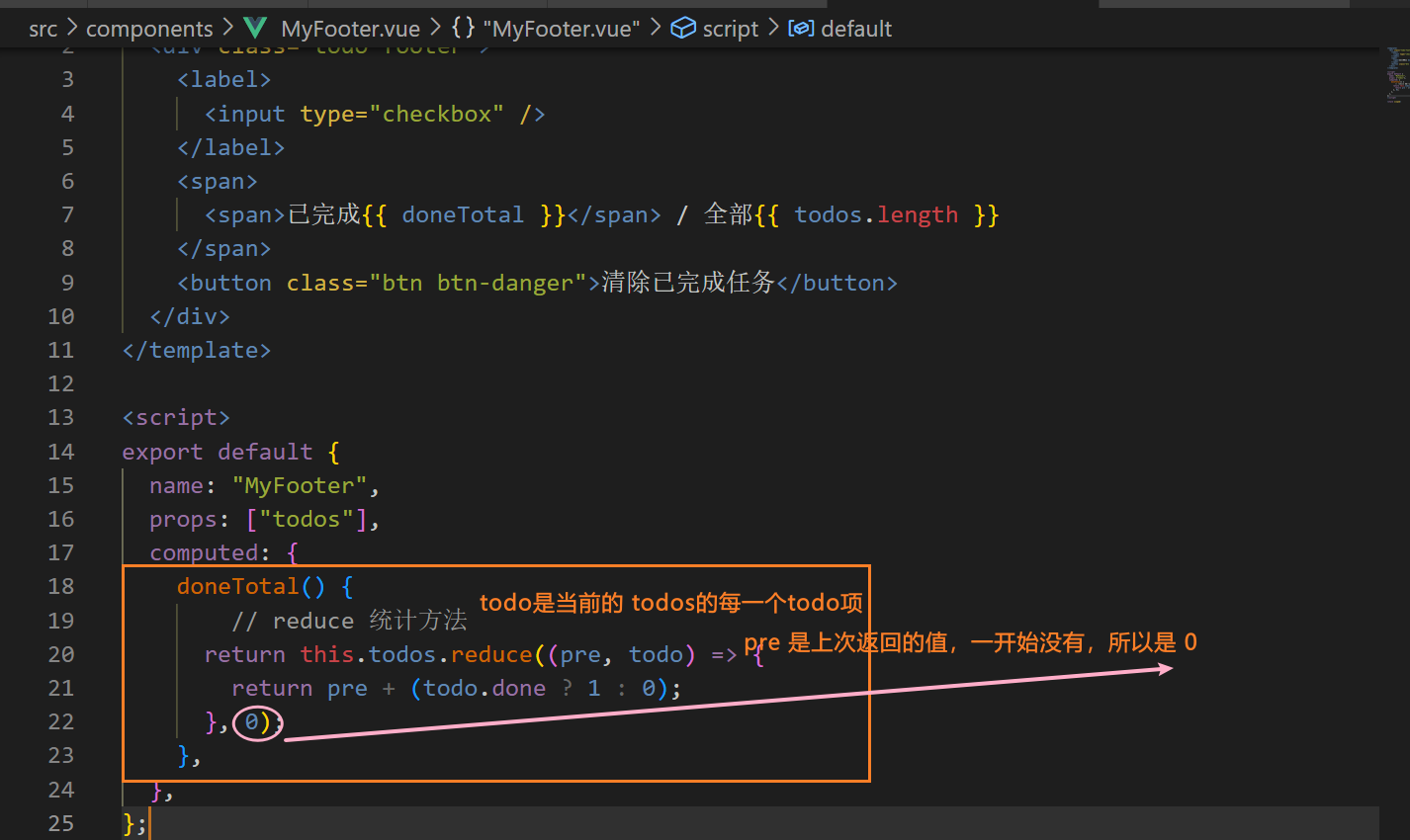
然后是
已完成统计
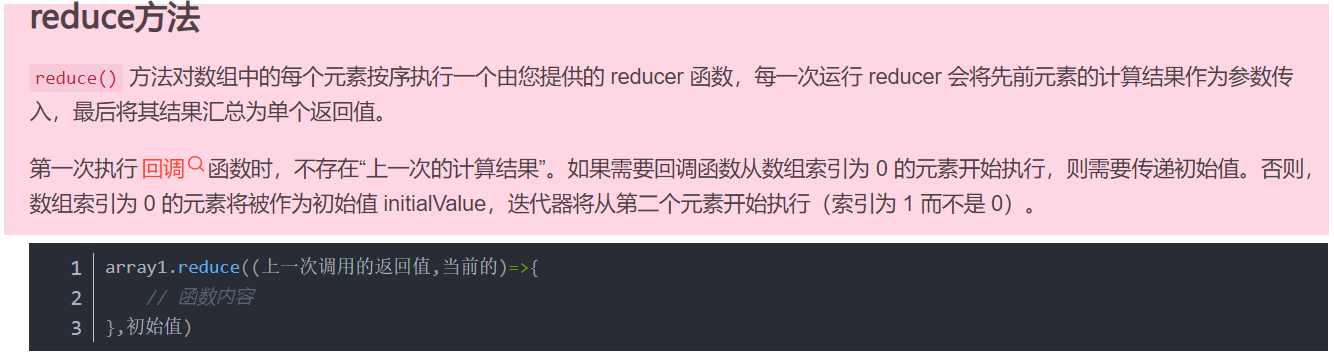
这里用到数组的
reduce
方法


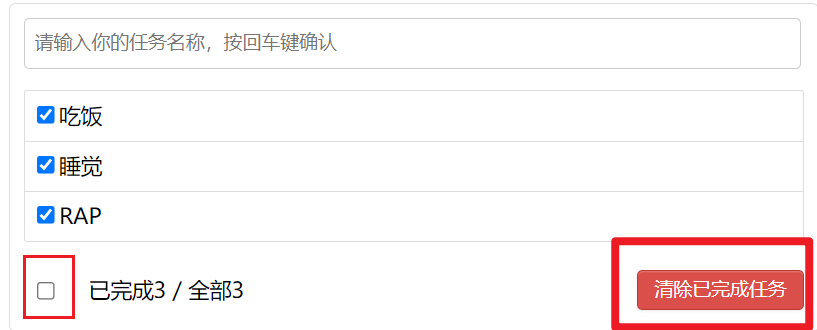
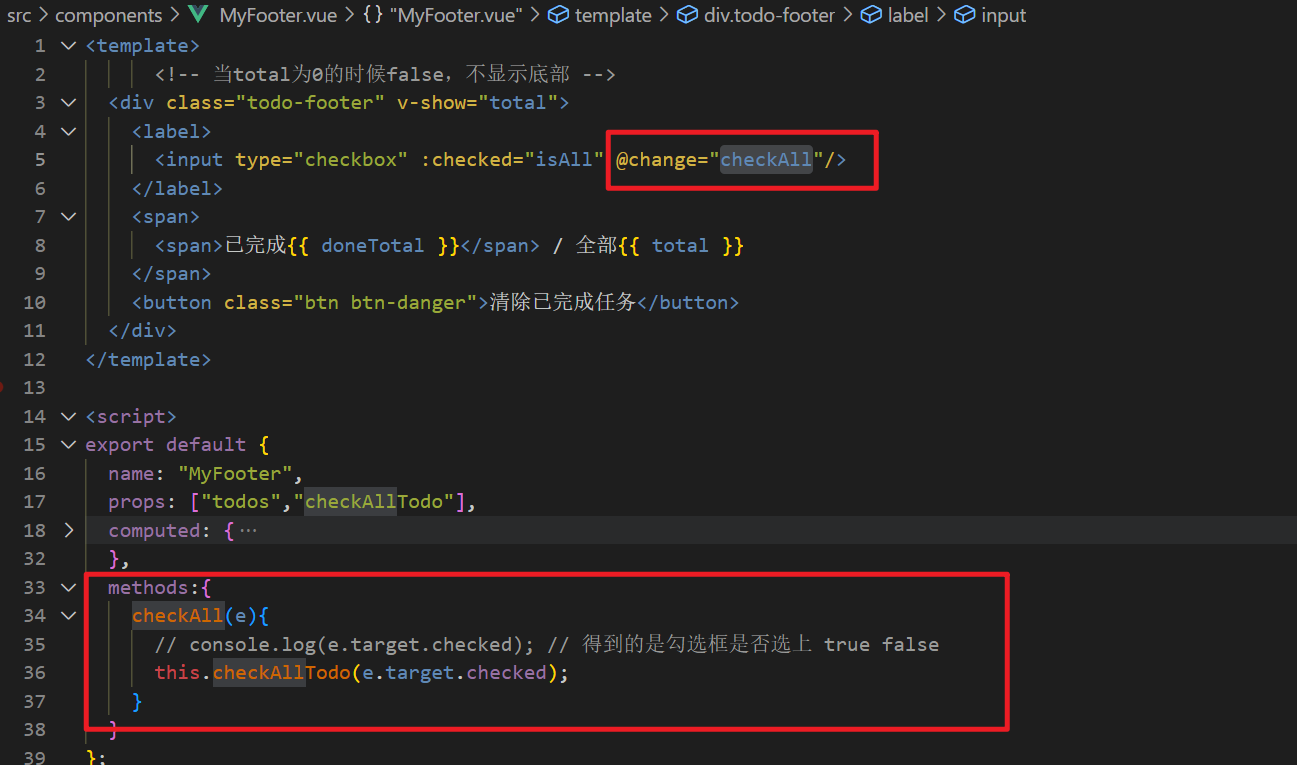
底部交互

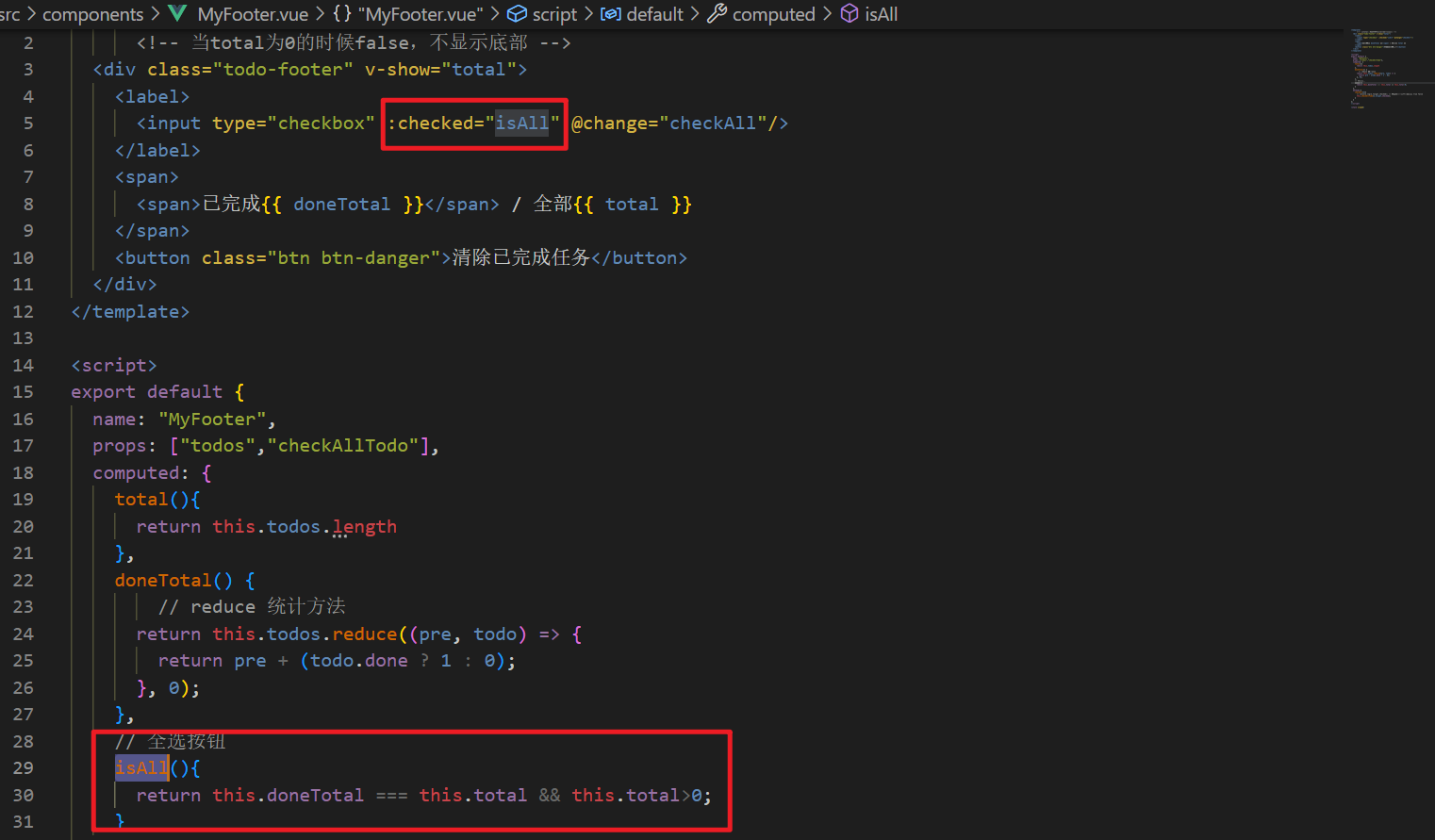
-
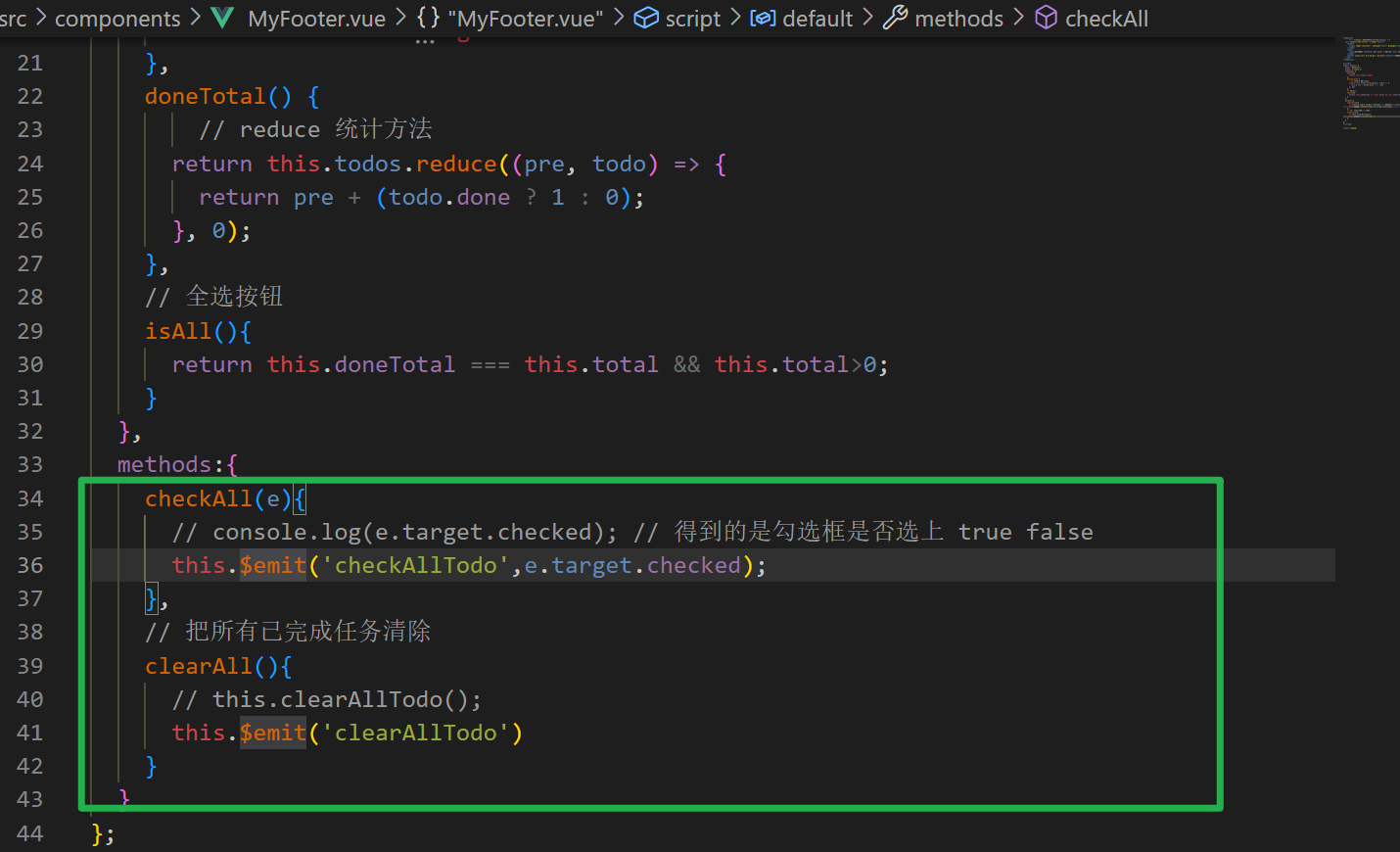
初始化全选按钮,如果已完成==全部的,返回true,然后动态绑定
checked

