目录
在ASP.NET Core中使用Bower或NPM或Yarn管理客户端软件包
使用Dot NET Core MVC中的Web-Pack设置VUE.JS
使用Dot Net Core MVC的简短演示项目Vue.js
本文指导使用
Vue.js
实现基于
Web
的应用程序。这些是初学者级指南,用于了解客户端和服务器端之间的通信。我们将配置设置以及如何使用
Vue.Js
,它是用于客户端开发的
JavaScript
框架。服务器端部分将由
Dot NET Core MVC
完成。让我们看看如何使用
Dot NET Core
设置
Vue.Js.
内容主题
-
Vue.js
安装和基本设置
-
Dot NET Core
下载和设置
-
ASP.NET Core SPA
模板
-
Node.js
和
NPM
设置
-
包安装的基本知识(
NPM
,
Bower
,
Yarn
)
-
Web-pack
,
Grunt
或
Gulp
的基础知识
-
引入类型脚本,
Babel
-
设置
Dot Core MVC
和
NPM
-
使用
Axios-Package
-
设置
Web-pack Task Runne
VUE.JS
简介
它是用于单页面应用程序(
SPA
)开发的
JavaScript
框架。这个
JavaScript
框架类似于
Angular
,
React.js
和
Knockout
。每个都有不同的焦点,你必须决定哪一个对你有好处。这取决于你的情况。如果你必须使用动态
DOM
操作,那么
React.js
是好的。如果你需要数据驱动的
CRUD
操作,那么
Angular
是好的。
Vue.Js
的位置介于这些情况之间;但它仍然喜欢处理
DOM
。这些只是我个人的意见。
DOT NET Core
我不需要介绍
Dot NET Framework
。但这一次,
Dot NET Core
开始将革命带入未来。是的,我在谈论跨平台。如果您的目标是在
Windows
,
Mac
和
Linux
等多个平台上运行您的应用程序,那么
Dot Net Core
是完美的。因为它专注于微服务,如果你喜欢
docker-containers
,那就是另一个考虑因素。您知道容器与虚拟机(
VM
)相比是轻量级的。
下载和安装
Visual Studio 2017
-
下载
:你可以下载
Visual Studio 2015
或
2017
。如果你有这两个选择,那么我会更喜欢
Visual Studio 2017
。我给出了
Visual Studio 2017
的
下载链接
(
https://www.visualstudio.com / downloads /
)
。
-
安装
:如果您完成下载,请从链接(
https://docs.microsoft.com/en-us/visualstudio/install/install-visual-studio
)按照
分步安装指南
进行操作
ASP.NET Core Spa
模板
默认情况下,您将获得使用
ASP.NET Core 2.0
的单页应用程序模板。

您还可以安装
ASP.NET Core SPA
模板。此模板与
Angular
,
Aurelia
,
Knockout
,
React
,
React + Redux
,
Vue.js
的
ASP.NET Core 1.1
兼容。找到
下载模板
的给定
链接
。(
http://vsixgallery.com/extension/4336beed-a389-4f86-9138-40d258e78ccf/
)

您还可以
下载适用于
HTML Intelligence
和代码段的
Vue.js Pack 2017
(
https://marketplace.visualstudio.com/items?itemName=MadsKristensen.VuejsPack-18329
)
基础知识和设置
Node.js
Node.js
是开源命令行工具。它使用
Google V8 JavaScript
引擎来执行代码。
你可以下载它
。(
https://nodejs.org/en/download/
)
节点包管理(
NPM
)
NPM
是一个命令行实用程序。你可以用它来安装第三方包,版本管理和依赖管理。系统将要求您使用
Node.js
安装
NPM
。如果您想安装
NPM
,请不要忘记安装
Node.js
。建议安装
Node.js
以运行
NPM
。

命令行:
-
安装
NPM
:
npm install -g npm
-
更新:
npm update -g
-
要查看已安装的版本:
npm -v
Bower, Yarn
Bower
和
Yarn
与
NPM
类似。您可以使用
NPM
或
Yarn
或
Bower
。对于包装安装,
Yarn
有时快几秒,然后是
NPM;
这取决于实际情况。
Web-pack,Grunt
或
Gulp
如果你问我,什么是
Web-pack
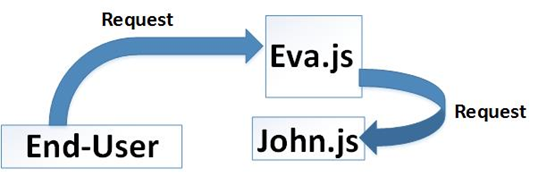
?我会保持沉默。让我们看一下
web-pack
将为您提供解决方案的一种情况。
-
最终用户:我喜欢你的
T
恤。你是怎么做到的?
-
Eva.js
:我的男朋友约翰给我这个礼物。
-
最终用户:好的,和约翰谈谈并问他。
-
Eva.js
:你好!你在哪里买酷
T
恤?
-
John.js
:我是从网上商店买的。

因此,最终用户再发送一个
Http
请求以获得预期结果。这意味着,有一个依赖关系图,其中
Eva.js
调用
John.js
。
现在,如果我们将这两个
JS
文件合并到一个包中,那么单个
http
请求就可以找到该文件。

所以,你需要
web-pack
来制作这些捆绑包。您可以使用
web-pack
对
JS
文件进行连接,缩小
(
minify
)
或混淆
(
uglify
)
。
-
连接将所有文件附加到一个大文件中。
-
缩小是在不改变功能的情况下删除不必要的空格和字符。

-
混淆正在以难以理解的格式转换代码。

Gulp/Grunt
Gulp
或
Grunt
与
web-pack
类似。您可以使用这些来连接,缩小或混淆您的
JS
和
CSS
文件。
Web-Pack
与
Gulp / Grunt
Web-Pack

Gulp/Grunt

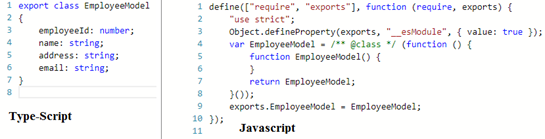
Type-Script
ECMAScript
是
JavaScript
的标准。所有浏览器仍然不支持新标准。
Type-Script
的工作方式类似于一个编译器,它可以编译并将其从(例如,
es-2016
或
es-2017
到
es5
)
java-script
代码转换。最后,它使浏览器兼容。
如果你来自
.NET
后台工程师,那么我会说,它增加了一些编写
JavaScript
的美感——命名空间、接口、泛型、访问修饰符、空检查等。你会觉得你在
.NET
家里。

Babel
Babel
也是一个
JavaScript
转换器,它编译和转换旧的
ES5 JavaScript
以使浏览器兼容。
安装VUE-CLI
-
首先,您必须确保我们的系统上已经安装了
Node.js
和
NPM
。
-
使用以下命令在本地系统上全局安装
Vue CLI
:
npm install -g vue-cli
设置
Dot Net Core MVC
和
NPM
-
使用
MVC
创建一个新的
.NET Core
项目
-
选择
.NET Core
>
ASP.NET Core Web Application

-
选择
Web
应用程序(
MVC
):

在
ASP.NET Core
中使用
Bower
或
NPM
或
Yarn
管理客户端软件包
如果选择
MVC
模板,则它会自动使用
Bower
进行客户端软件包安装。

从项目中删除默认
Bower
我将为此演示项目使用
NPM
。要从项目中删除
Bower
:
-
删除——
lib
文件夹。您将在
wwwroot
文件夹中找到它。
-
删除
bower.json
配置文件。
-
最后,卸载然后再次重新加载项目。
将
NPM
客户端程序包安装程序添加到项目中
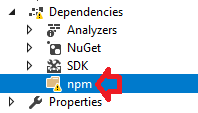
将
package.json
文件添加到项目中。通过右键单击解决方案并搜索
npm
来添加此文件。您将获得
npm
配置文件。

添加文件后,卸载并重新加载项目。您将在
依赖项中
看到
npm
文件夹。

Axios-Package
在这个项目中,我将
axios-package
用于
http
客户端请求。这是一个基于承诺的
http
客户端。使用
‘
npm install axios
‘
安装此软件包。
package.json
您可以将内容复制并粘贴到
package.json
文件中,
Visual-Studio
将为您恢复所有包。
{
"name": "Rony.DotNetCore.HelloWorld",
"version": "0.0.0",
"devDependencies": {
"@types/requirejs": "^2.1.28",
"axios": "^0.16.2",
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"babel-preset-es2015": "^6.24.1",
"bootstrap": "^4.0.0-beta",
"bootstrap-material-design": "4.0.0-beta.3",
"css-loader": "^0.28.7",
"fuse.js": "^3.2.0",
"jquery": "^3.2.1",
"material-design-colors": "^1.0.2",
"moment": "^2.19.1",
"numbro": "^1.11.0",
"popper.js": "^1.12.5",
"style-loader": "^0.19.0",
"url-loader": "^0.6.2",
"vue": "2.4.4",
"vue-loader": "^13.0.5",
"vue-template-compiler": "2.4.4",
"webpack": "^3.6.0"
}
}
tsconfig.json用于Type-Script
为了避免额外的复杂性,我没有将
type-script
添加到此项目中。我使用
babel
。因为在这里我的主要目标不是展示转换器。但是如果要添加
type-script
,则必须使用以下内容将
tsconfig.json
文件添加到项目中,并根据需要更改目标版本。
{
"compilerOptions": {
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"module": "es2015",
"moduleResolution": "node",
//"target": "es5",
"target": "es2015",
"removeComments": true,
"sourceMap": true,
"skipDefaultLibCheck": true,
"types": [ "requirejs" ]
},
"compileOnSave": true,
"exclude": [
"bin",
"node_modules"
]
}
添加
tsconfig.json
文件后,您必须将
HelloWorld.cshtml.js
更改为
HelloWorld.cshtml.ts
。最后,您已准备好在
ts
文件中使用类型脚本。
使用
Dot NET Core MVC
中的
Web-Pack
设置
VUE.JS
如果您没有安装
web-pack
,请安装(
nmp install webpack –g
)它。现在将
webpack.config.js
文件添加到项目中。在这里,我们将设置
js
文件的入口点。
entry: {
app: './wwwroot/js/site.js',
HelloWorld: './Views/Home/HelloWorld.cshtml.js',
EmployeeIndex: './Views/Home/EmployeeIndex.cshtml.js
}
我们需要设置输出目录以删除
bundle js
文件。
output: {
publicPath: "/js/",
path: path.join(__dirname, '/wwwroot/js/'),
filename: '[name].bundle.js'
}
完整配置如下。您可以复制并粘贴到
webpack.config.js
文件中,并根据需要进行更改。
/// <binding ProjectOpened='Watch - Development' />
"use strict";
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
app: './wwwroot/js/site.js',
HelloWorld: './Views/Home/HelloWorld.cshtml.js',
EmployeeIndex: './Views/Home/EmployeeIndex.cshtml.js'
},
plugins: [
new webpack.ProvidePlugin({
'$': 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default'],
moment: 'moment',
axios: 'axios',
numbro: 'numbro'
}),
new webpack.optimize.UglifyJsPlugin()
],
output: {
publicPath: "/js/",
path: path.join(__dirname, '/wwwroot/js/'),
filename: '[name].bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /(node_modules)/,
query: {
presets: ['es2015']
}
},
{
test: /\.ts$/,
exclude: /node_modules|vue\/src/,
loader: "ts-loader",
options: {
appendTsSuffixTo: [/\.vue$/]
}
},
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
},
{
test: /\.(png|jpg|gif)$/,
use: {
loader: 'url-loader',
options: {
limit: 8192
}
}
},
{
test: /\.vue$/,
loader: 'vue-loader',
}
]
},
resolve: {
alias: {
vue: 'vue/dist/vue.js'
},
extensions: ['.js', '.vue']
}
};
设置
Webpack
任务运行器
您需要
Web-pack
任务运行器
(Task Runner)
来编译和捆绑
js
文件。您也可以直接从命令行编译。在这种情况下,您不需要
webpack
任务运行器。无论如何,如果要安装,
请转到下载链接并进行安装
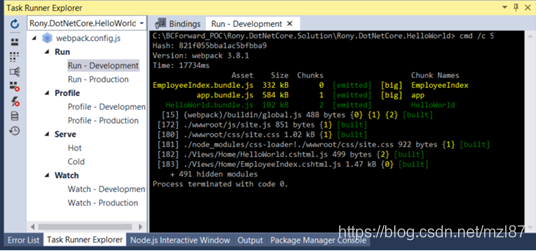
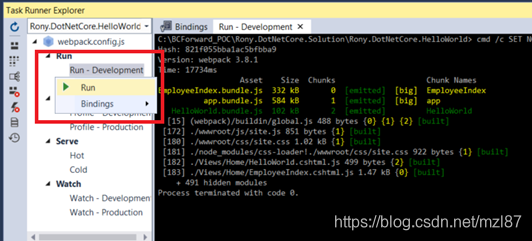
。安装完成后,您将在项目中找到给定的窗口。

如果您需要更改
JS
文件,那么它将由此工具自动编译。您甚至可以手动运行它。要手动运行,请转到
Task Runner Explorer
的左侧。选择
Run
并右键单击鼠标按钮,然后您将找到
run
和
Bindings
选项。单击
“
运行
”
。等几秒钟,你会得到结果。

使用
Dot Net Core MVC
的简短演示项目
Vue.js
我创建了一个非常轻量的项目,向您展示唯一的配置及其工作原理。您可以创建一个
Dot NET
核心
MVC
应用程序项目。要设置项目,请按照上面给出的上述步骤配置应用程序。
Hello-World 视图页面
在这个项目中,我在
View> Home
目录中添加了一个
‘
HelloWorld.cshtml
‘
视图页面和
‘
HelloWorld.cshtml.js
‘
。
在
HelloWorld.cshtml
文件,我已经添加了两个变量,如
message
和
twoWayBindingMessage
向您展示——我们如何能结合和沟通
Vue.js
到
View
。
@{
ViewData["Title"] = "Hello World - Page";
}
<h4>@ViewData["Title"]</h4>
<h3>@ViewData["Message"]</h3>
<div id="view">
<span>One way binding message:{{message}}</span>
<br /><hr />
<span>2-way binding msg: {{twoWayBindingMessage}}</span><br />
<br/>
<input type="text" v-model="twoWayBindingMessage">
</div>
<script src="~/js/HelloWorld.bundle.js" asp-append-version="true"></script>
这里,
message
带有双花括号的变量是单向静态绑定。如果需要,可以使用动态绑定。在此文件的末尾,有一个从输出目录添加的
JavaScript
包文件。
HelloWorld.cshtml.js
的
JS
文件包含给定的行。您将在
vue
对象的数据中找到变量。
import Vue from "vue";
document.addEventListener('DOMContentLoaded', function (event) {
let view = new Vue({
el: document.getElementById('view'),
mounted: function () { },
data: {
message: "One-way binding msg",
twoWayBindingMessage:"Type here ..."
}
});
});
如何提交表单
我已将
“
EmployeeIndex.cshtml
”
视图页面和
“
EmployeeIndex.cshtml.js
”
添加到
View>Home
目录中。在这里,我添加了几行代码,向您展示如何使用
axios
发布数据。其余的
get
,
put
或
delete
方法是相似的。

在
EmployeeIndex.cshtml
文件中,添加以下内容:
@{
ViewData["Title"] = "Add Employee";
}
<h3>@ViewData["Title"]</h3>
<h3>@ViewData["Message"]</h3>
@{
ViewData["Title"] = "Add Employee";
}
<h3>@ViewData["Title"]</h3>
<h3>@ViewData["Message"]</h3>
<div id="view">
<form>
<div class="form-group">
<label for="FirstName">First Name</label>
<input type="text" class="form-control"
id="firstName" name="firstName"
v-model="firstName" placeholder="firstName ">
</div>
<div class="form-group">
<label for="LastName">Last Name</label>
<input type="text" class="form-control"
id="lastName" name="lastName"
v-model="lastName" placeholder="Last Name">
</div>
<div class="form-group">
<label for="address">Address</label>
<textarea class="form-control" rows="3"
id="address" name="address"
v-model="address" placeholder="Address"></textarea>
</div>
<button v-on:click="addEmployee">Add Employee</button>
</form>
</div>
<script src="~/js/EmployeeIndex.bundle.js"></script>
我已将给定内容添加到
EmployeeIndex.cshtml.js
文件中。如果你需要新的方法
put
,
get
,
delete
等,你可以添加到
methods:{…}
中:
import Vue from "vue";
import http from 'axios';
document.addEventListener('DOMContentLoaded', function (event) {
let view = new Vue({
el: document.getElementById('view'),
mounted: function () { },
data: {
firstName: "",
lastName: "",
address:"",
message: "This is a simple message from vue"
},
methods:
{
addEmployee: function () {
try {
var url = '/Home/EmployeeIndex/';
var data = {
"firstName": this.firstName,
"lastName": this.lastName,
"address": this.address
};
var self = this;
http.post(url, data)
.then(function (response) {
console.log("successfully added!");
})
.catch(function (error) {
console.log(error);
});
} catch (ex) {
console.log(ex);
}
return false;
},
}
});
});
在文件的顶部,我导入了
vue
和
axios
。
import Vue from "vue";
import http from 'axios';
要发布数据,我使用了来自
axios
的
http.post(url, data)
方法。
现在,运行该项目,并为
firstName
,
lastName
和
address
键入一些值。如果单击
“
Add-Employee
”
按钮,则可以将这些值从客户端传递到控制器。

有许多方法可以配置和设置项目。我在本文中添加了一个小型的演示项目。在演示中,我包含了非常简单和基本的代码
;
但是您可以为模板和组件文件使用单独的文件来实现客户端开发。
原文地址:
https://www.codeproject.com/Articles/1214885/Vue-Js-with-ASP-NET-Core-MVC