理解this,你要先记住以下两点:
-
this永远指向一个对象
-
this的指向完全取决于函数调用的位置
接下来我们用代码的形式一 一举例介绍
var obj = {
name:'王',
fun:output
}
var name = '赵';
function output(){
console.log(this.name);
}
obj.fun(); // 王
output(); // 赵
上述代码中,fun函数被调用了两次,显而易见的是两次的结果是不一样的;
obj.f()的调用中,因为运行环境在obj对象内,因此函数中的this指向对象obj,而在全局作用域下调用 fun() ,函数中的 this 就会指向全局作用域对象window;
但是大部分人不会告诉你,this的指向为什么会发生改变,this指向的改变到底是什么时候发生的;而搞懂了这些,this的使用才不会出现意外;
首先我们应该知道,在JS中,数组、函数、对象都是引用类型,在参数传递时也就是引用传递;
上面的代码中,obj 对象有两个属性,但是属性的值类型是不同的,在内存中的表现形式也是不同的;
obj.fun 是引用类型指向的是output,output()是直接调用。因为函数在js中既可以当做值传递和返回,也可当做对象和构造函数,所有函数在运行时需要确定其当前的运行环境,this就出生了,所以,this会根据运行环境的改变而改变,同时,函数中的this也只能在运行时才能最终确定运行环境;
接下来我们在举一个例子
var objA = {
name: '王',
fun: function () {
console.log('姓:' + this.name);
}
};
var objB = {
name: '张'
};
objB.fun = objA.fun;
objA.fun() // 姓:王
objB.fun() // 姓:张
上面代码中,objA.fun属性被赋给objB.fun,也就是objA 对象将匿名函数的 地址 赋值给objB对象;
那么在调用时,函数分别根据运行环境的不同,指向对象objA和objB,
我们在进行更深一级的嵌套
function foo() {
console.log(this.a);
}
var objB = {
a: 2,
fn: foo
};
var objA = {
a: 1,
o1: obj2
};
objA.o1.fn(); // 2
obj1对象的o1属性值是obj2对象的地址,而obj2对象的fn属性的值是函数foo的地址;
函数foo的调用环境是在obj2中的,因此this指向对象obj2;
那么接下来,我们对this使用最频繁的几种情况做一个总结,最常见的基本就是以下5种:
对象中的方法,
箭头函数
,
构造函数
,
事件绑定
,
定时器
,函数对象的
call()
、
apply()
、
bind()
方法;
上面在讲解this原理是,我们使用对象的方法中的this来说明的,在此就不重复讲解了,不懂的同学们,请返回去重新阅读;
箭头函数中的this
箭头函数它的 this 不会被改变,所以只要当前函数是箭头函数,那么就不用再看其他规则了。箭头函数的 this 是在创建它时外层 this 的指向。这里的重点有两个:
- 创建箭头函数时,就已经确定了它的 this 指向。
- 箭头函数内的 this 指向外层的 this。所以要知道箭头函数的 this 就得先知道外层 this 的指向
构造函数new
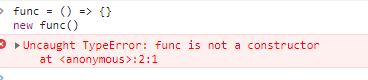
当使用 new 关键字调用函数时,函数中的 this 一定是 JS 创建的新对象。读者可能会有疑问,“如果使用 new 关键调用箭头函数,是不是箭头函数的 this 就会被修改呢?”。我们用代码测试下。
func = () => {}
new func()
如下图所示箭头函数不能当做构造函数,所以不能与 new 一起执行

function Pro(){
this.x = '1';
this.y = function(){};
}
var p = new Pro();

new 一个构造函数并执行函数内部代码的过程就是这个五个步骤,当 JS 引擎指向到第3步的时候,会强制的将this指向新创建出来的这个对象;基本不需要理解,因为这本就是 JS 中的语法规则,记住就可以了;
事件绑定中的this
事件绑定共有三种方式:行内绑定、动态绑定、事件监听;
1. 我们先说行内绑定
<input type="button" value="btn" onclick="clickFun()">
<script>
function clickFun(){
this // 此函数的运行环境在全局window对象下,因此this指向window;
}
</script>
<input type="button" value="btn" onclick="this">