-
给全选input框一个change改变事件,当改变的时候,调用
checkAll
函数,然后
e.target.checked
获得当前勾选框的布尔值

-
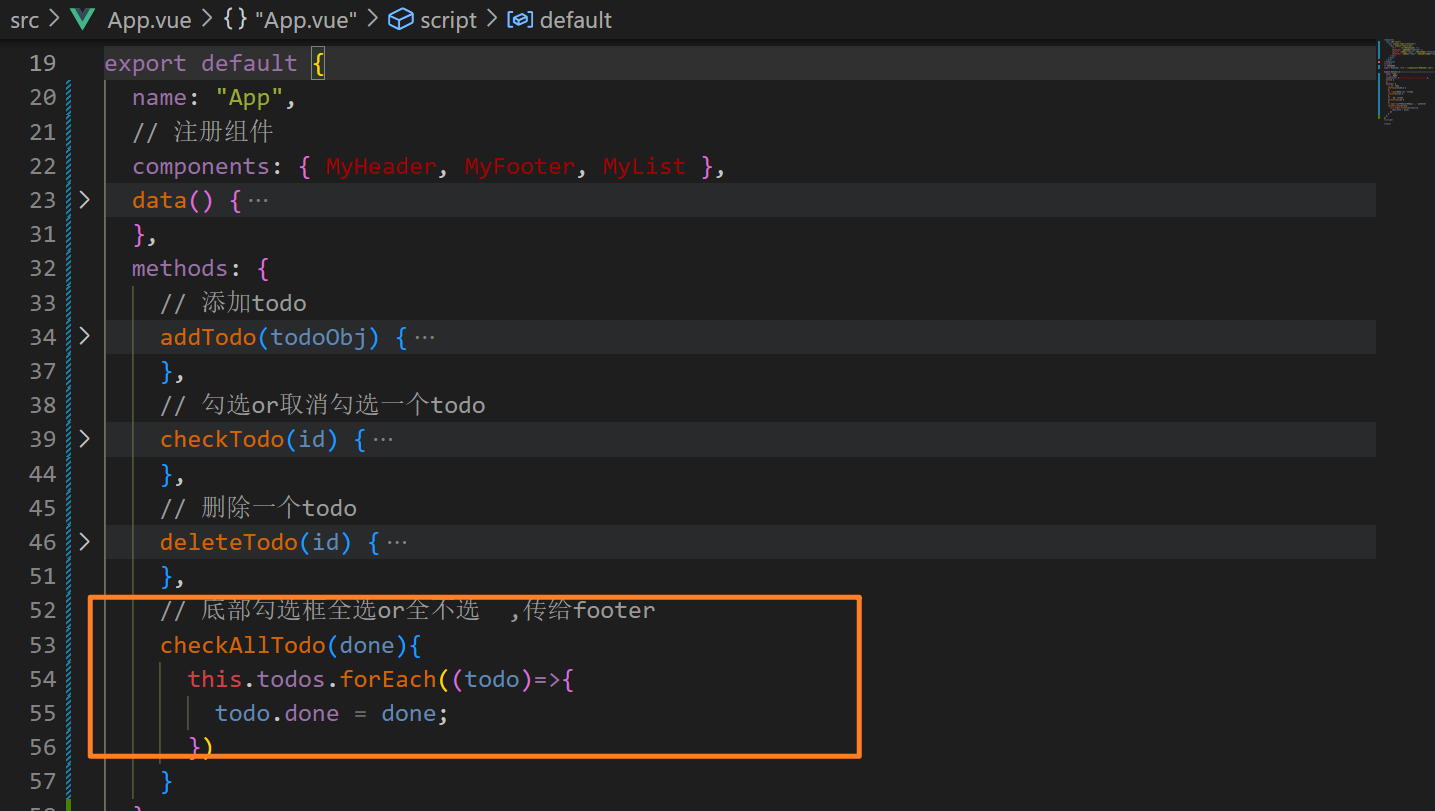
要改变
todos
里面勾选框
done
的值,就要去App组件里面,
todos
存放在App组件里面 -
遍历
todos
,获得里面的每一个
todo
,然后将每一个todo的done值 == 全选框的done值,然后用
props
将
checkAllTodo
方法传给Footer组件

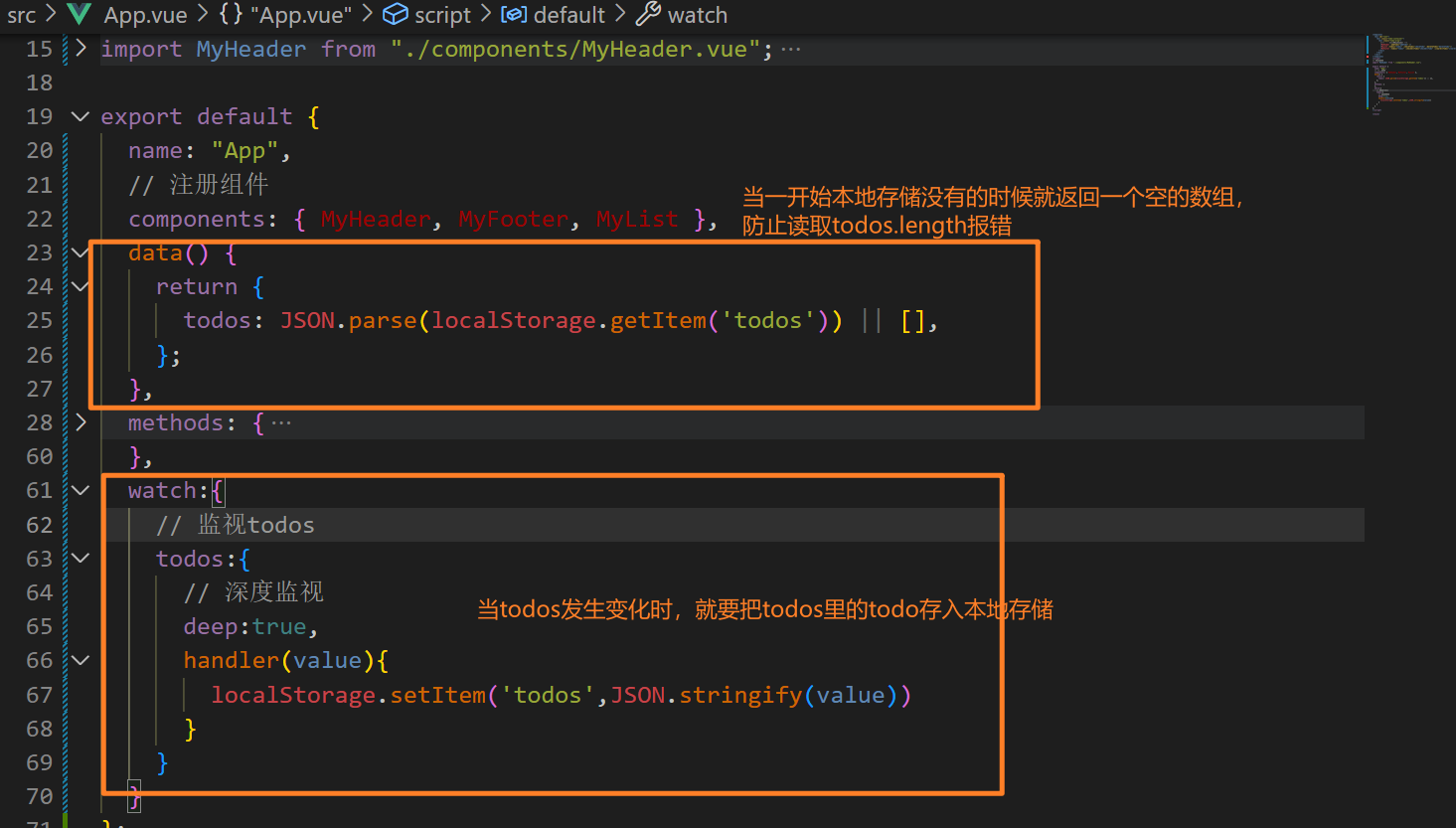
本地存储
用监视
watch
,监视数据 todos

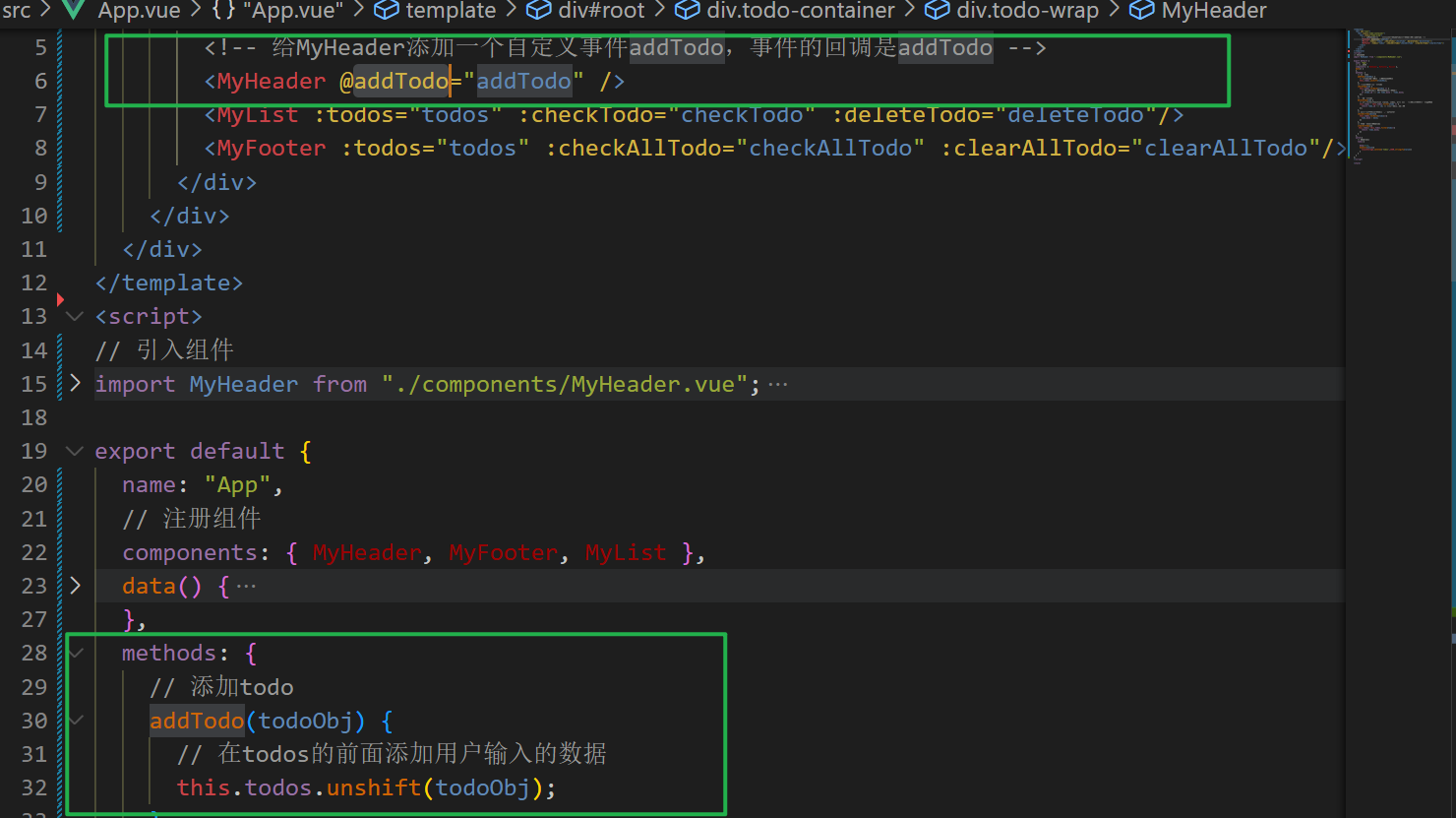
自定义事件
-
当用户在Header输入todo的时候,会把数据todo传给App.vue,这个时候用自定义事件
- 先在父亲那里给子组件绑定自定义事件,然后写上回调
-
在子组件触发自定义事件,把数据传给父亲


-
当用户勾选Footer下的全选框和清除完成事件按钮的时候,会向父亲传递 勾选框是否已经勾选 的信息


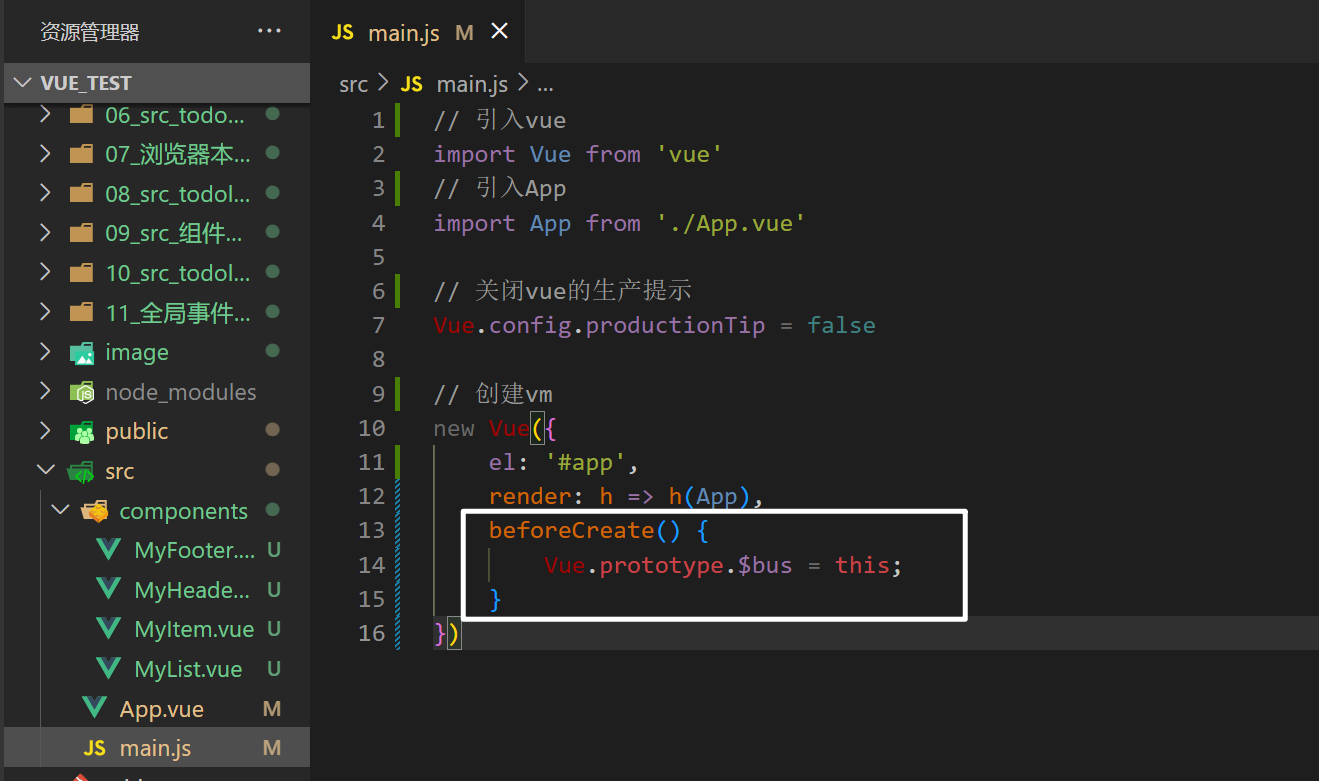
全局事件总线
分析:
- 父传子 用props 最简单
- 子传父 用自定义事件
- 但是这里父传孙
App.vue
传给
Item.vue
用全局事件总线
-
安装全局事件总线

