项目引入echarts需注意版本问题:
版本5以下 需要 import * as echarts from “echarts”
版本五以上 例如6.x.x 需要 import echarts from “echarts”
1.躺着的柱状图
// 初始化echartInstance对象:
this.$echarts.init(this.$refs.seller_ref, “chalk”); //第二个参数是你在index.html引入的主题名称
title:标题
title: {
text: "▎商家销售统计",
left: 20,
top: 20,
},grid:布局。坐标轴的位置
grid: {
top: "17%",
left: "3%",
right: "6%",
bottom: "3%",
containLabel: true, // 距离是包含坐标轴上的文字
},tooltip: 提示框 设置后默认show为true,即鼠标移动到图形上会显示当前图形信息
tooltip: {
trigger: "axis", //触发类型;轴触发,用于柱状图折线图等存在坐标轴的图表中。
// trigger: 'item',//用于散点图、饼图等无类目轴的图表中
axisPointer: {
//坐标轴指示器,坐标轴触发有效,
type: "line", //默认为line,line直线,cross十字准星,shadow阴影
z: 0, //权重低一些,让柱状图压在其上方
//背景阴影样式
lineStyle: {
color: "#2D3443",
},
},
},
series:系列图,指
一组数值以及他们映射成的图
barWidth:26,// 柱形宽度(折线图无)
name: '',// legend对应的名称
type: 'bar',// 图形类型 散点图scatter 柱状图bar 饼图pie 折线图line
stack: 'TUE',// 若多个值一样,则堆叠到一起
data: [1,1,1,11],// 数值
smooth: true, // 线条平滑展示,折线图起作用
areaStyle: {},// 面积填充,折线图有效
itemStyle:{} //设置图形样式 color:颜色 barBorderRadius:设置圆角
[左上角,右上角,右下角,左下角]
emphasis: {// 高亮
label: {
show: true,
textStyle: {
color: '#333333',
fontWeight: 'bold'
}
}
}图形样式颜色也可以为渐变色:
// 设置柱状图颜色(渐变色)
//四个位置,左上角0 0,右上角1 0,右下角1 1,左下角0 1
// 渐变色从左到右就是从0 0 到1 0
color: new this.$echarts.graphic.LinearGradient(0, 0, 1, 0, [
// 百分之0状态之下的颜色值
{
offset: 0,
color: "#5052EE",
},
// 百分之100状态之下的颜色值
{
offset: 1,
color: "#AB6EE5",
},
]),注册的echarts的方法:
//鼠标移出,关闭定时器
