
以上是最终运动效果,绿球通过抛物线到达红球的位置(轨迹是为了展现运动效果额外添加的,可删除)
html部分就是定义两个div用来表示小球,忽略。进入js部分。
曲线运动原理:
- 二次函数公式 y= ax²+bx+c
- 小球在页面上的位置由它的属性 left ,top确定
- 故将小球的left,top值关联进二次函数式即可。
- 注意抛物线开口向下,a<0
-
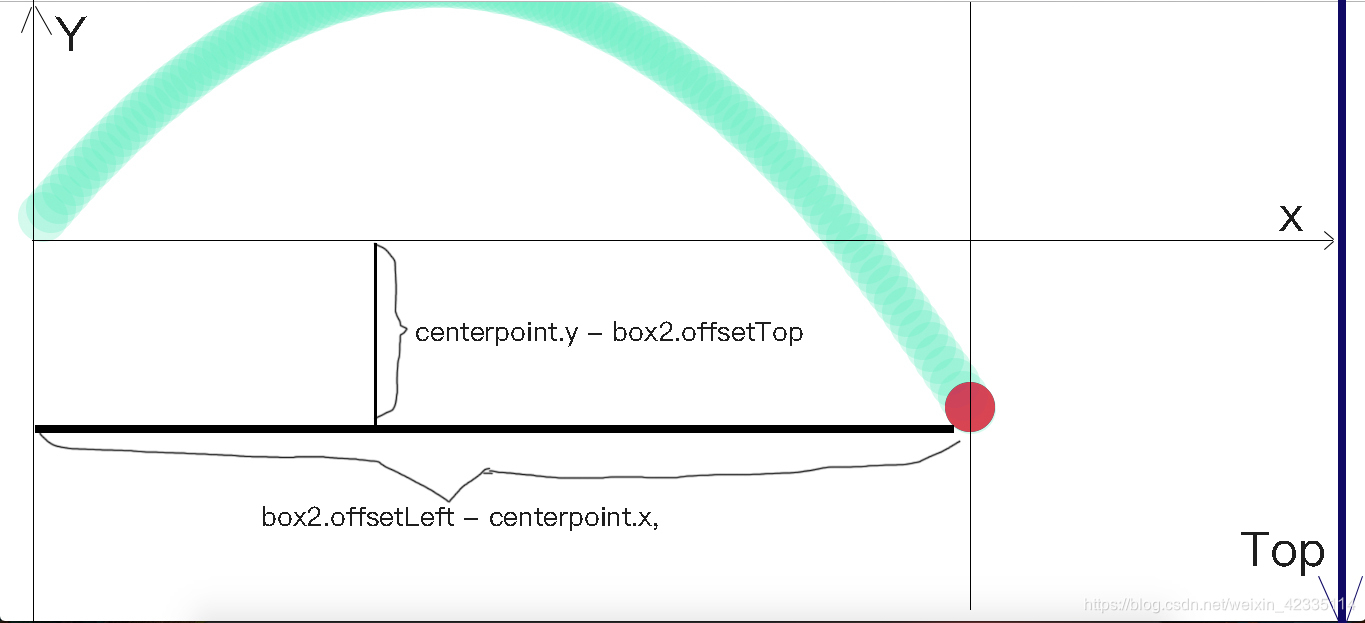
为避免计算带来的麻烦,这里省去常数c,并将红色小球的起点设置为坐标系的原点。

一、获取,初始化数据。
var box = document.getElementById("box");
var box2 = document.getElementById("box2");
var _x = 0;
二、存储原点数据,即绿球起点
var centerpoint = {
x: box.offsetLeft,
y: box.offsetTop
}
三、保存绿球需要移动的水平和竖直距离
var target = {
x: box2.offsetLeft - centerpoint.x,
y: centerpoint.y - box2.offsetTop
}
四、给定一个a值,为了保证在页面上能展现出来,取一个较小的数
var a = -0.0015;
五、由 y=a * x²+b * x ,带入target的数据
var b = (target.y - a * target.x * target.x) / target.x;
六、添加定时器,开始运动
注意:水平的增量线性增长,竖直的增量带入公式得到。保证每次运动都在抛物线上。
var t = setInterval(function () {
//x方向的增量
_x += 8;
// y方向的增量,带入二次函数公式
var _y = a * _x * _x + b * _x;
// 设置上值
box.style.left = _x + centerpoint.x + "px";
box.style.top = centerpoint.y - _y+"px"
// 如果增量大于水平距离
if (_x>= target.x) {
// 强制拉回到红球的位置
box.style.left = box2.offsetLeft+ "px";
box.style.top = box2.offsetTop+"px"
// 清除定时器
clearInterval(t);
}
}, 30)
总结:
- 核心就是要使得绿球在坐标系上运动,为此要获得两个球之间的距离,利用公式获得终点在坐标系上的位置,之后再定时器中计算,叠加。
- 注意终点的位置不是红球所在的位置(offsetLeft,offsetTop),而是要得到在坐标系上的位置
版权声明:本文为weixin_42335114原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。