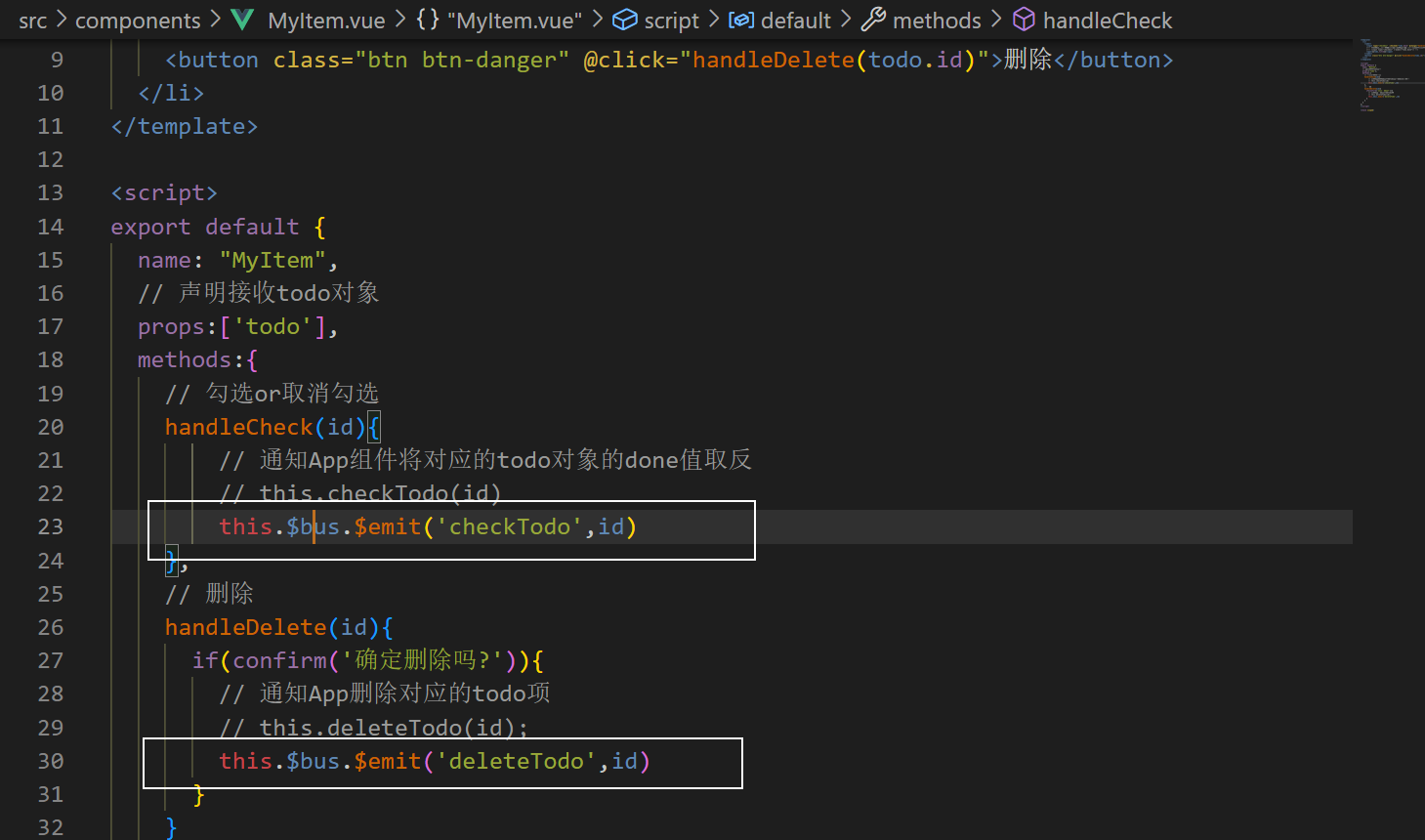
- Item 给 App传数据 勾选的时候传 id,删除的时候传id
-
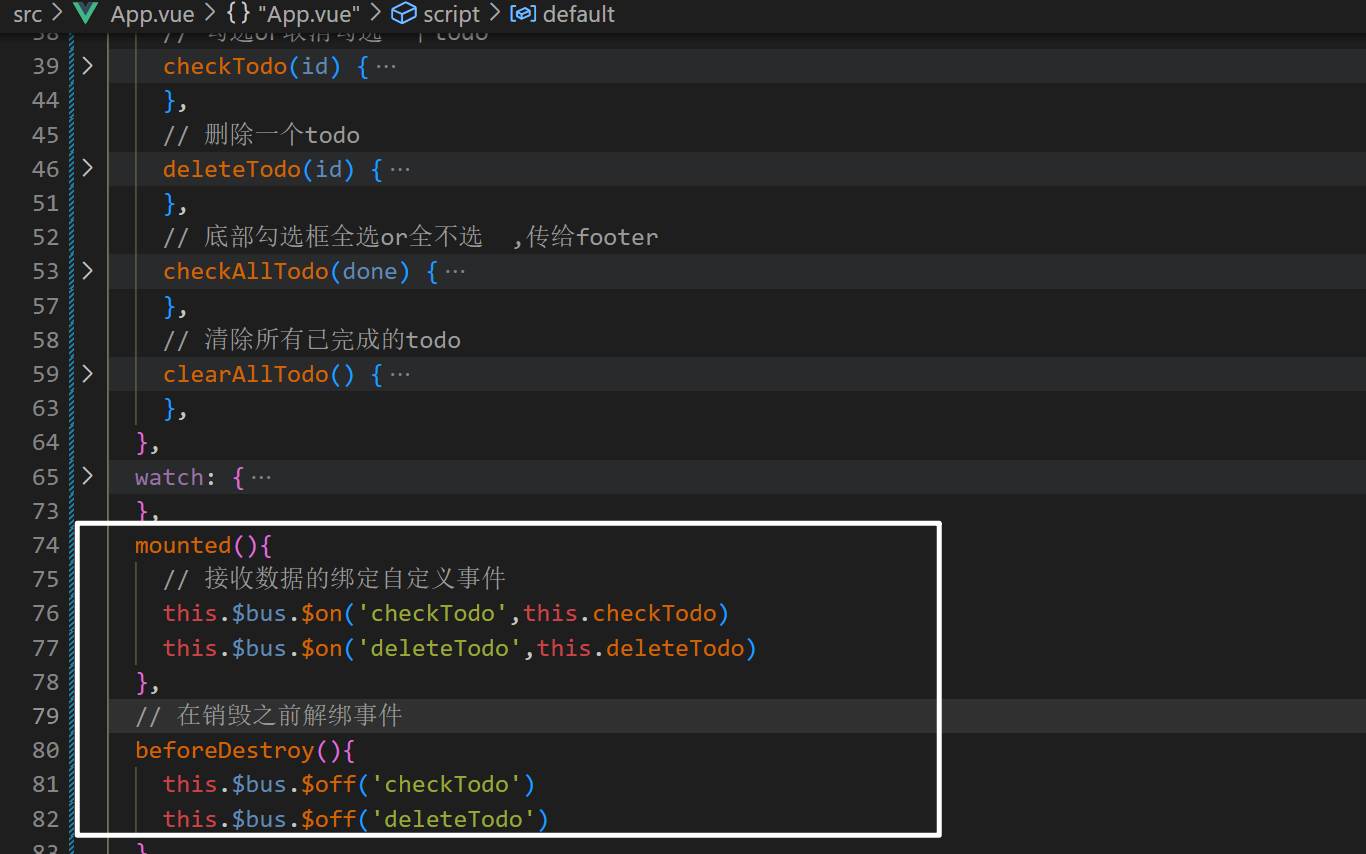
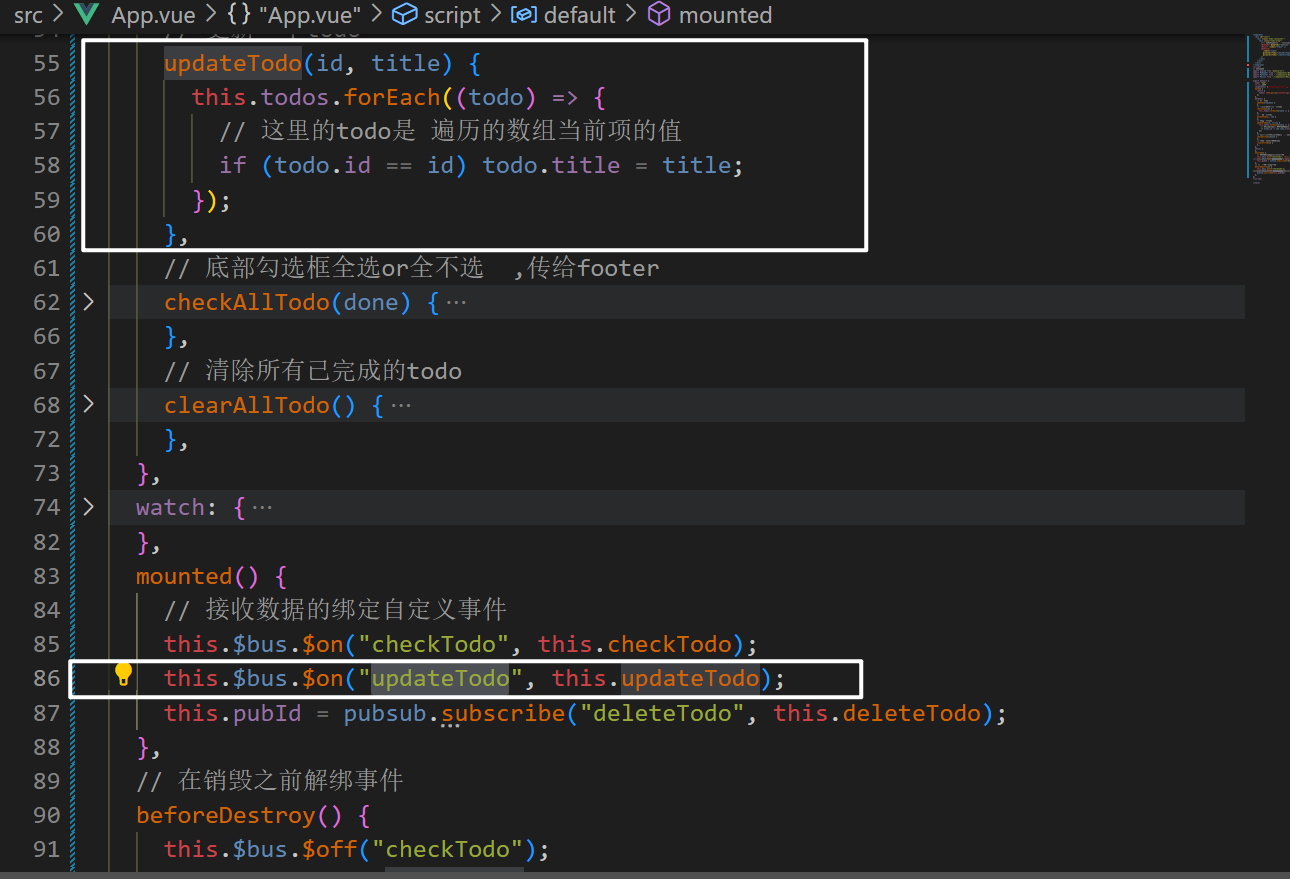
App接收数据,App绑定事件