this.chartInstance.on("mouseover", () => {
clearInterval(this.timerId);
});
//鼠标移入,开启定时器
this.chartInstance.on("mouseout", () => {
this.startInterval();
});设置适配文字大小:
this.titleFontSize = (this.$refs.trend_ref.offsetWidth / 100) * 3.6;整体效果图:

2.折线图:
legend:图例位置和状图
legend: {
left: 20,
top: "15%",
icon: "circle", //文字前面图形 默认是一个长方形
itemGap: this.titleFontSize, //控制每一项的间距,
也就是图例之间的距离属性值为数值,不带单位;titleFontSize:适配的文字
},
效果图:

xAxis:直角坐标系 grid 中的 x 轴
yAxis:直角坐标系 grid 中的 y 轴
xAxis: {
type: "category", //类目轴,适用于离散的类目数据 其次还有
value:数值轴,适用于连续数据
time:时间轴,适用于连续的时序数据
log:对数轴,适用于对数数据
boundaryGap: false, //是否需要距离坐标轴间隔,默认为true
},
yAxis: {
type: "value",
},渐变色颜色数组:
// 半透明的颜色值
const colorArr1 = [
"rgba(11, 168, 44, 0.5)",
"rgba(44, 110, 255, 0.5)",
"rgba(22, 242, 217, 0.5)",
"rgba(254, 33, 30, 0.5)",
"rgba(250, 105, 0, 0.5)",
];
// 全透明的颜色值
const colorArr2 = [
"rgba(11, 168, 44, 0)",
"rgba(44, 110, 255, 0)",
"rgba(22, 242, 217, 0)",
"rgba(254, 33, 30, 0)",
"rgba(250, 105, 0, 0)",
];
series中的stack:数据堆叠,同个类目轴上系列配置相同的
stack
值可以堆叠放置
series:{
stack: this.choiceType, //choiceType为数据显示的类型 该图形使用的是map
让每个折线图不重叠
}
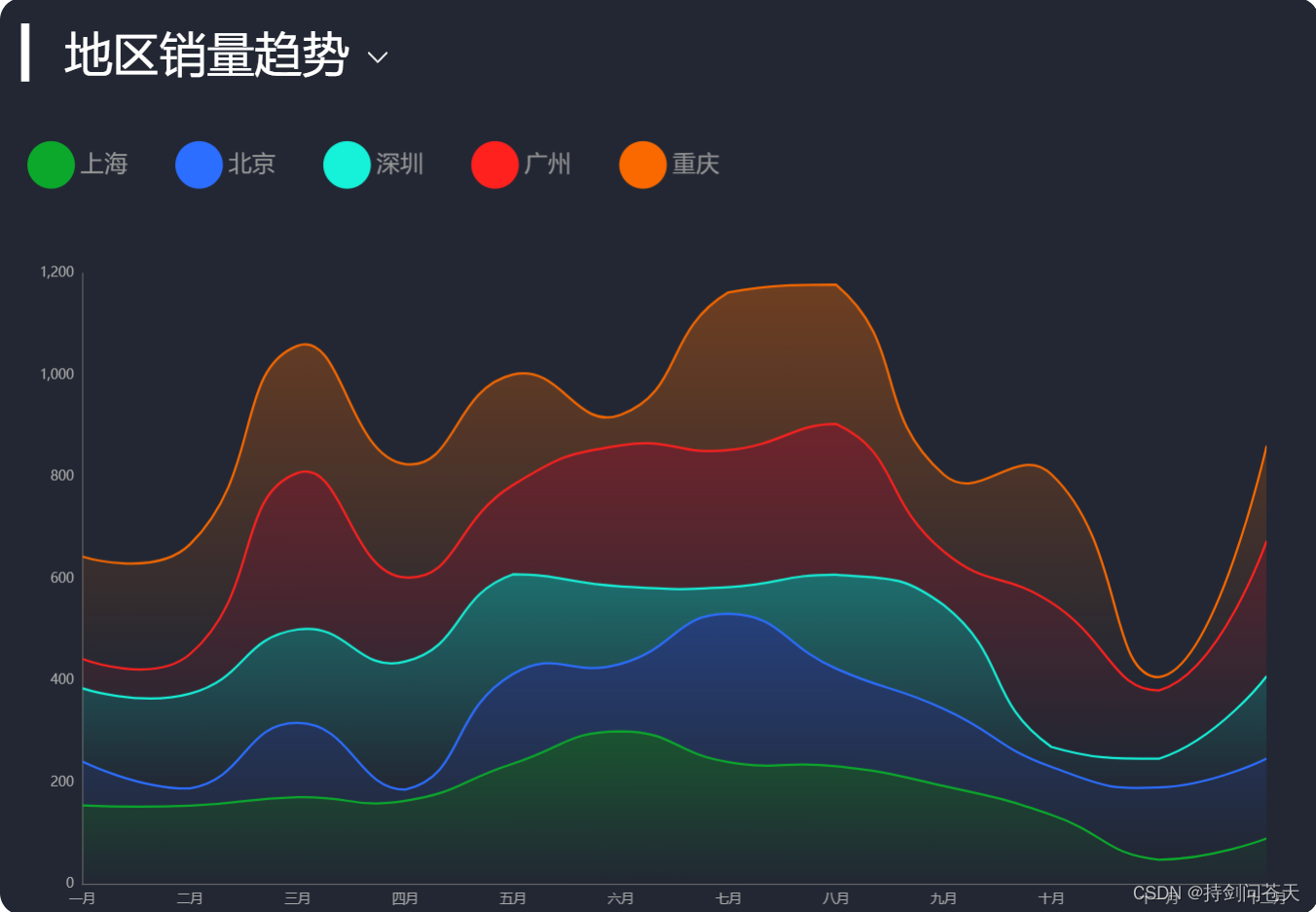
整体效果图:

3.地图
//注册地图数据
// map: "china", //[ default: '' ]地理坐标系组件的地图类型。
目前可选:'world''china'
this.$echarts.registerMap("china", res.data);
geo:
地理坐标系组件。
地理坐标系组件用于地图的绘制,支持在地理坐标系上绘制
散点图
,
线集
geo: {
label: {
normal: {
show: true,
fontSize: "12",
color: "#fff",
},
