-
id属性
:
当元素存在id信息时优先考虑这个定位方式,因为这个方式是唯一的,找到的元素不会出错。
优点:易于定位元素,属性值都是唯一的;
缺点:很多元素没有id属性
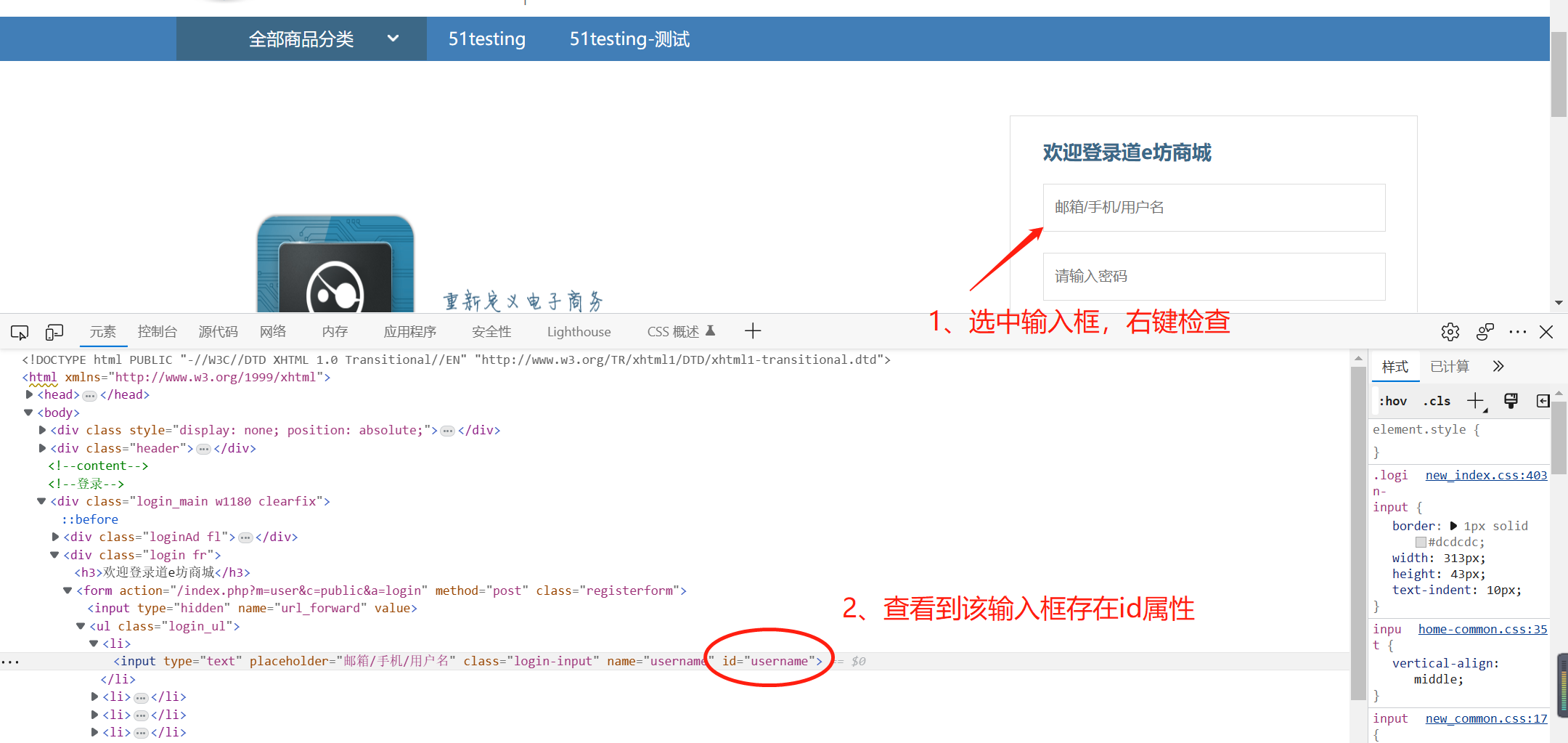
举个例子,我们需要登录某系统,选中用户名输入框,右键检查看到该输入框有id属性如下:

