1.代码
import { ref } from 'vue'
// 整体排版
const RightHeader = () => {
// 样式
let toolsLeft = {
border: "0px #000 solid",
float: "left"
}
//样式
let toolsRight = {
float: "right"
}
return (
<>
<div style={toolsLeft}>
<AboutMenu></AboutMenu>
<AboutSearch></AboutSearch>
<AboutRefresh></AboutRefresh>
<AboutDateTime></AboutDateTime>
</div>
<div style={toolsRight}>
<AboutUser></AboutUser>
<AboutMode></AboutMode>
<AboutFullScreen></AboutFullScreen>
</div>
</>
)
}
// 菜单相关
const AboutMenu = () => {
// 样式
let toolFox = {
padding: "0 1em",
display: "inline - block",
cursor: "pointer",
transition: "all 0.2s"
}
return (
<>
<span title="折叠菜单" style={toolFox}>
<el-icon><Fold /></el-icon>
</span>
</>
)
}
// 搜索相关
const AboutSearch = () => {
let toolFoxSearchFox = {
padding: "0 1em",
display: "inline-block",
cursor: "pointer",
transition: "all 0.2s"
}
let searchFoxShow = {
padding: "0 1em",
display: "inline-block",
cursor: "pointer",
transition: "all 0.2s",
maxWidth: "500px",
marginLeft: "0px",
padding: "0 1em",
cursor: "pointer",
fontWeight: "bold"
}
return (
<>
<span title="搜索-input" style={toolFoxSearchFox}>
<el-select filterable placeholder="请输入菜单关键字" ref="search"
onChange="findMenuBySearch" onBlur="closeSearch">
<el-option ></el-option>
</el-select>
</span>
<span style={searchFoxShow}>
<el-icon> <Search /></el-icon>
</span>
</>
)
}
// 刷新相关
const AboutRefresh = () => {
let toolFox = {
padding: "0 1em",
display: "inline - block",
cursor: "pointer",
transition: "all 0.2s"
}
return (
<>
<span style={toolFox}>
<el-icon style="cursor:pointer"><Refresh /></el-icon>
</span>
</>
)
}
// 时间相关
const AboutDateTime = () => {
let toolFox = {
padding: "0 1em",
display: "inline - block",
cursor: "pointer",
transition: "all 0.2s"
}
return (
<>
<span title="当前时间" style={toolFox}>
<span style={{ fontSize: "0.90em" }}>加载中...</span>
</span>
</>
)
}
// 用户相关
const AboutUser = () => {
let toolFox = {
padding: "0 1em",
display: "inline - block",
cursor: "pointer",
transition: "all 0.2s"
}
let toolFoxUserInfo = {
padding: "0 1em",
display: "inline - block",
cursor: "pointer",
transition: "all 0.2s",
padding: 0
}
let userName = {
height: "100%",
padding: "0 1em",
display: "inline-block",
fontSize: "0.9em"
}
let userAvatar = {
width: "30px",
height: "30px",
borderRadius: "50%",
verticalAlign: "middle"
}
return (
<>
<span title="点击登录" style={toolFox}>
<span style={{ fontSize: "0.8em", fontWeight: "bold", position: "relative", top: "-2px" }}>未登录</span>
</span>
<span title="我的信息" style={toolFoxUserInfo}>
<el-dropdown onCommand="handleCommand" trigger="click" size="medium">
<span style={userName}>
<img src="https://oss.dev33.cn/sa-plus/in-file/avatar1.jpg" style={userAvatar} />
<span>用户姓名</span>
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="drop.name" key="drop.name">名称</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</span>
</>
)
}
// 模式相关(这个参数不能放组件里面)
let isBlack = ref(false)
const AboutMode = () => {
const change = () => {
layer.msg("成功消息", { icon: 1, time: 100000 })
}
let toolFox = {
padding: "0 1em",
display: "inline - block",
cursor: "pointer",
transition: "all 0.2s"
}
return (
<>
<span style={toolFox}>
<el-switch onChange={change} v-model={isBlack.value} />
</span>
</>
)
}
// 全屏相关
import screenfull from 'screenfull'
let isFullscreen = ref(screenfull.isFullscreen)
const toggle = () => {
screenfull.toggle()
// 触发双向绑定
isFullscreen.value = screenfull.isFullscreen
}
const AboutFullScreen = () => {
let toolFox = {
padding: "0 1em",
display: "inline - block",
cursor: "pointer",
transition: "all 0.2s"
}
return (
<>
<span style={toolFox}>
{
isFullscreen.value ? <el-icon onClick={toggle}><Rank /></el-icon> : <el-icon onClick={toggle}><BottomLeft /></el-icon>
}
</span>
</>
)
}
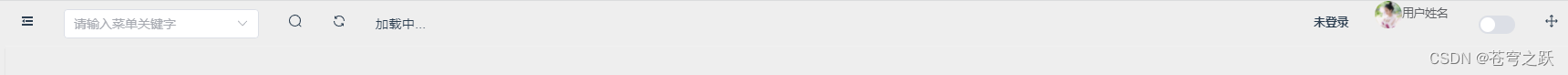
export default RightHeader2.效果:

版权声明:本文为wenxingchen原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。