-
Item发送数据,Item触发事件

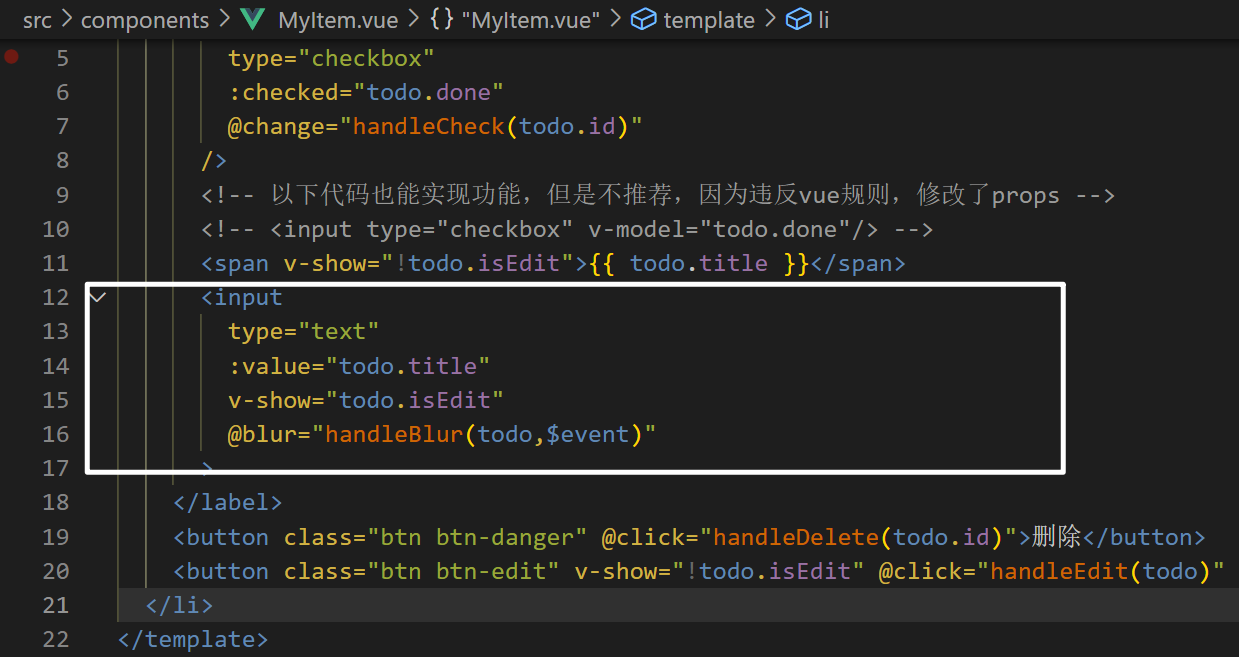
编辑功能
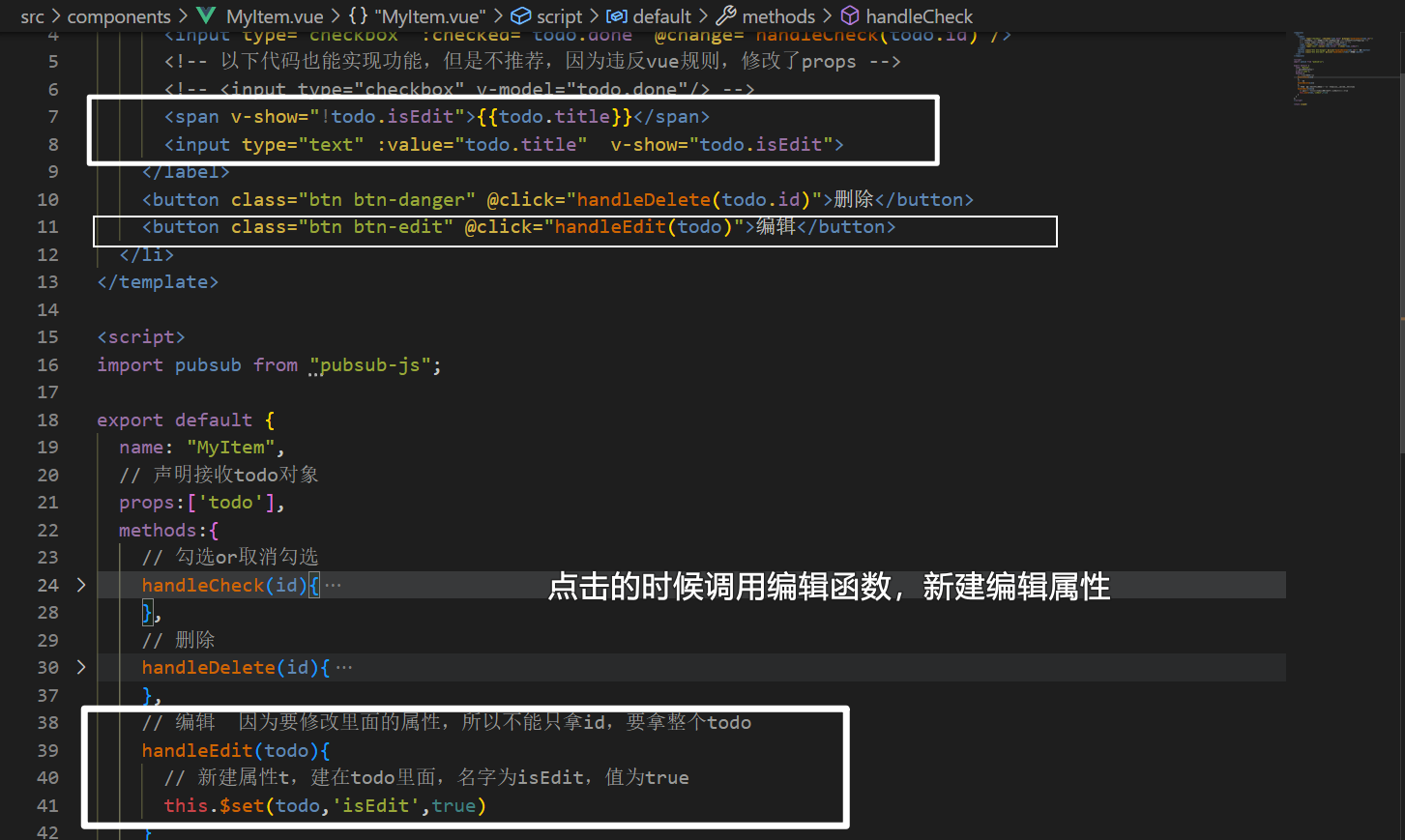
- 当正在编辑的时候,文字变成了input框,编辑编辑后,就是文字状态
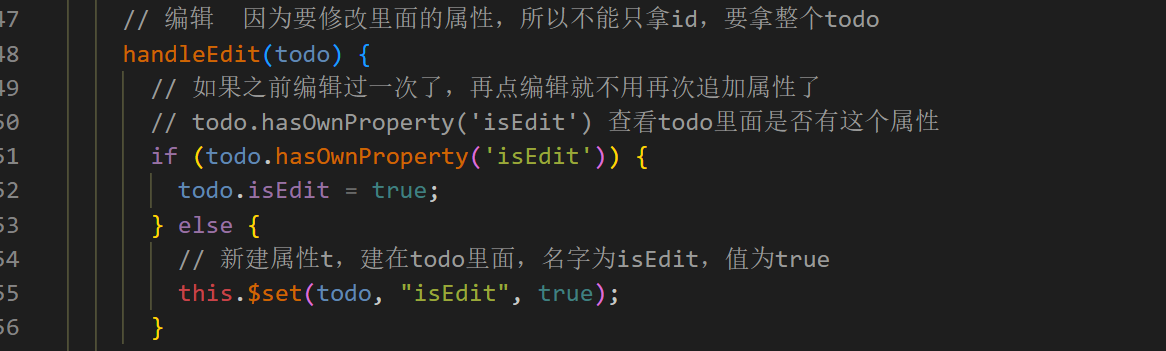
- 可以给todos里的每个todo多添加一个属性 isEdit

