目录
本节介绍下拉框的用法以及适配器的基本概念,结合对下拉框Spinner的使用说明分别阐述数
组适配器ArrayAdapter、简单适配器SimpleAdapter的具体用法与展示效果。
下拉框控件 Spinner
Spinner是下拉框控件,它用于从一串列表中选择某项,其功能类似于单选按钮的组合。下拉列表的展示方式有两种,一种是在当前下拉框的正下方弹出列表框,此时要把spinnerMode属性设置为dropdown,下面是XML文件中采取下拉模式的Spinner标签例子:
<Spinner
android:id="@+id/sp_dropdown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown" />另一种是在页面中部弹出列表对话框,此时要把spinnerMode属性设置为dialog,下面是XML文件中采取对话框模式的Spinner标签例子:
<Spinner
android:id="@+id/sp dialog"
android:layout_width="match parent"
android:layout_height="wrap_content"
android:spinnerMode="dialog" />
此外,在Java代码中,Spinner还可以调用下列4个方法。
- setPrompt:设置标题文字。注意对话框模式才显示标题,下拉模式不显示标题。
- setAdapter:设置列表项的数据适配器。
- setSelection:设置当前选中哪项。注意该方法要在setAdapter方法后调用。
- setOnItemSelectedListener:设置下拉列表的选择监听器,该监听器要实现接口OnItemSelectedListener。
下面是初始化下拉框,并设置选择监听器的代码例子:
private void initSpinnerForDialog() {
// 声明一个下拉列表的数组适配器
ArrayAdapter<String> starAdapter = new ArrayAdapter<String>(this,
R.layout.item_select, starArray);
// 从布局文件中获取名叫sp_dialog的下拉框
Spinner sp_dialog = findViewById(R.id.sp_dialog);
// 设置下拉框的标题。对话框模式才显示标题,下拉模式不显示标题
sp_dialog.setPrompt("请选择行星");
sp_dialog.setAdapter(starAdapter); // 设置下拉框的数组适配器
sp_dialog.setSelection(0); // 设置下拉框默认显示第一项
// 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp_dialog.setOnItemSelectedListener(new MySelectedListener());
}
// 定义下拉列表需要显示的文本数组
private String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"};
// 定义一个选择监听器,它实现了接口OnItemSelectedListener
class MySelectedListener implements AdapterView.OnItemSelectedListener {
// 选择事件的处理方法,其中arg2代表选择项的序号
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Toast.makeText(spinner_dialog.this, "您选择的是" + starArray[arg2], Toast.LENGTH_LONG).show();
}
// 未选择时的处理方法,通常无需关注
public void onNothingSelected(AdapterView<?> arg0) {}
}接下来观察两种下拉列表的界面效果,运行测试App,一开始的下拉框如图所示。

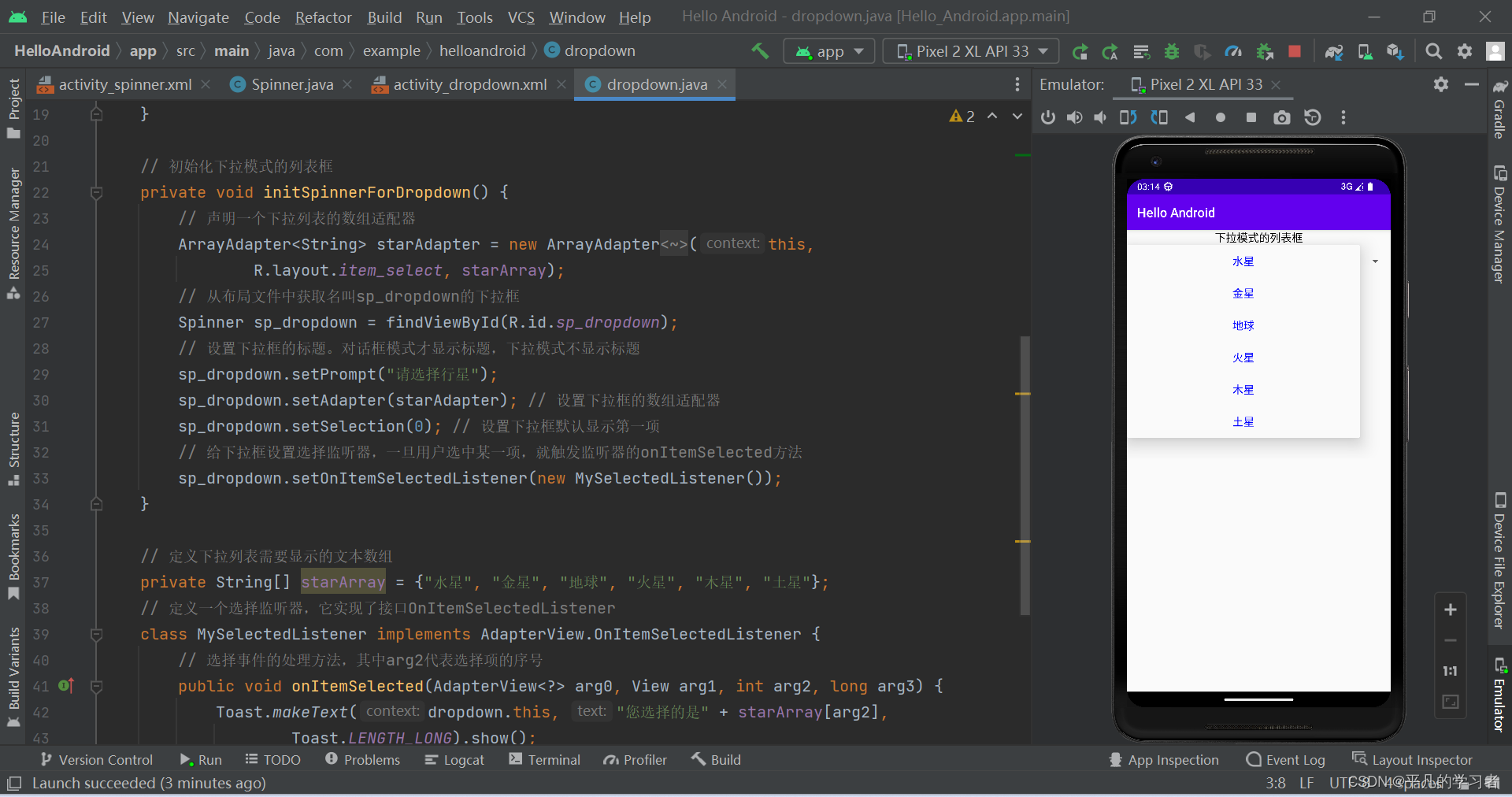
在下拉模式页面单击下拉框,六大行星的列表框在下拉框正下方展开,如图所示。点击某项后,列表框消失,同时下拉框中的文字变为刚选中的行星名称。

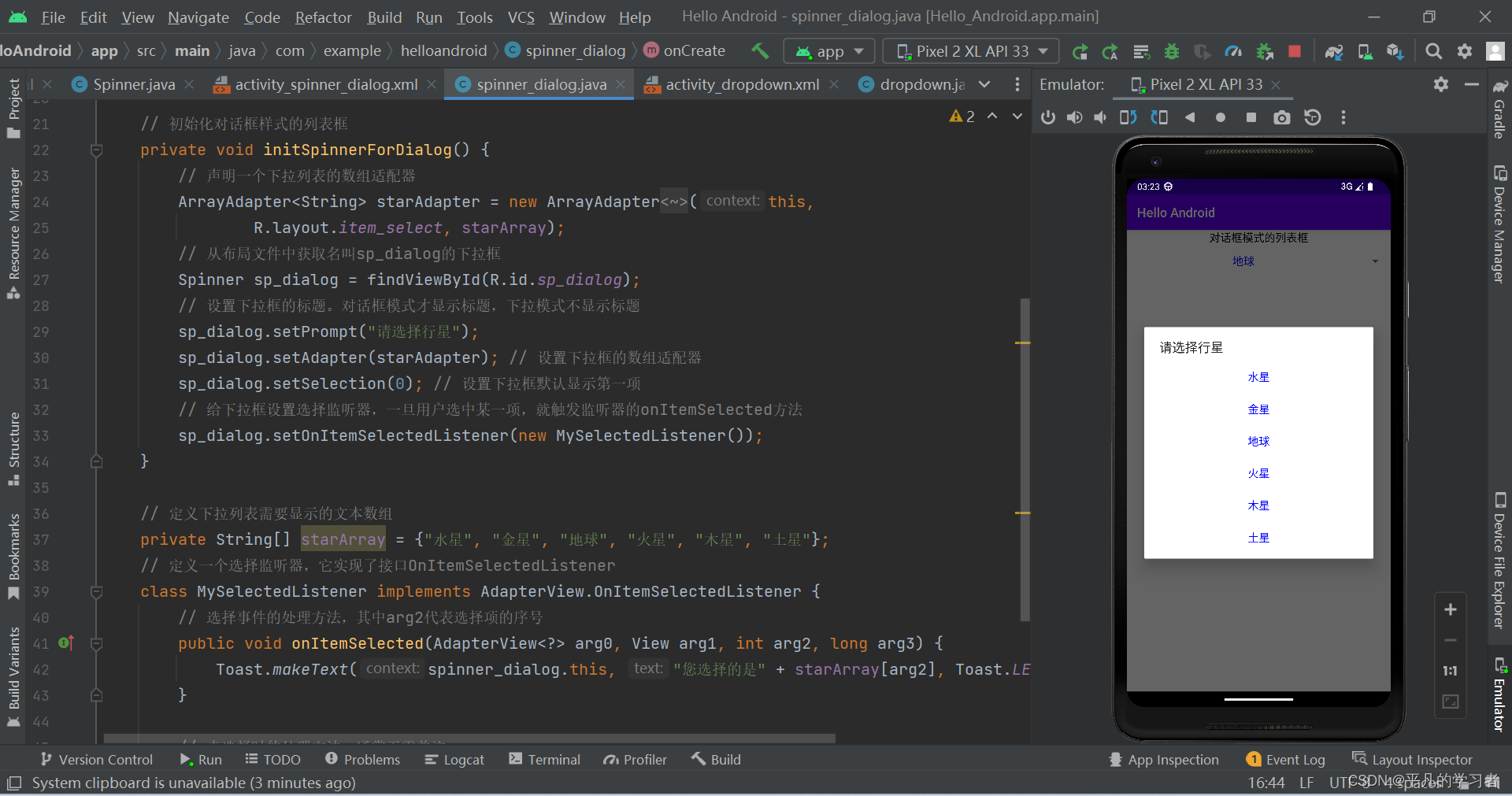
再打开对话框模式页面(SpinnerDialogActivity),单击下拉框会在页面中央弹出六大行星的列表对话框,如图所示。点击某项后,对话框消失,同时下拉框中的文字也变为刚选中的行星名称。

数组适配器ArrayAdapter
上一小节在演示下拉框控件时,调用了setAdapter方法设置列表适配器。这个适配器好比一组数据的加工流水线,你丢给它一大把糖果(六大行星的原始数据),适配器先按顺序排列糖果(对应行星数组starArray),然后拿来制作好的包装盒(对应每个列表项的布局文件item_select.xml),把糖果往里面一塞,出来的便是一个个精美的糖果盒(界面上排布整齐的列表框)。这个流水线可以做得很复杂,也可以做得简单一些,最简单的流水线就是之前演示用到的数组适配器ArrayAdapter。
ArrayAdapter主要用于每行列表只展示文本的情况,实现过程分成下列3个步骤:
1.编写列表项的XML文件,内部布局只有一个TextView标签,示例如下:
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center" />2.调用ArrayAdapter的构造方法,填入待展现的字符串数组,以及列表项的包装盒,即XML文件R.layout.item_select.构造方法的调用代码示例如下:
//声明一个下拉框的数组适配器
ArrayAdapter <String> starAdapter = new ArrayAdapter<String>(this,R.layout.item_select, starArray) ;3.调用下拉框控件的setAdapter方法,传入步骤2得到的适配器实例,代码如下:
sp_dropdown.setAdapter(starAdapter);// 设置下拉框的数组适配器经过以上3个步骤,先由ArrayAdapter明确原料糖果的分拣过程与包装方式,再由下拉框调用setAdapter方法发出开工指令,适配器便会把一个个包装好的糖果盒输出到界面。
简单适配器 SimpleAdapter
ArrayAdapter只能显示文本列表,显然不够美观,有时还想给列表加上图标,比如希望显示六大行星的天文影像。这时简单适配器SimpleAdapter就派上用场了,它允许在列表项中同时展示文本与图片。
SimpleAdapter的实现过程略微复杂,因为它的原料需要更多信息。例如,原料不但有糖果,还有贺卡,这样就得把一大袋糖果和一大袋贺卡送进流水线,适配器每次拿一颗糖果和一张贺卡,把糖果与贺卡按规定塞进包装盒。对于SimpleAdapter的构造方法来说,第2个参数Map容器放的是原料糖果与贺卡,第3个参数放的是包装盒,第4个参数放的是糖果袋与贺卡袋的名称,第5个参数放的是包装盒里塞糖果的位置与塞贺卡的位置。
下面是下拉框控件使用简单适配器的示例代码:
// 初始化下拉框,演示简单适配器
private void initSpinnerForSimpleAdapter() {
// 声明一个映射对象的列表,用于保存行星的图标与名称配对信息
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
// iconArray是行星的图标数组,starArray是行星的名称数组
for (int i = 0; i < iconArray.length; i++) {
Map<String, Object> item = new HashMap<String, Object>();
item.put("icon", iconArray[i]);
item.put("name", starArray[i]);
list.add(item); // 把行星图标与名称的配对映射添加到列表
}
// 声明一个下拉列表的简单适配器,其中指定了图标与文本两组数据
SimpleAdapter starAdapter = new SimpleAdapter(this, list,
R.layout.item_simple, new String[]{"icon", "name"},
new int[]{R.id.iv_icon, R.id.tv_name});
// 设置简单适配器的布局样式
starAdapter.setDropDownViewResource(R.layout.item_simple);
// 从布局文件中获取名叫sp_icon的下拉框
Spinner sp_icon = findViewById(R.id.sp_icon);
sp_icon.setPrompt("请选择行星"); // 设置下拉框的标题
sp_icon.setAdapter(starAdapter); // 设置下拉框的简单适配器
sp_icon.setSelection(0); // 设置下拉框默认显示第一项
// 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp_icon.setOnItemSelectedListener(new MySelectedListener());
}以上代码中,简单适配器使用的包装盒名为R.layout.item_simple,它的布局内容如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!-- 这是展示行星图标的ImageView -->
<ImageView
android:id="@+id/iv_icon"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"/>
<!-- 这是展示行星名称的TextView -->
<TextView
android:id="@+id/tv_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:textColor="#ff0000"
android:textSize="17sp"/>
</LinearLayout>运行测试App,一开始的下拉框如图所示,可见默认选项既有图标又有文字。

然后单击下拉框,页面中央弹出六大行星的列表对话框,如图所示,可见列表框的各项也一齐展示了行星的图标及其名称。
