jsp
显示歌单
* {
margin: 0;
padding: 0;
}
table {
height: 100px;
width: 1100px;
margin: 0 auto;
}
input {
height: 50px;
width: 300px;
font-size: 20px;
}
$(“input[type=button]”).click(function (event) {
var $cTag = $(event.target);
$.ajax({
url:”/listServlet”,
type:”post”,
data:{
flag:$cTag.attr(“flag”),
},
dataType:”json”,
success:function (result) {
$(“.div1″).html(”
“+result.song1+”
“+”
“+result.song2+”
“+”
“+result.song3+”
“);
}
});
});
servlet@WebServlet(“/listServlet”)
public class listServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
JSONObject jsonObject = null;
String id = req.getParameter(“flag”);
if(id.equals(“1”)){
jsonObject =new JSONObject(“{song1=稻香,song2=告白气球,song3=晴天}”);
}else if(id.equals(“2”)){
jsonObject =new JSONObject(“{song1=千千阙歌,song2=傻女,song3=七友}”);
}else{
jsonObject =new JSONObject(“{song1=一块红布,song2=存在,song3=北京北京}”);
}
resp.getOutputStream().write(jsonObject.toString().getBytes(“UTF-8”));
}
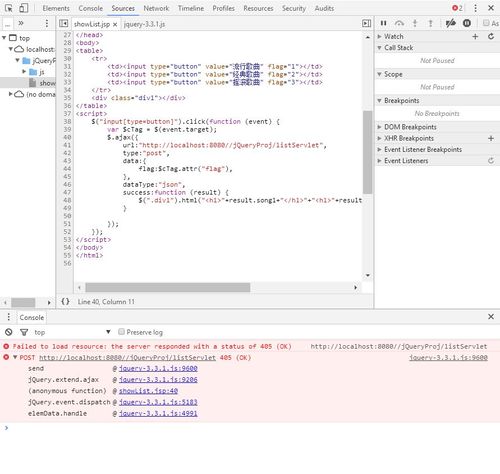
浏览器报错信息