-
如果之前编辑过一次了,再点编辑就不用再次追加属性了

-
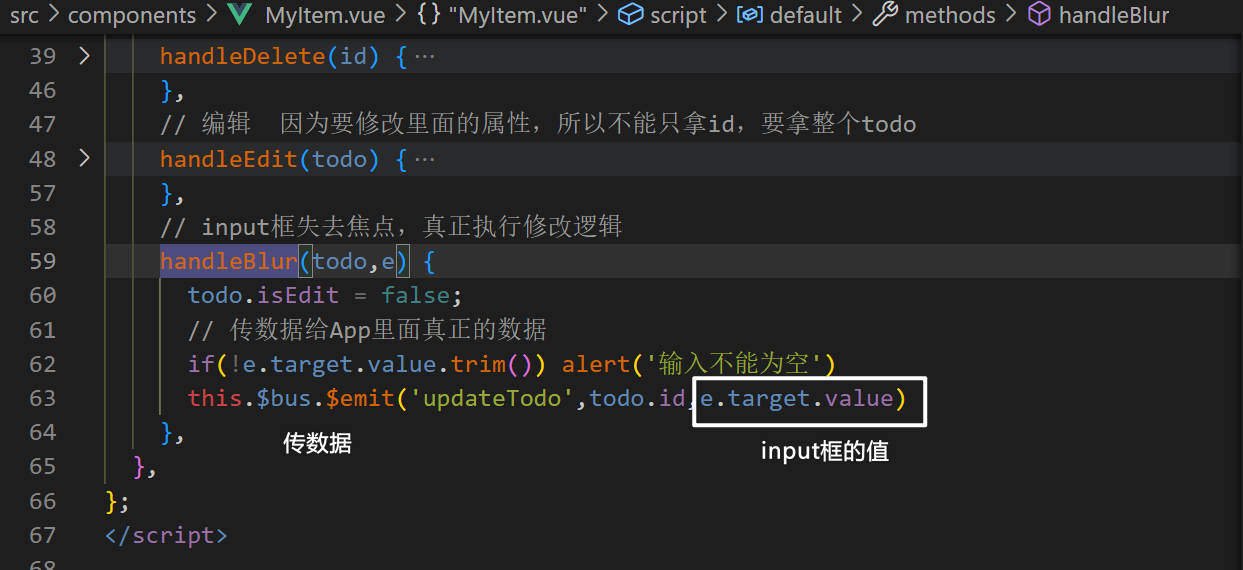
input框失去焦点,真正执行修改逻辑



-
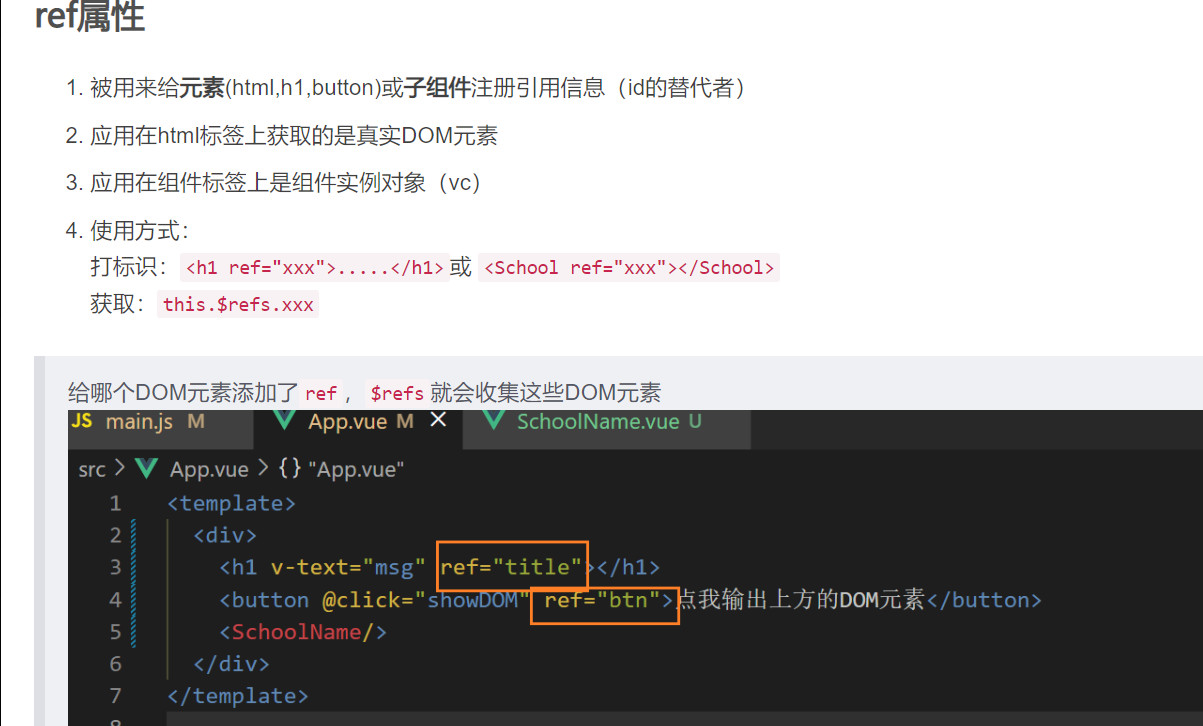
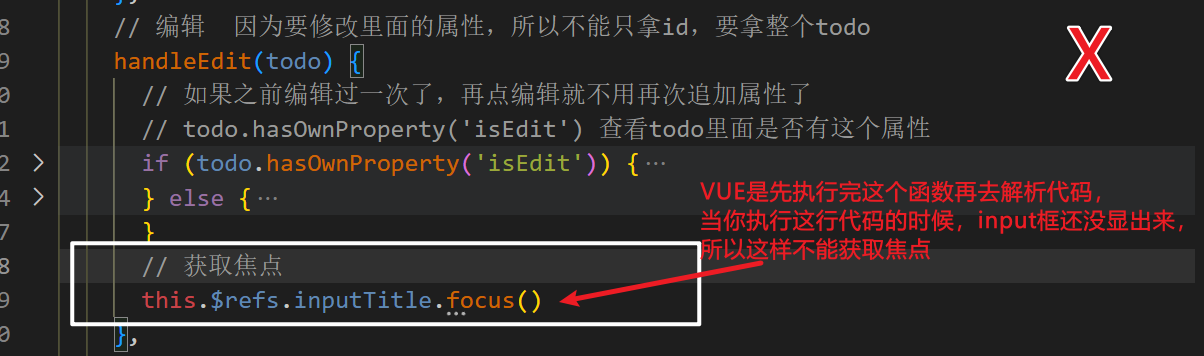
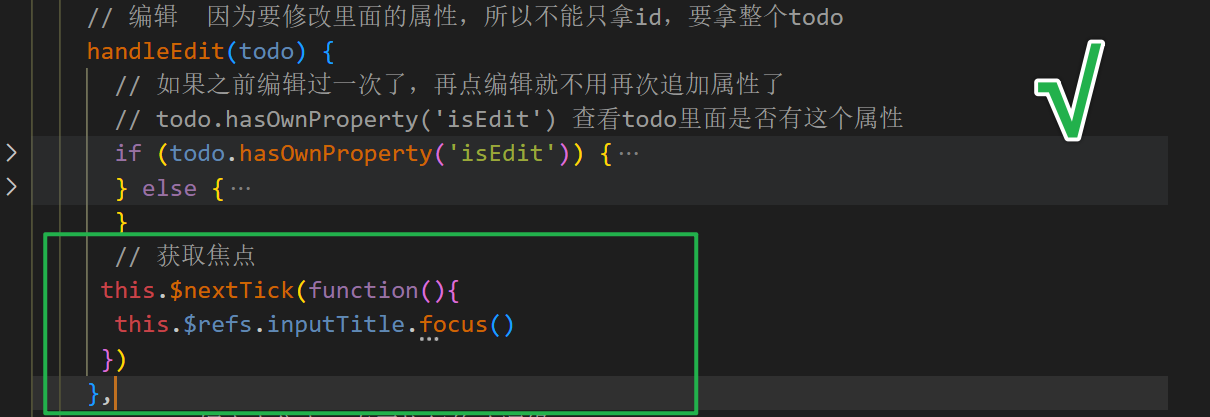
点了编辑按钮后让input框获取焦点