},
type: "map",
map: "china", //地理坐标系组件的地图类型。目前可选:'world''china'
// top: "5%",
// bottom: "5%", //设置这两个属性 地图就不能随着浏览器大小自适应大小了
itemStyle: {
areaColor: "#2E72BF",
borderColor: "#333",
},
nameMap: {
China: "中国",
}, //自定义地区的名称映射
},legend:图例位置和状图
color: ["#0ba82c", "red", "#16f2d9"], //状图的颜色
legend: {
left: "5%",
bottom: "8%",
orient: "vertical", //图例列表的布局朝向。可选:
'horizontal' 水平排列 默认
'vertical' //垂直排列
},效果图:

series:
series:{
type: "effectScatter", //类型 散点图
//让散点成涟漪状
rippleEffect: {
scale: 5, //动画中波纹的最大缩放比例。
brushType: "stroke", //波纹的绘制方式,可选 'stroke' 和 'fill'。
stroke:笔触 波纹更好看 没有被填充 fill:填充 波纹线条更粗
},
name: item.name,
data: item.children,
coordinateSystem: "geo", //不加这个 散点图不会出来
}效果图:

4.柱状图
柱状图颜色数组:
const colorArr = [
["#0BA82C", "#4FF778"],
["#2E72BF", "#23E5E5"],
["#5052EE", "#AB6EE5"],
];dataZoom: //底部用于区域缩放,可以借助它来实现数据的动画,设置它的起始,定时器改变它的起始位置,达到柱状图从左到右展示
dataZoom: {
show: false, //显示与隐藏
startValue: this.startValue, //图形开始的位置
endValue: this.endValue, //图形结束的位置
},给不同的柱状图设置不同的颜色(根据他们的销售数量):
series:{
itemStyle: {
//color可以设置函数
color: (arg) => {
// 不同的销量显示的颜色不同
let targetColorArr = null;
if (arg.value > 300) {
targetColorArr = colorArr[0];
} else if (arg.value > 200) {
targetColorArr = colorArr[1];
} else {
targetColorArr = colorArr[2];
}
//返回渐变色 从上到下
return new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: targetColorArr[0],
},
{
offset: 1,
color: targetColorArr[1],
},