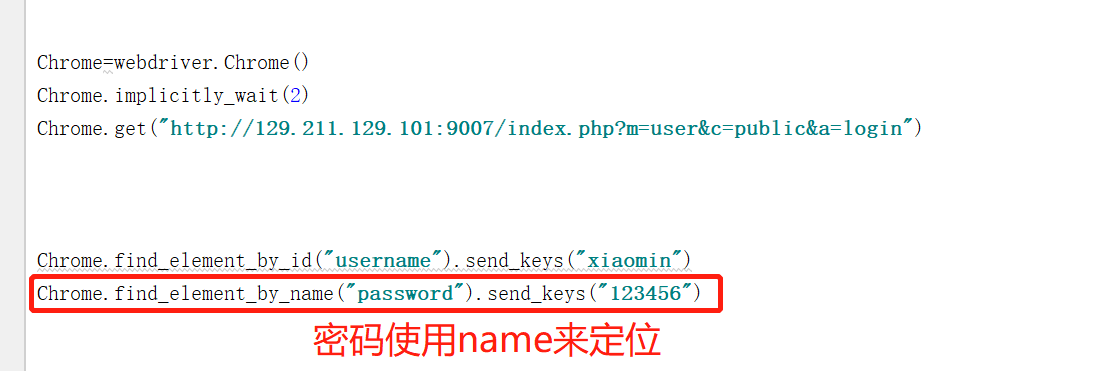
那么我们就可以直接用这个id属性去定位这个元素,写法如下:

-
name属性
:很多时候我们发现不是所有控件都有id属性,当控件没有id属性,但是有name属性时,我们可以使用name属性去定位元素。
优点:易于定位元素,大多数时候属性值都是唯一的;
缺点:很多元素没有name属性
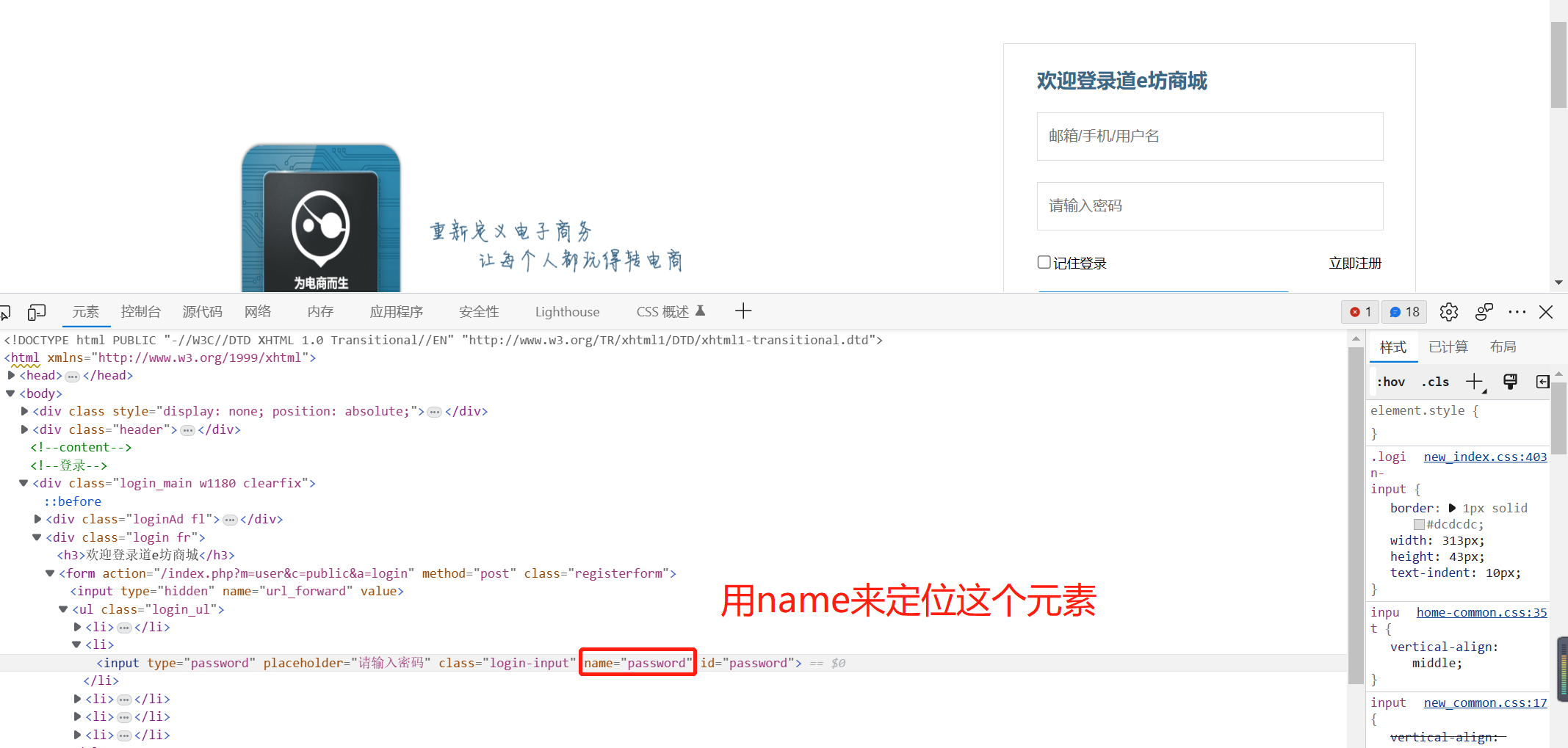
比如下面这个控件它既有id属性(假装没有这个属性),也有name属性,我们也可以用name去定位它