流程:当你执行完if语句后,他会正常往下执行,然后看见了
$nextTick
,他就知道这个是要等着DOM更新结束后再执行这个回调函数
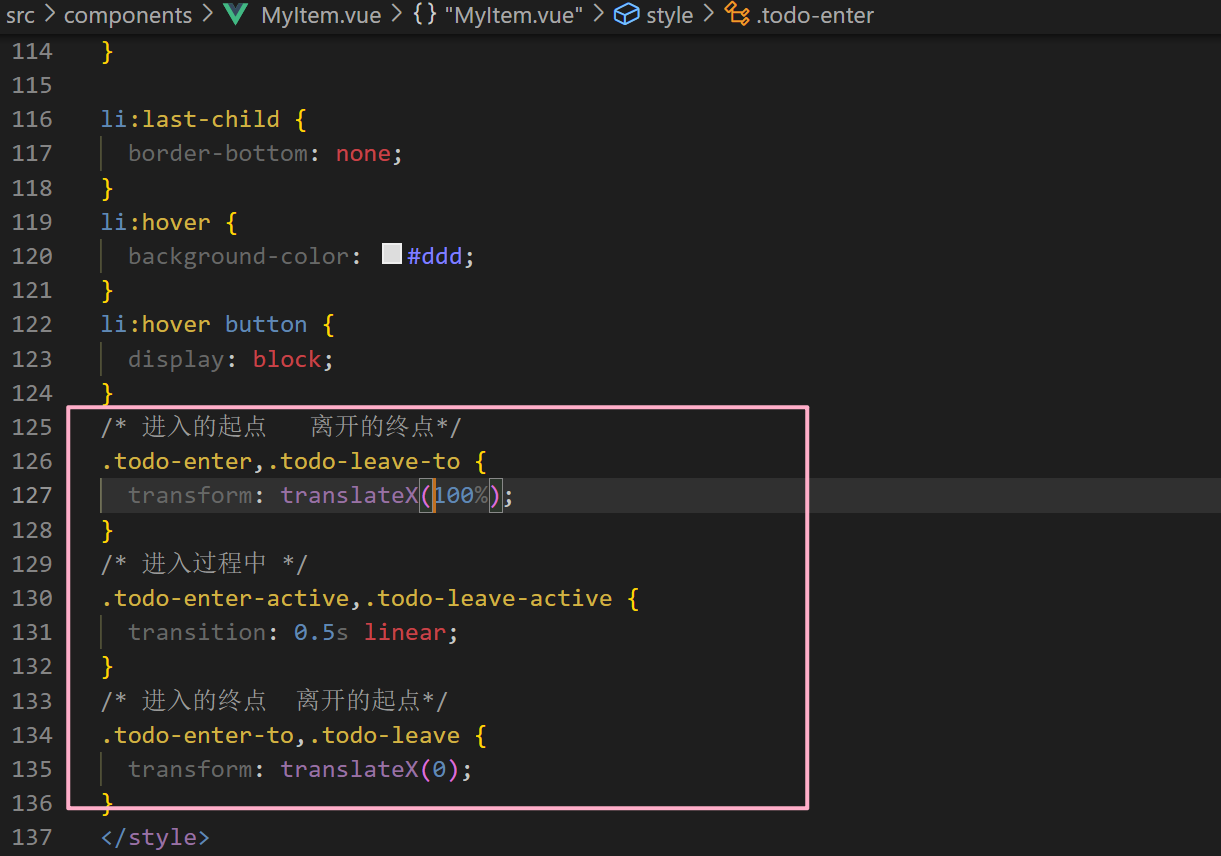
动画与过度
-
让每一个todo在添加和删除的时候有一个柔和的过度效果
-
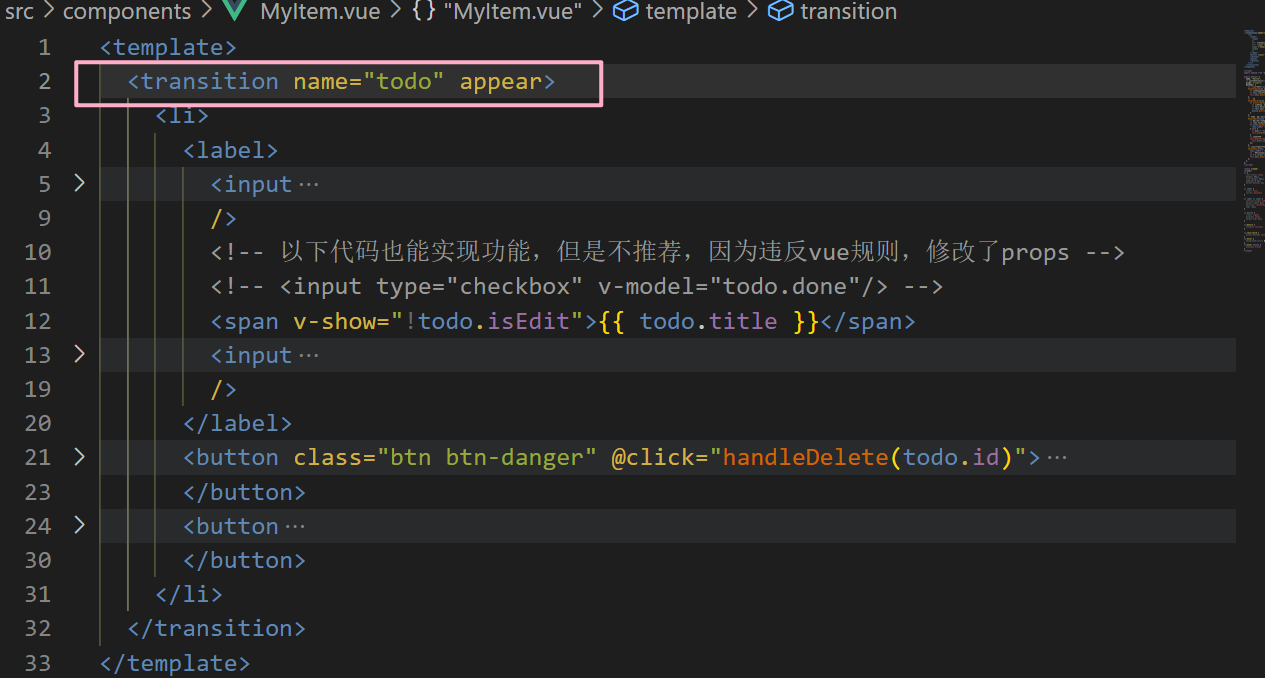
谁想有过度就给谁外面包一个transition
给每一个todo加上效果,就是在item加

-
在item样式里面写上过度