基于Koa和Mock的模拟请求数据(支持node/vue/react 等)
在日常前端开发工程师在开发应用的时候,需要mock一些数据,提高开发速度
常见的mock数据的方式大致有一下几种
-
在代码中硬编码
优点:简单直接粗暴
缺点:对代码存在很强的侵入性,不便于长期开发,并且代码不美观,也不好维护 -
单独使用
mockjs
接入程序
优点:能够提供较强的模拟数据,使用比较简单
缺点:因为
mockjs
使用了拦截器,在正常开发中,我们使用
F12
查看
Network
是看不到有请求发出的,只能通过大量的
console.log
等方式查看请求响应报文,很是不优雅(虽然在打包构建后应用的时候有插件可以去除代码中的
console.log
,但是,随着项目开发的时间变长,一打开
F12
,控制台到处充斥着
console.log
的输出,也是很不好看) -
单独写一些
json
文件,使用
import
的方式导入到代码中
优点:这种方式只是比第一种好了一点
缺点:如果在构建打包的时候,没有注意一些细节,很容易就在生产环境使用了mock数据。其次这种方式会增加构建打包的体积,和减慢构建的速度 -
使用webpack自带的配置引入mock的数据
优点:对代码的侵入性很小,机会可以忽略不见,日常使用基本够用
缺点:不支持热更新,每一次修改了mock数据,还需要重启前端服务,很是难受 -
单独编写一些json文件,使用
http-server
开启对应的mock数据的服务
优点:对代码无侵入性,基本能够满足日常开发需求
缺点:太过于依靠目录结构来形成接口地址, 维护mock数据的工程很是庞大,并且只能使用简单的
json
数据,对实际项目的mock数据要求不能太高
…方式还有很多,这里就不一 一列举了
针对上诉种种情况,特此推荐
generator-mock-koa
generator-mock-koa
使用这个没有什么技术要求
对于使用这个开源库的高技术人员,你可以自由扩展
正常情况下,你只要会写js,就能上手这个mock数据的开源库
技术要求
勾选的是必须会的,未勾选的可以根据使用的实际情况学习
-
es5 -
es6 -
mock -
koa -
koa-router
使用也很简单
先这样,然后再那样,最后就成了
npm install -g yo
npm install -g generator-mock-koa
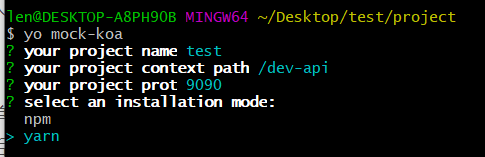
yo mock-koa

然后稍微等一会,至于等多久,主要是看你的电脑网速了
# cd 你创建的项目名
cd test
# 执行mock数据服务
yarn run mock-serve
# or
npm run mock-serve

提供了一些默认接口地址:
http://localhost:9090/dev-api/user/list
http://localhost:9090/dev-api/pattern/list
案列:使用模板解析语法开发
import Mock from 'mockjs';
const data = Mock.mock({
total: 100,
'rows|10': [{
id: '@guid',
name: '@cname',
'age|20-30': 23,
'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']
}]
});
export default {
prefix: "/pattern",
methods: {
"GET /a": data,
"GET /list": () => {
return {
code: 200,
message: "success",
data
}
},
// 这里的 ctx ==> router.get(ctx);
"/list2": (ctx) => {
return {
code: 200,
message: "success",
data: ctx.request.query
}
},
"POST /form": () => {
return {
code: 200,
message: "success",
data: Mock.mock({ id: '@guid' })
}
}
}
};
案列,使用原生Koa的开发模式
import Router from 'koa-router';
import Mock from 'mockjs';
/**
* 案列,使用原生Koa的开发模式
*/
const router = new Router({
prefix: '/user',
});
/**
* 获取菜单列表
*/
router.get('/list', (ctx) => {
const data = Mock.mock({
total: 100,
'rows|10': [{
id: '@guid',
name: '@cname',
'age|20-30': 23,
'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']
}]
});
return {
code: 200,
message: "success",
data
}
});
export default router;
这种方式对现有的工程完全没有侵入性,它可以完美的模拟后台响应的数据报文
版权声明:本文为mmyhs原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。

