弹性布局justify-content:space-between;最后一行元素宽度不足时左对齐的几种方法
1.列数或总数固定不变(添加占位空元素)
想要的效果:
每一页固定十个元素,最后一页数量不足十时,从左到右从上到下依次排列。


分析:
此处的情况为总数固定不变,每一页轮播图固定是十个元素。核心思想即,在最后一页,元素数量不足十的时候,用空元素补足,以达到想要的布局(即从左到右依次布局)。
解决:
<view v-for="(w, j) in v" :key="j">
<view v-if="w.pic" class="cell" :style="{'background': 'url('+w.pic+') no-repeat', 'background-size': '113rpx', 'background-position': 'center top'}" @click="goTo(w)">
<text>{{ w.name }}</text>
</view>
</view>
<view class="" v-for="index of 10-v.length" :key="index"></view><!--此行为占位符-->


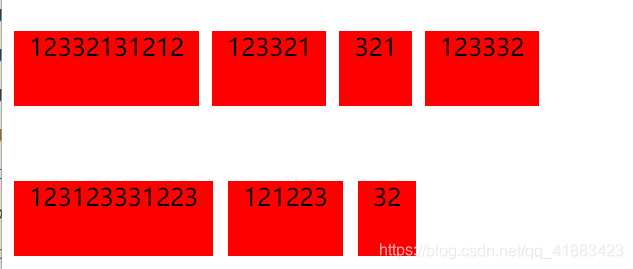
上图红框中均是补足的空元素,可以看到宽高均为0,所以不显示。
2.总数不定且列数不定
想要的效果:
每个元素长度不定,每行元素个数不定,最后一行能够从左到右依次排列

(1)方法1(js计算)
分析:
在最后一行添加一个(宽度=行宽-最后一行元素宽度总和-元素间距总和)的占位元素(或伪元素::after),则可以实现该效果。
实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.parent{
width: 350px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item{
margin-top: 50px;
padding: 0 10px;
height: 50px;
background-color: red;
}
</style>
</head>
<body>
<div class="parent">
<div class="item">12332131212</div>
<div class="item">123321</div>
<div class="item">321</div>
<div class="item">123332</div>
<div class="item">123123331223</div>
<div class="item">121223</div>
<div class="item">32</div>
</div>
</body>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>
function arrange(parent){//返回一个二维数组,表达元素的换行信息
let rowW=$(parent)[0].clientWidth
let children = $(parent).children()
let arranged = [];
let row = [];
let width=0;
for(let i=0;i<children.length;i++){
if(width+children[i].clientWidth<=rowW){
width=width+children[i].clientWidth
row.push(children[i])
}else{
arranged.push(row);
row=[children[i]];
width=children[i].clientWidth;
}
if(i===children.length-1){
arranged.push(row);
}
}
return arranged;
}
function calculation (parent,spacing){//计算占位元素宽度
let rowW=$(parent)[0].clientWidth
let arrangeArr=arrange(parent);
let width = 0;
for(let i=0;i<arrangeArr[arrangeArr.length-1].length;i++){
width = width+arrangeArr[arrangeArr.length-1][i].clientWidth;
}
let fake = $("<div></div>")
width=(rowW-width-((arrangeArr[arrangeArr.length-1].length)*spacing))
let style ="width:"+width+"px"
fake.attr("style",style);
$(parent).append(fake)
}
calculation(".parent",10)//此处的10为最后一行元素间距为10px,若有需要还可以写个方法动态计算此值
</script>
</html>
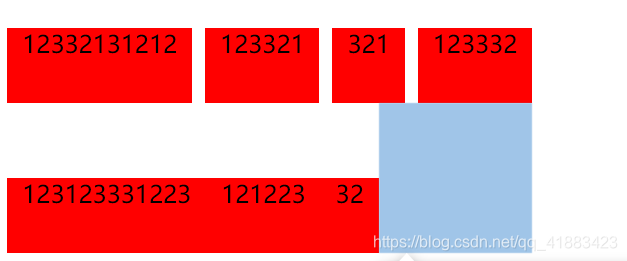
效果:

(2)方法2(纯css方法)
分析:
为父元素添加一个flex:auto的伪元素::after,用以占满最后一行的剩余宽度。
实现:
.parent::after{
content: "";
flex: auto;
}
效果:

可以看到最后一行剩余宽度都被父元素的::after占满,但是存在最后一行元素失去间距的问题,可以为每个子元素添加一个margin来解决。
修改:
.parent::after{
content: "";
flex: auto;
}
.item{
margin-top: 50px;
margin-right: 5px;
padding: 0 10px;
height: 50px;
background-color: red;
}
效果:
