创建vue手脚架项目报错
问题描述
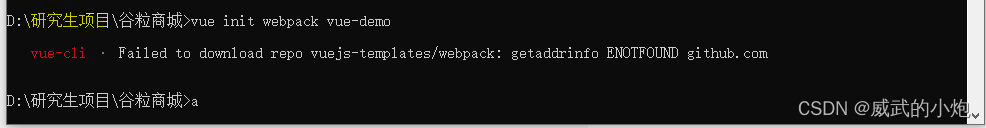
vue-cli · Failed to download repo vuejs-templates/webpack: getaddrinfo ENOTFOUND github.com

问题分析
可能是GitHub被墙了,但是我用了梯子还是init失败。首先需要去查看一下该安装的东西是否都安装好了:

若没安装好,可以自行百度安装。
问题解决
步骤1
若有梯子,大家直接可以去GitHub下载:
下载链接
,若没有梯子,我将百度网盘链接放在最下面。
步骤2
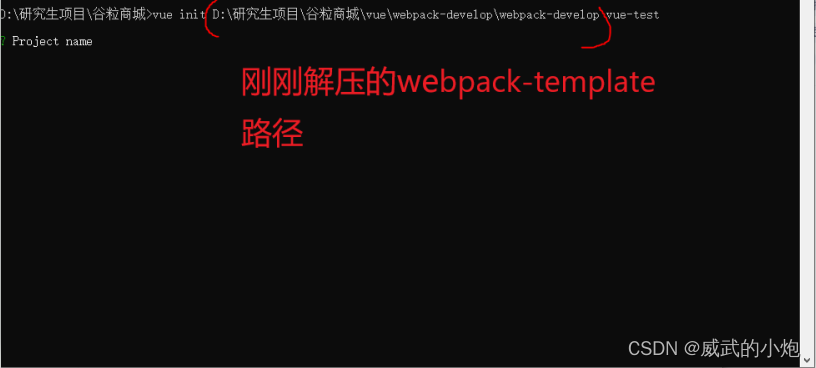
下载好webpack-template后,将其解压好,放在任意你知道的位置。再cd到需要部署项目的文件夹下。重新执行最上面的命令

从图中已经可以到让我们输入Project name(意味着可以init成功)
链接:https://pan.baidu.com/s/1dFBcKtvYoQfRbQW4AC0GMg?pwd=1234
提取码:1234
–来自百度网盘超级会员V6的分享
参考文献
- https://github.com/vuejs-templates/webpack
- https://blog.csdn.net/huangxunlove/article/details/121969830
版权声明:本文为qq_38364794原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。