<!-- 运行环境在节点对象中,因此this指向本节点对象 -->
行内绑定事件的语法是在html节点内,以节点属性的方式绑定,属性名是事件名称前面加’on’,属性的值则是一段可执行的 JS 代码段;而属性值最常见的就是一个函数调用;
当事件触发时,属性值就会作为JS代码被执行,当前运行环境下没有clickFun函数,因此浏览器就需要跳出当前运行环境,在整个环境中寻找一个叫clickFun的函数并执行这个函数,所以函数内部的this就指向了全局对象window;如果不是一个函数调用,直接在当前节点对象环境下使用this,那么显然this就会指向当前节点对象;
2. 动态绑定与事件监听
<input type="button" value="btn" id="btn">
<script>
var btn = document.getElementById('btn');
btn.onclick = function(){
this ; // this指向本节点对象
}
</script>
// vue 可以直接获取
<input type="button" value="btn" id="btn" @click='fun($event)'>
因为动态绑定的事件本就是为节点对象的属性(事件名称前面加’on’)重新赋值为一个匿名函数,因此函数在执行时就是在节点对象的环境下,this自然就指向了本节点对象;事件监听中this指向的原理与动态绑定基本一致
定时器
var obj = {
fun:function(){
this ;
}
}
setInterval(obj.fun,1000); // this指向window对象
setInterval('obj.fun()',1000); // this指向obj对象
setInterval() 是window对象下内置的一个方法,接受两个参数,第一个参数允许是一个函数或者是一段可执行的 JS 代码,第二个参数则是执行前面函数或者代码的时间间隔;
在上面的代码中,setInterval(obj.fun,1000) 的第一个参数是obj对象的fun ,因为 JS 中函数可以被当做值来做引用传递,实际就是将这个函数的地址当做参数传递给了 setInterval 方法,换句话说就是 setInterval 的第一参数接受了一个函数,那么此时1000毫秒后,函数的运行就已经是在window对象下了,也就是函数的调用者已经变成了window对象,所以其中的this则指向的全局window对象;
而在 setInterval(‘obj.fun()’,1000) 中的第一个参数,实际则是传入的一段可执行的 JS 代码;1000毫秒后当 JS 引擎来执行这段代码时,则是通过 obj 对象来找到 fun 函数并调用执行,那么函数的运行环境依然在 对象 obj 内,所以函数内部的this也就指向了 obj 对象;
函数对象的call()、apply() 、bind()方法
call()方法
call方法使用的语法规则 函数名称.call(obj,arg1,arg2…argN);
参数说明:
obj:函数内this要指向的对象,
arg1,arg2…argN :参数列表,参数与参数之间使用一个逗号隔开
var lisi = {names:'lisi'};
var zs = {names:'zhangsan'};
function f(age){
console.log(this.names);
console.log(age);
}
f(23);//undefined
//将f函数中的this指向固定到对象zs上;
f.call(zs,32);//zhangsan
apply()方法
函数名称.apply(obj,[arg1,arg2…,argN])
参数说明:
obj :this要指向的对象
[arg1,arg2…argN] : 参数列表,要求格式为数组
var lisi = {name:'lisi'};
var zs = {name:'zhangsan'};
function f(age,sex){
console.log(this.name+age+sex);
}
//将f函数中的this指向固定到对象zs上;
f.apply(zs,[23,'nan']);
注意:call和apply的作用一致,区别仅仅在函数实参参数传递的方式上
bind()方法
bind()方法主要是将函数绑定到某个对象上,bind()会创建一个函数,函数内的this会绑定到传入bind()第一个参数的值,但是源对象中不会有f方法
var obj = {name:'张'};
function f(){
console.log(this.name);
}
//将f函数中的this指向固定到对象obj上;
f.bind(obj)();// 张 // 实际上可以理解为obj.f() 这个时候f函数内的this自然指向的是obj
