后端java项目发布

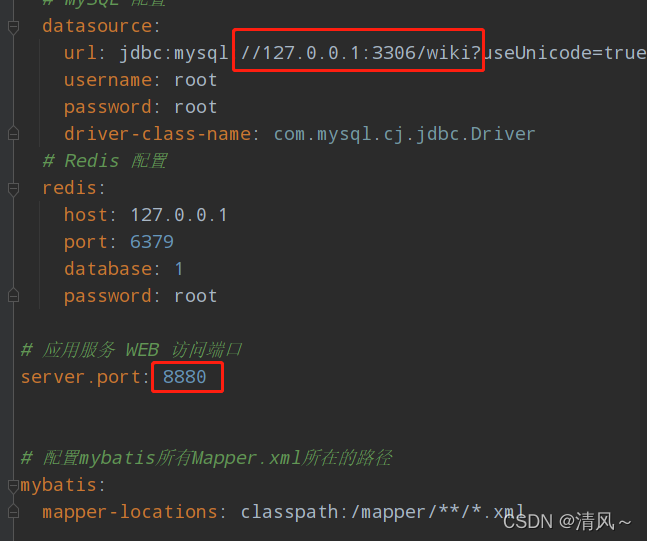
springboot环境打包
添加访问服务器的地址,以及端口

打包

可以配置打包名称,在pom.xml中添加放入目录,与修改名称
<build>
<finalName>/dist/${artifactId}</finalName>
<plugins>
..
</plugins>
</build>

一键启动脚本
配置start.py
#!/bin/bash
echo "publish----------"
process_id=`ps -ef | grep meta_wiki.jar | grep -v grep |awk '{print $2}'`
if [ $process_id ] ; then
sudo kill -9 $process_id
fi
source /etc/profile
nohup java -jar ~/wiki/meta_wiki.jar > /dev/null 2>&1 &
echo "end publish"
redis访问
首先配置防火墙,开放6379端口
systemctl status firewalld
iptables -nL
iptables -I INPUT -p tcp --dport 6379 -j ACCEPT
如果防火墙dead,需要unmask,取消锁定

systemctl unmask firewalld
systemctl start firewalld

进入redis.conf中添加配置,
配置端口bind,重置密码requirepass
vim /usr/local/redis/etc/redis.conf
bind 0.0.0.0
protect-mode no
requirepass 123


##
杀死进场,重启redis,访问成功
ps -ef| grep redis
kill -9 12132
./usr/local/redis/bin/redis-server redis.conf
部署前端资源
vue多环境编译,编译成静态文件
本地开放启动 server-dev
生产启动 serve-prod
在package.json中
{
"name": "web",
"version": "0.1.0",
"private": true,
"scripts": {
"serve-dev": "vue-cli-service serve --mode dev --port 8080",
"serve-prod": "vue-cli-service serve --mode prod",
"build-dev": "vue-cli-service build --mode dev",
"build-prod": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint"
},
然后编译,点击build-prod

编译成功

配置nginx ,添加域名
后端添加server.conf
nginx访问服务器的8880端口,这就是反向代理,代理的是服务端,我们作为客户端来访问这个域名的话,并不知道他真正的服务器是什么,这是反向代理
server{
listen 80;
server_name server.qingfeng.life;
location / {
proxy_pass http://localhost:8880;
# 针对websocket,需要增加下面的配置
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 代理时长设置600秒,默认60秒,websocket超时会自动断开
proxy_read_timeout 600s;
}
}
前端添加web.conf
前端编译的资源放在/opt/soft/wiki/web/下面
server{
listen 80;
server_name wiki.qingfeng.life;
location / {
alias /opt/soft/wiki/web/;
index index.html;
try_files $uri $uri/ /index.html;
}
}
vue中需要访问后端的资源,配置prod文件
在.env.prod中,域名改成服务端的
NODE_ENV=development
VUE_APP_SERVER=http://server.qingfeng.life/
VUE_APP_WS_SERVER=ws://http://server.qingfeng.life/
打包一次上传服务器上
启动start.py
sh deploy.sh
访问我github项目,快速搭建项目
https://github.com/qingfeng5/Meta_wiki

版权声明:本文为weixin_43464303原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。

