写一个横向滚动的flex布局
<view class="top-wrap">
<view class="top-area-item"></view>
<view class="top-area-item"></view>
<view class="top-area-item"></view>
<view class="top-area-item"></view>
</view>
/* 小程序示例,忽略单位 rpx */
.top-wrap {
width: 100%;
display: flex;
overflow-x: scroll;
}
.top-area-item {
width: 236rpx;
height: 236rpx;
margin: 0 24rpx;
border-radius: 12rpx;
flex-shrink: 0;
background-color: pink;
}
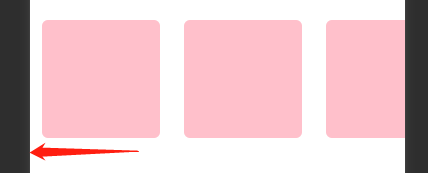
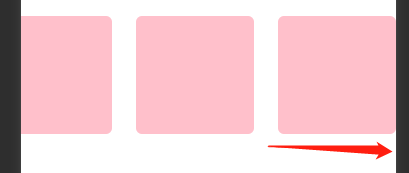
上述代码执行后,发现最左侧 top-area-item 的 margin-left 有效,但最右侧的 margin-right 无效:


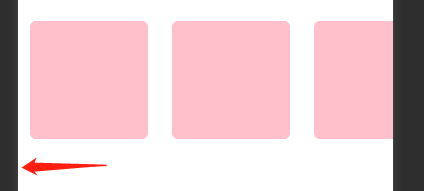
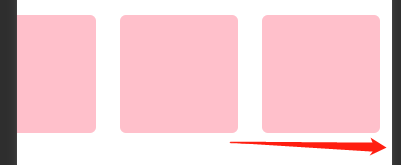
解决办法,中间再套一层div,并设置
display: flex; overflow:visible
display: flex; overflow:visible
<view class="top-wrap">
<view class="top-middle">
<view class="top-area-item"></view>
<view class="top-area-item"></view>
<view class="top-area-item"></view>
<view class="top-area-item"></view>
</view>
</view>
.top-wrap {
width: 100%;
display: flex;
overflow-x: scroll;
}
.top-middle {
display: flex;
overflow: visible;
}
.top-area-item {
width: 236rpx;
height: 236rpx;
margin: 0 24rpx;
border-radius: 12rpx;
flex-shrink: 0;
background-color: pink;
}


版权声明:本文为weixin_42289080原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。