FLUTTER_SWiPER WIDGET
flutter中自带的swiper组件踩到的坑和过程分享。
一切基于开发环境没有问题的情况下。
先感谢大佬这个网址,取材在这边
https://blog.csdn.net/u011272795/article/details/82776861
https://blog.csdn.net/xingchenxuanfeng/article/details/105511077
;
第一步
如下,配置 【pubspec.yaml】文件。[flutter_swiper: ^version]冒号后面有个空格。version 按照最新版本写入Ctrl+S保存一下等vscode下载库。

包如果是很久不能导入需要科学上网一下的;
第二步
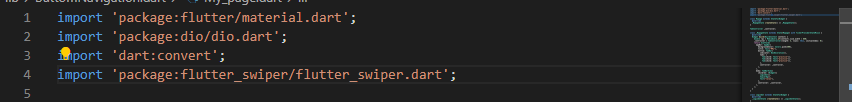
导入第四个

基本实现

参数介绍
|
参数 |
默认值/其他参数 |
参数描述 |
|
ScrollDirection |
Axis.horzontal/vertical |
滑动方向水平/垂直 |
|
loop |
true/false |
swiper无限循环 |
|
autoplay |
false/true |
swiper自动播放 |
|
autoplayDely |
3000 |
自动播放延迟/毫秒 |
|
controller |
null |
有,但是不知道干嘛,后面补全 |
|
pagination |
null |
设置 |
|
autoplayDisableOninteraction |
false/true |
用户触摸到的时候停止/不停止自动播放 |
|
ontap |
void onTap(int index) |
点击调用 |
|
duration |
300 |
动画时间,毫秒单位,这张跳到下一张banner的时间 |
|
onlndexChanged |
void onIndexChanged(int index) |
当用户手动拖拽或者自动播放引起下标改变的时候调用(实现跟ontap差不多) |
|
control |
null |
设置 |
下面的小圆点pagination

| 参数 | 默认值 | 参数描述 |
| alignment | alignment.bottomCenter/bottomTop(就不枚举了) | 分页指示器的位置 |
| margin | const EdgeInsets.all(10.0) | 指示器外边距 |
| builder | SwiperPagination.dots |
目前已经定义了两个默认的分页指示器样(目前不知道用法等我研究研究更新)式:、 ,都可以做进一步的自定义. |
按钮control

| 参数 | 默认值 | 描述 |
| iconPrevious | Icons.arrow_back_ios | 左边箭头图标 |
| iconNext | Icons.arrow_forward_ios | 右边箭头突变 |
| color | Theme.of(context).primaryColor | 按钮颜色 |
| size | 30.0 | 按钮大小 |
| padding | const EdgeInsets.all(5.0) | 按钮内边距 |
自定义layout
Swiper()组件中有写好的自定义样式
layout:SwiperLayout.STACK如下

Layou:SwiperLayout.TINDER如下(这种方式不会冲突)

注意实现上面第一个编辑好的自定义时候需要进行以下处理否则pageview和是wiper无法滑动
解决方法感谢大佬查看源码,查阅并copy。
版权声明:本文为CSDN博主「星辰旋风」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xingchenxuanfeng/article/details/105511077;
为了防止链接失效下面叙述具体过程;
在Flutter中,如果 PageView 嵌套 Swiper时,默认是很正常的,内层Swiper优先消费滚动事件。
但是当Swiper的layout设为自定义:SwiperLayout.CUSTOM 时,则会出现Swiper无法消费滚动事件的问题。
这个问题是因为PageView和Swiper的滚动发送了冲突导致的。
如果交互上可以接受的话,最简单的办法就是直接禁止外层PageView的滚动。
把PageView的physics改为NeverScrollableScrollPhysics即可。
另一种方法,就是要改Swiper的实现代码了,flutter想改第三方库里的代码很简单,直接把代码拷出来修改即可。
具体要改的地方,就是custom_layout.dart里的_buildAnimation方法,将其中的
onPanStart, onPanEnd, onPanUpdate 三个方法,分别改为
onHorizontalDragStart, onHorizontalDragEnd, onHorizontalDragUpdate 即可。

用记事本打开即可修改后重启vscode,swiper和其他组件放在一起,比如放在Colnum()必须设置其高度。