写法如下:

-
class_name属性:
如果控件中,既没有id属性也没有name属性,但是有class属性,这时考虑使用class来定位。
优点:几乎所有元素都有class_name;
缺点:calss的值往往不是唯一的,很难精准找到一个元素
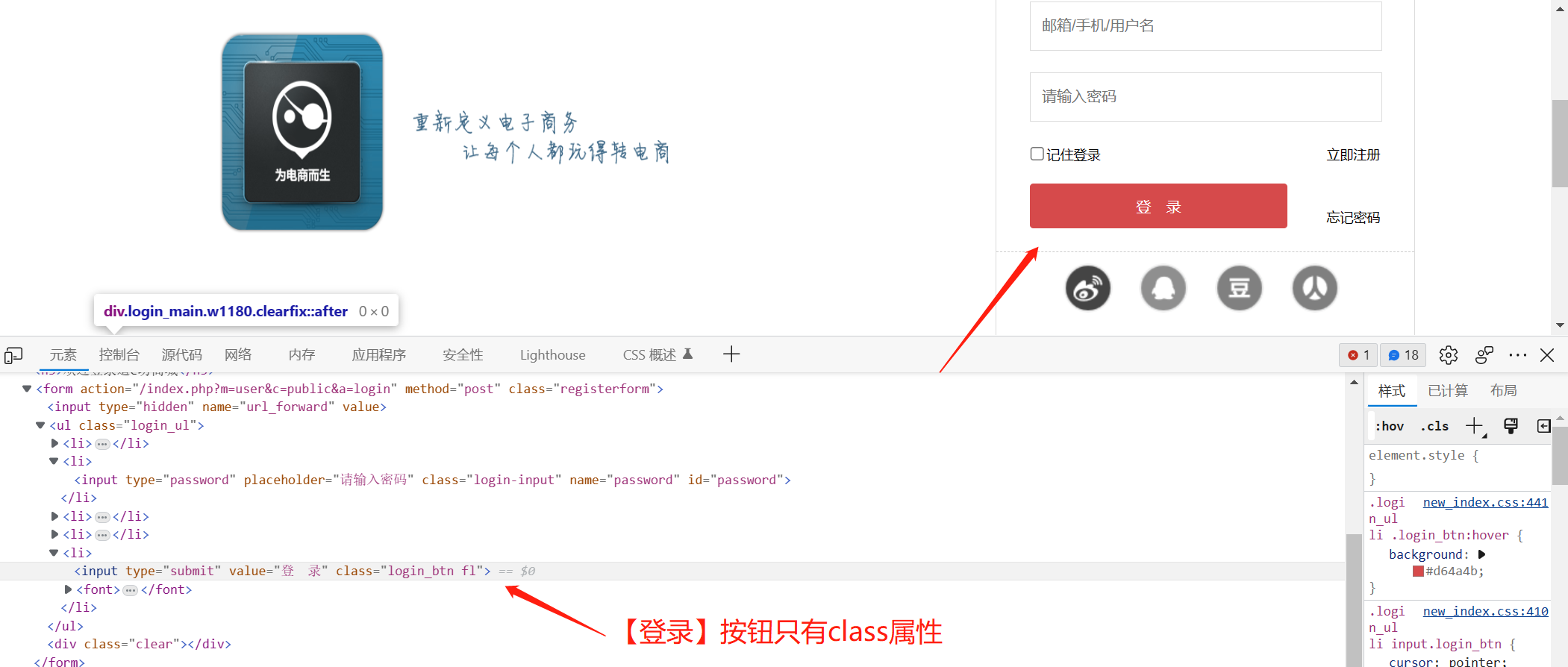
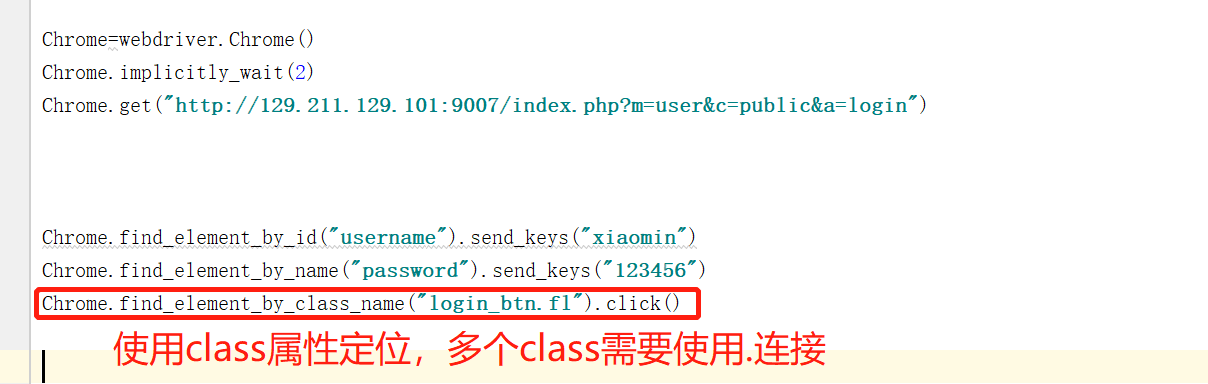
例如下面这个控件,就只有class属性

这里要注意,这个class属性中间有个空格隔开的,写代码的时候我们需要用.进行连接

-
tag_name属性
:如果能确认该控件在当前页面是唯一的,就可以考虑用这个方法定位
优点:几乎所有元素都有tag_name;
缺点:tag的值往往不是唯一的,很难精准找到一个元素
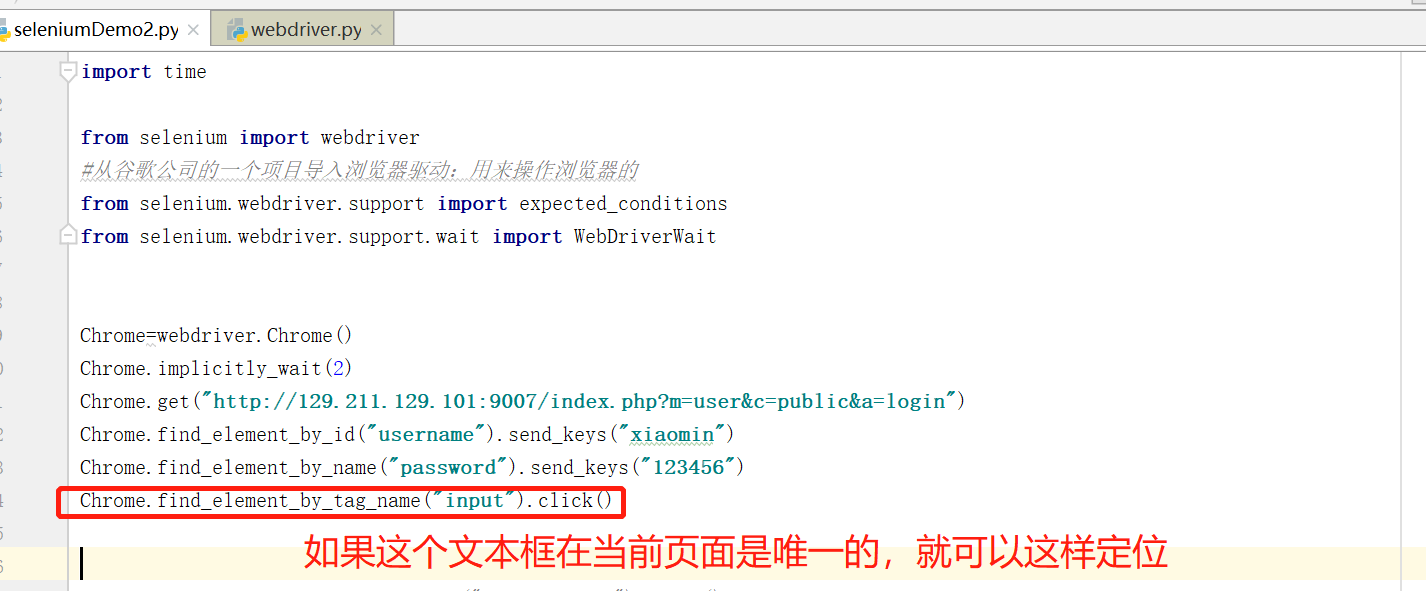
假设下面这个文本框在当前页面是唯一的,那就可以通过如下写法去定位:

注:但是这情况极少,如果能确定这个控件在当前页面是唯一的就可以这样写,否则不建议用这个方法
-
link_text属性:
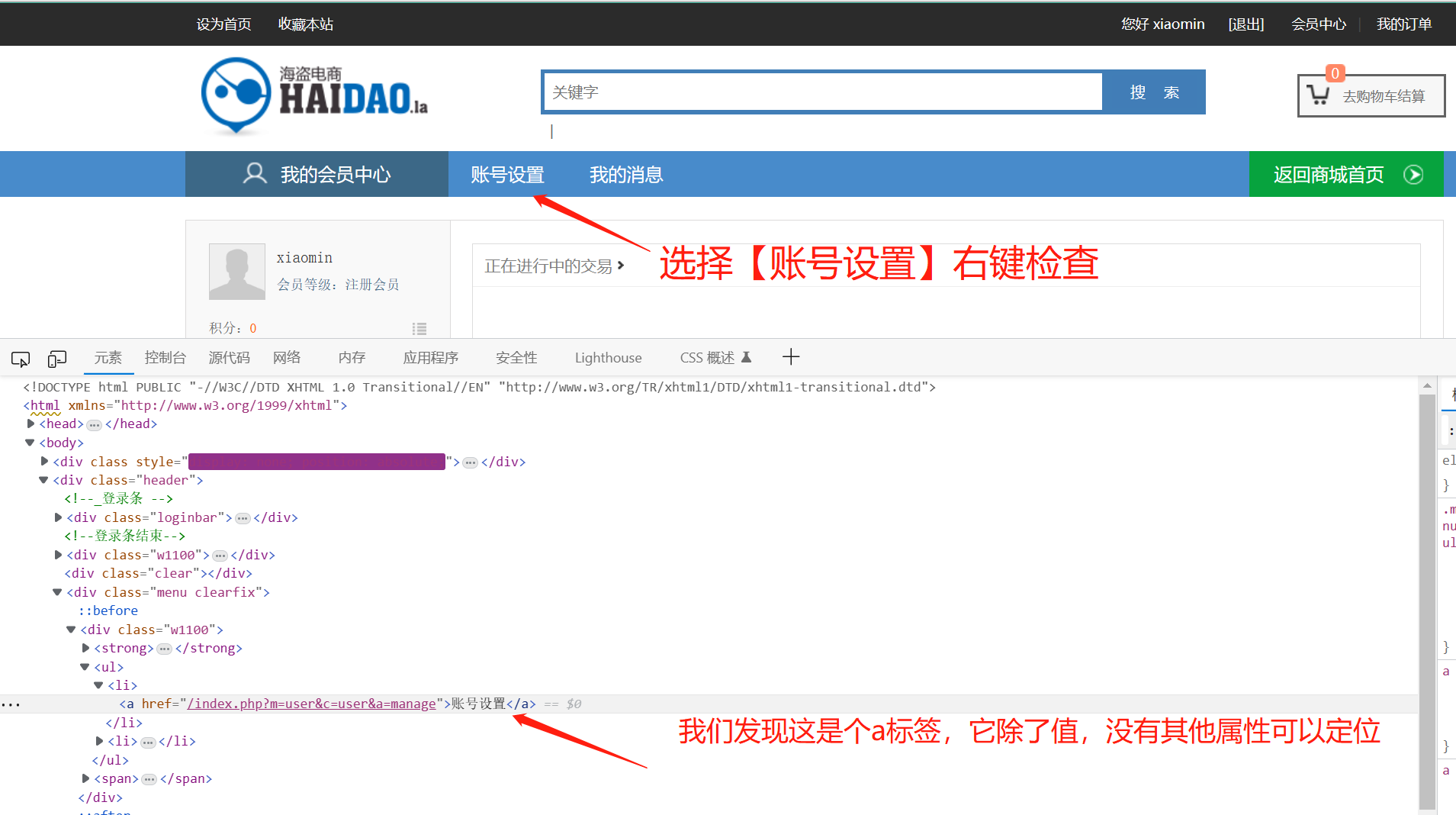
当遇到a标签什么属性都没有时,我们可以使用a标签的文本内容去定位
特点:只能用于<a>标签;

这时我们可以使用a标签的值去定位,具体写法如下:

-
partia_link_text属性
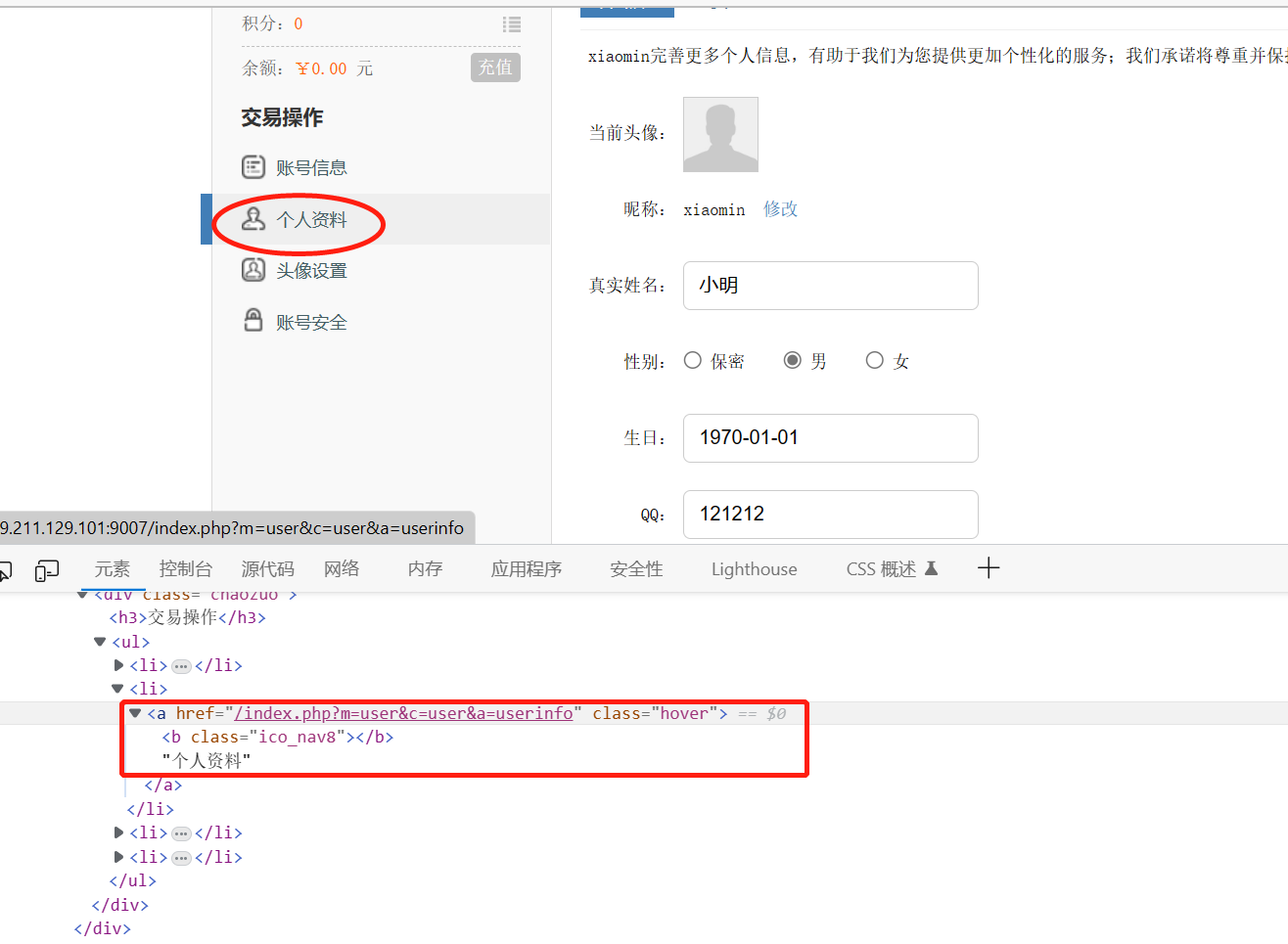
:如果一个a标签里面不止包含了文本内容,还包含了图片或者其他内容,这时我们可以通过部分文本内容去定位。
特点:只能用于<a>标签;
举个例子,假设下面这个元素的文本值被一个图标给隔开了,我们只需要取其中一部分文本(这个文本内容要在a标签中是唯一的哈)的内容去定位即可

代码写法如下:

-
xpath属性:
如果一个元素什么属性都没有,实在没办法了就可以使用xpath属性去定位。
选择要定位的元素,右键——>复制——>复制xpath
优点:xpath几乎可以用于所有页面元素定位;有工具可以生成xpath
缺点:但是工具的生成不是100%管用,有些情况需要手动写xpath

代码中的写法如下:

-
cssSelector属性
:可以采用任意的属性来定位元素driver.find_element_by_css_selector(“[元素属性的键=’元素属性的值’]”)
特点:css_selector几乎可以用于所有页面元素定位
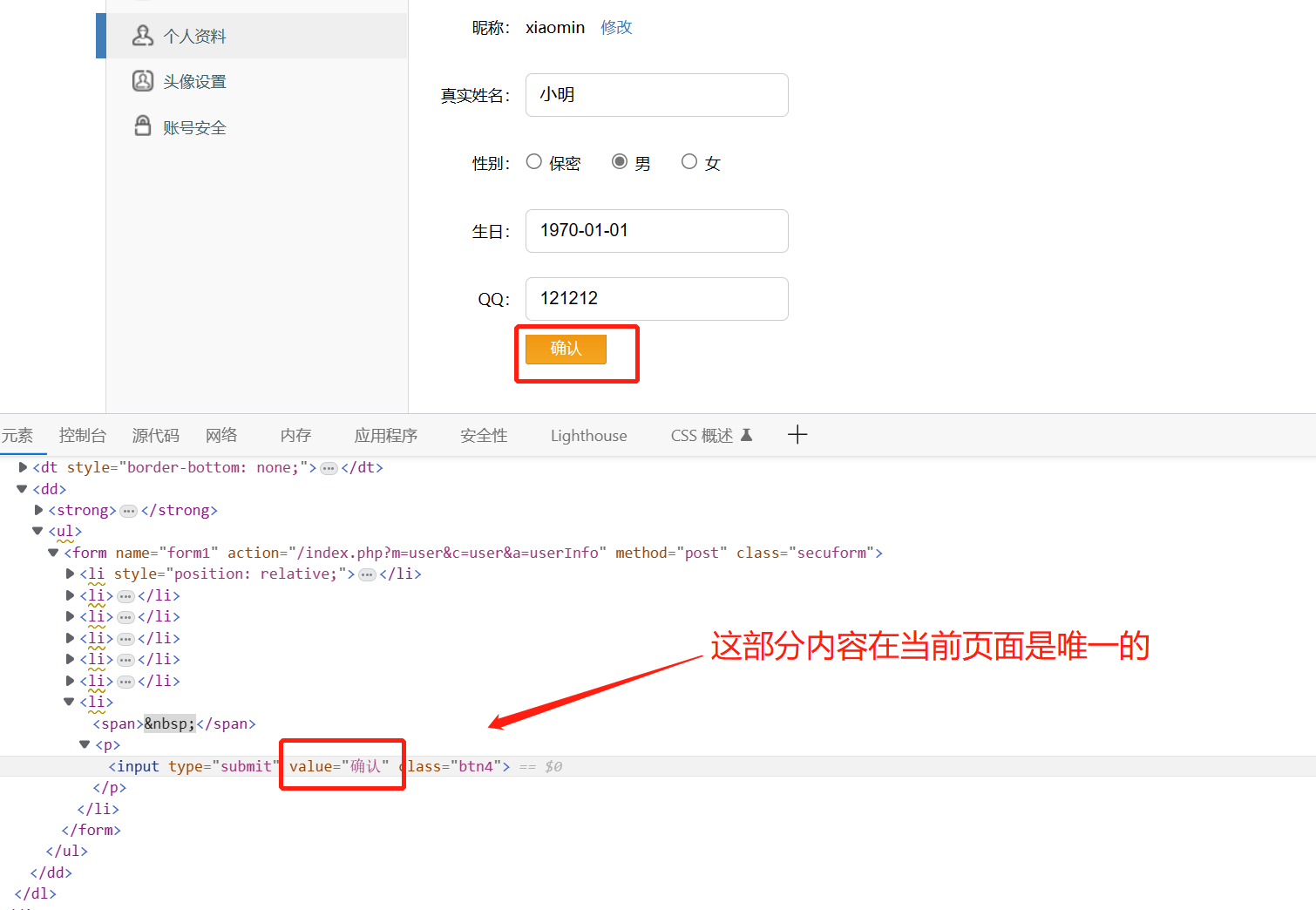
比如下面这个元素,Value=“确认”在当前页面是唯一的,那么我们就可以使用这个来定位

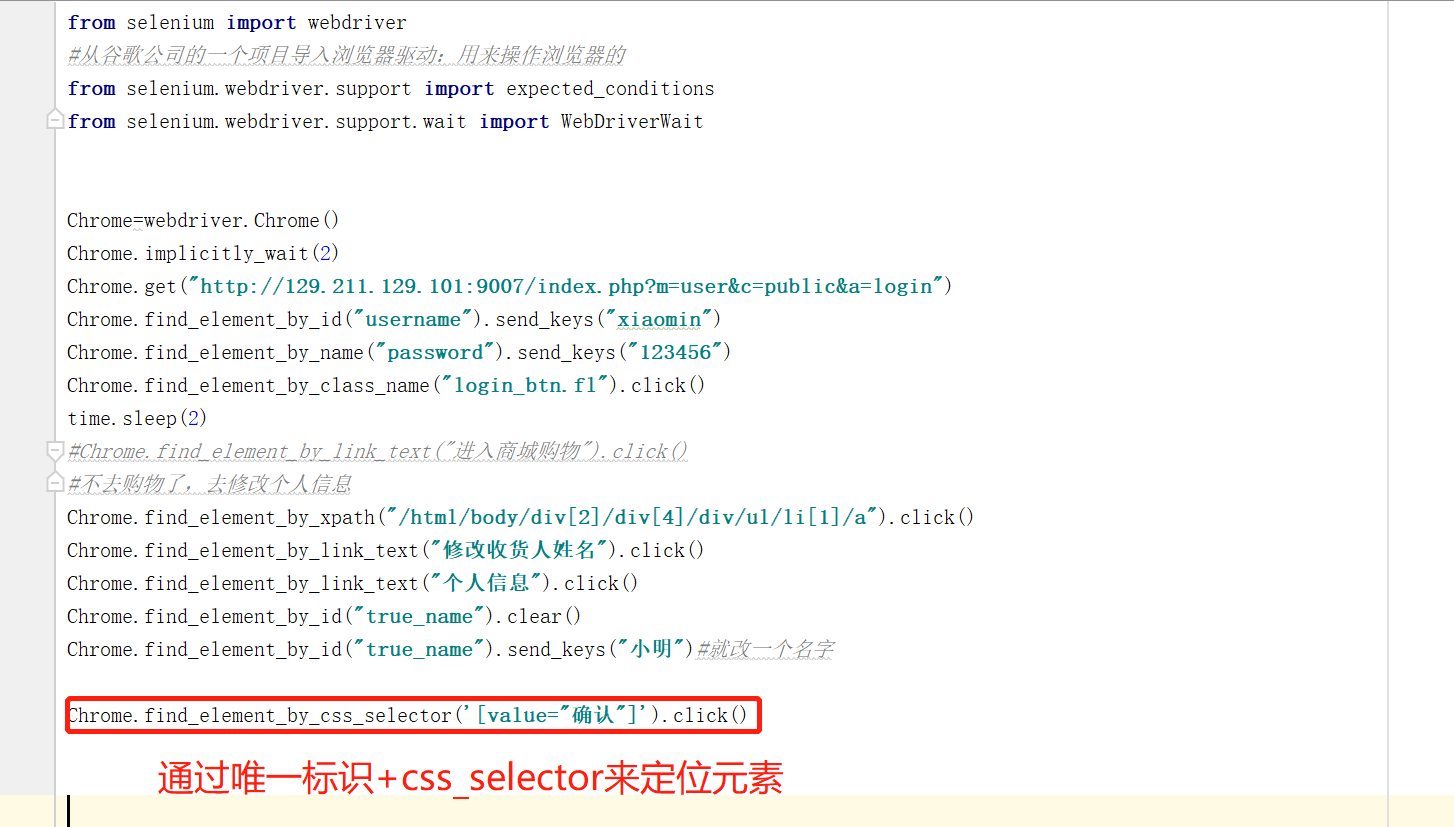
代码写法如下:

注:这里的双引号和单引号都是字符串的意思,可以单引号+双引号:'”双引号在里面”‘,也可以双引号+单引号:”‘单引号在里面'”,但是不能两个都是双引号,或者两个都是单引号