]);
},
},
}设置定时器,改变dataZoom的起始值,达到柱状图从左向右展示的目的
startInterval() {
//判断一下有没有定时器,有就把他关闭 一般是没有的,这样更安全
if (this.timerId) {
clearInterval(this.timerId);
}
this.timerId = setInterval(() => {
this.startValue++;
this.endValue++;
//当endValue == this.allData.length时说明已经到最后一个了,
此时让初始值和结束值变为原来值 从头开始往后走
if (this.endValue > this.allData.length - 1) {
this.startValue = 0;
this.endValue = 9;
}
this.updataCharts();
}, 2000);
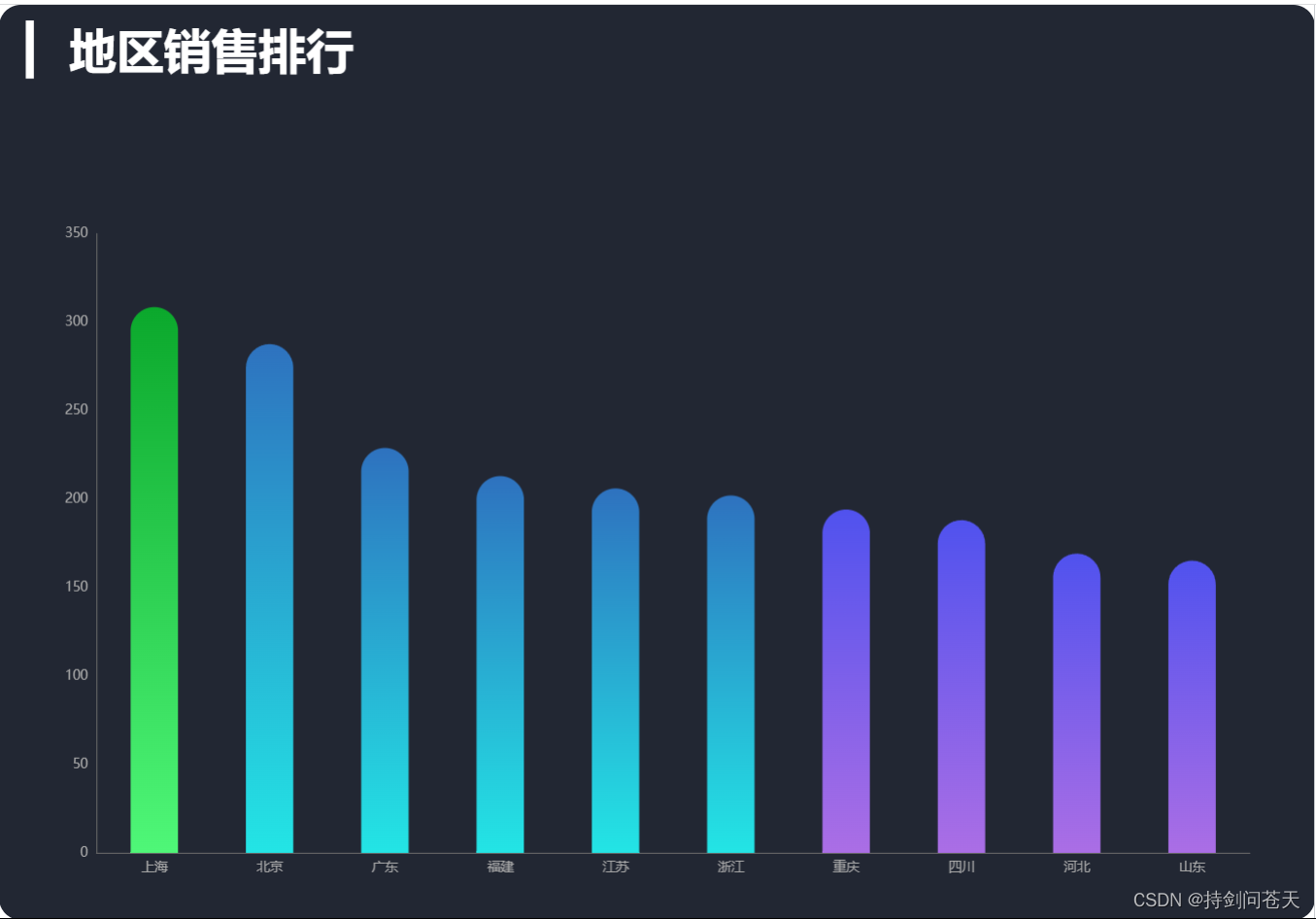
},整体效果图:

5.饼图
//设置当饼图中某块高亮时,显示其子分类的数据 数据呈现格式(名称:数量加百分比)formatter:提示框浮层内容格式器,支持字符串模板和回调函数两种形式。
tooltip: {
//设置当饼图中某块高亮时,显示其子分类的数据 数据呈现格式(名称:数量加百分比)
formatter:提示框浮层内容格式器,支持字符串模板和回调函数两种形式。
formatter: (reg) => {
// reg为每个数据的内置属性,其中reg中有个data属性,
它里面的内容是在更新echarts数据时我们自己设置的series中的数据
// childrenArr为每个数据子分类下的数组数据
const childrenArr = reg.data.children;
// 计算出所有子分类数量的总和 用来计算每个子分类所占百分比
let total = 0;
childrenArr.forEach((item) => {
total += item.value;
});
//设置最终要返回的数据
let retStr = "";
childrenArr.forEach((item) => {
retStr += `
${item.name}: ${
parseFloat((item.value / total) * 100).toFixed(2) + "%"
}<br />
`;
});
return retStr;
},
},//让文字不默认显示,高亮状态下文字显示,线段不显示
series: [
{
type: "pie",
//让文字不默认显示
label: {
show: false,
},
//高亮状态下文字显示,线段不显示
emphasis: {
label: {
show: true,
},
labelLine: {
show: false,
},
},
},
],饼图适配:
series: {
radius: this.titleFontSize * 4.5, //饼图半径大小
center: ["50%", "55%"], //饼图位置
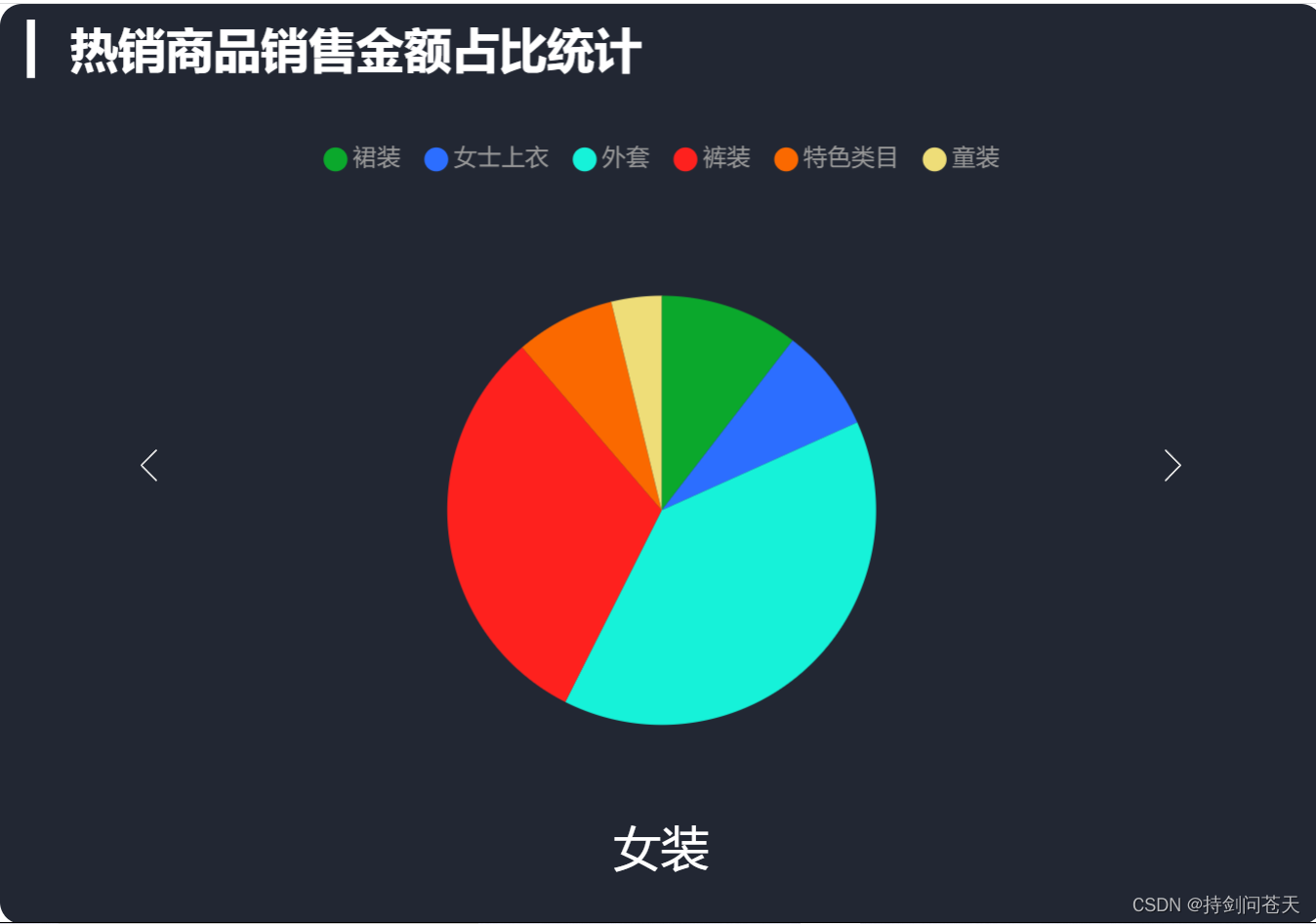
},整体效果图:

6.圆弧图
//默认一页显示五条数据
const start = this.currentIndex * 5;
const end = (this.currentIndex + 1) * 5;
//截取前五个数据赋值给新数组,再将新数组map出圆弧图需要的数据格式类型
const showData = this.allData.slice(start, end);
const seriesArr = showData.map((item, index) => {
return {
type: "pie",
// radius: [110, 100], //可以加 但是有兼容性问题,具体是什么也不知道?
center: centerArr[index], //中心点位置
hoverAnimation: false, //关闭鼠标移入饼图时的动画效果
labelLine: {
show: false, //隐藏指示线
},
//圆环内文字的显示
label: {
position: "center", //文字在圆环的位置
color: colorArr[index][0],
},
data: [
//销售量
{
name: item.name + "\n" + "\n" + item.sales,
value: item.sales,
itemStyle: {
color: new this.$echarts.graphic.LinearGradient(0, 1, 0, 0, [
{
offset: 0,
color: colorArr[index][0],
},
{
offset: 1,
color: colorArr[index][1],
},
]),
},
},
//库存量
{
value: item.stock,
itemStyle: {
color: "#333843",
},
},
],
};
});设置内圆和外圆半径的大小(适配):
{
type: "pie", //这里必须加上这个,
因为在在mounted中会执行screenAdapter这个方法
radius: [outterRadius, innerRadius], //内环和外环半径的大小,
不一致就形成了圆环,内环半径为0时就是一个饼状图
label: {
fontSize: titleFontSize / 2,
},
},设置定时器,改变currentIndex的值,从而起到切换页面的效果
startInterval() {
if (this.timerId) {
clearInterval(this.timerId);
}
this.timerId = setInterval(() => {
this.currentIndex++;
if (this.currentIndex > 1) {
this.currentIndex = 0;
}
this.updataCharts();
this.screenAdapter(); //在每一次触发定时器时,要重新执行一下适配这个函数
否则当用户调整浏览器大小时,定时器也触发就会导致圆环内的文字和圆环大小
不会随着浏览器大小的变化而变化
}, 5000);
},整体效果图:
