开发工具与关键技术:Dw开发 JQuery
作者:回忆中贤
撰写时间:2019-01-18
我们要触发键盘事件,就要获取键盘,监听全局键盘按下事件,例如监听全局回车事件,下面我给大家带来的是keyCode == 13 触发回车事件 ,以下
当按下回车键时 Button按钮必须要有一个提交方法 ,keyCode == 13Enter回车只是触发Button按钮
FORM
首先写form表单和一个提交按钮
<form id="fmLogin" method="post" onkeydown="onreturn()">
<button type="button" id="btnSubmit" onclick="btnsubn()">登 录</button>
<button type="reset"> 重 置</button>
</form>
JS监听键盘按下事件
使用JS监听键盘按下事件(keydown event.keyCode == 13)
//点击回车键登录
function onreturn() {
if (window.event.keyCode == 13) {
//获取按钮id btnSubmit 触发
if (document.all('btnSubmit').click());
}
};
下面是 使用JS监听键盘按下事件(keydown event)
JS监听键盘按下事件 例如:
监听全局键盘按下事件,例如监听全局回车事件
$(document).keydown(function (event) {
if (event.keyCode == 13) {
alert('你按下了Enter');
}
});
监听某个组件键盘按下事件,例如监听id为btn的button组件的回车按下事件
$("#btnSubmit").keydown(function (event) {
if (event.keyCode == 13) {
alert('你按下了Enter');
}
});
如果是要监听组合键,例如监听ctrl+c
$(document).keyup(function(event){
if (event.ctrlKey && event.keyCode === 67){
alert('你按下了CTRL+C');
}
});
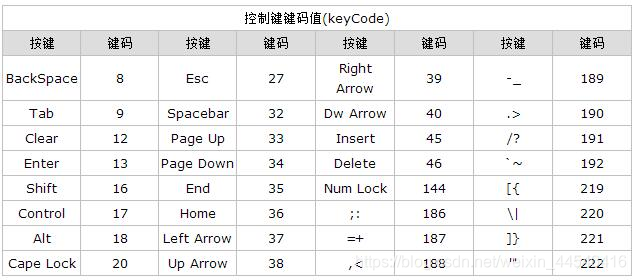
keyCode 以下例图:
详细keyCode值列表




希望能给大家带来方便,谢谢大家
版权声明:本文为weixin_44540416原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。