前言: 最近又使用到了。9图片,因为之前没有记录还是走了不少弯路的。所以好记性不如烂笔头。在此记录一下。希望对不明白的同学有所帮助。简单介绍下点9图片的作用,比如微信里的聊天气泡,因为我们输入的内容是随机的,所以聊天气泡背景的形状是不固定的,可大可小,可长可短。这个时候就可以利用1张点9图片来解决这个变化的问题。
一、选择一张普通的图片右键,创建我们的.9图片
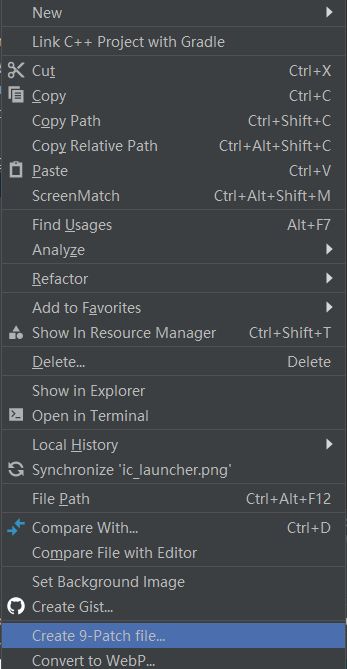
这里我们以ic_launcher为例,右键选择Create 9-Patch file…

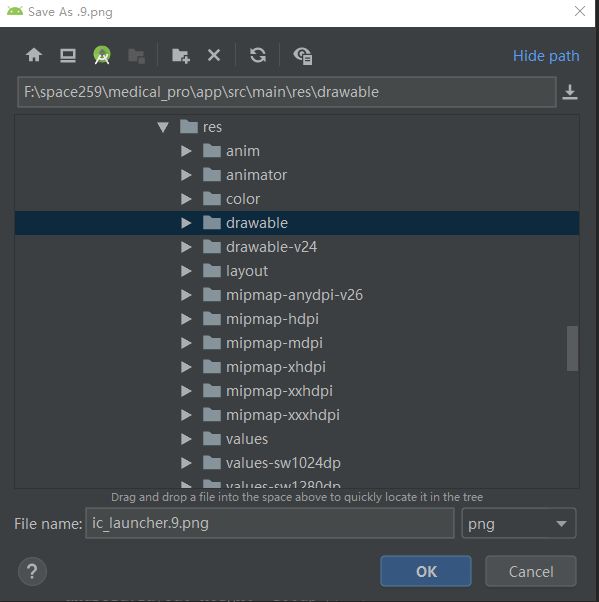
之后就是选择存储我们的点9图片,记住一定要放在drawable文件夹里。

二、编辑点9图片。
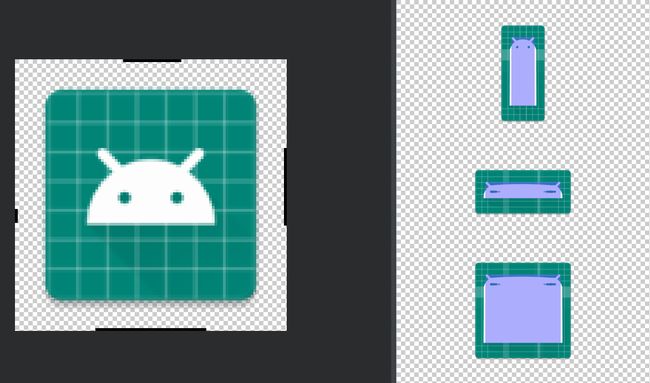
2.1、编辑拉伸区域
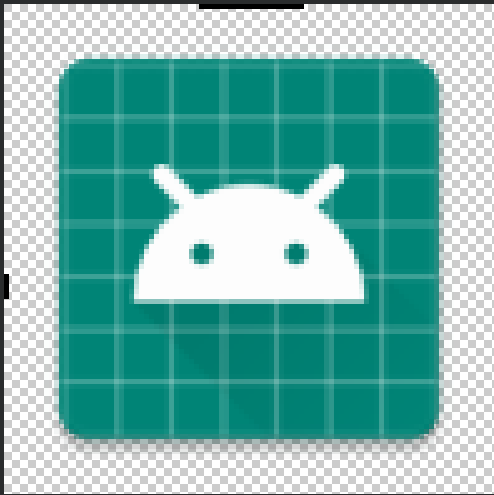
图片上边和左边表示的是图片拉伸区域。可以直接按住鼠标左键,想画笔一样。画上你想拉伸的区域。画上以后,当然也能去调整(当然也能取消,按住shift后相当于橡皮檫功能,按住鼠标左键去画你擦掉的地方即可)

我这里拉伸了小机器人的头部和眼睛下面的一小块。这里需要额外注意的点:
这个.9图片要设置在background里才会生效。
imageView里的src里设置是无效的无效的无效的
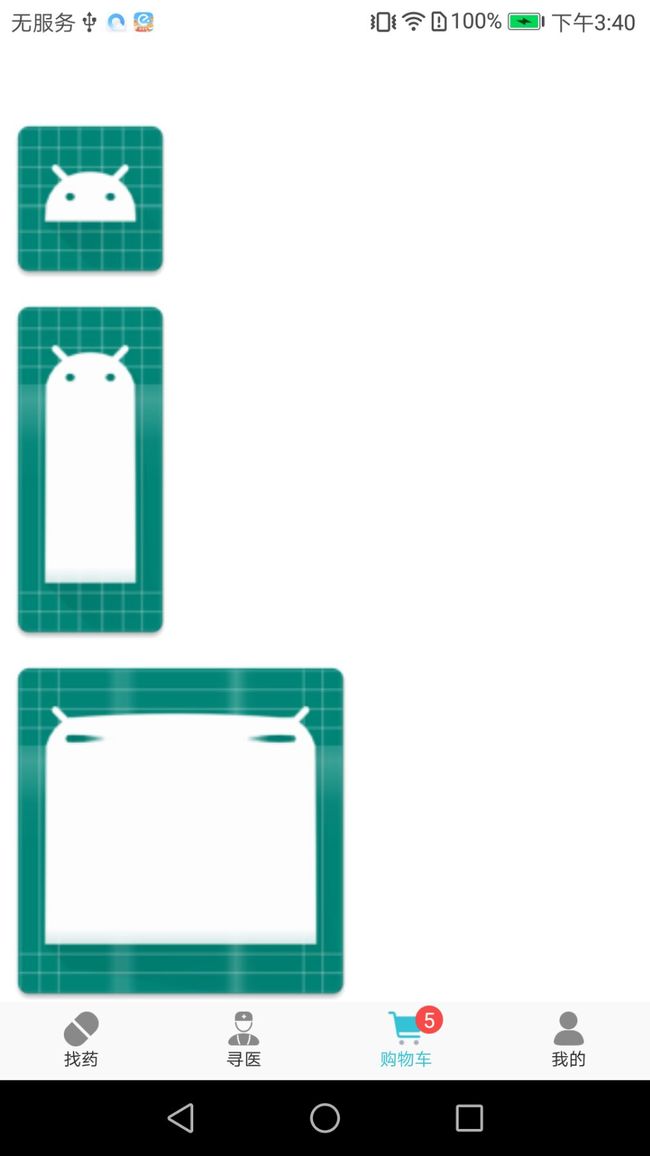
效果如下(可以看到,除了拉伸区域外变形外,其他区域是保持原来的比例的。无论你的空间多大):

2.2、编辑内容填充区域
图片的下边和右边确定了内容填充的区域。那什么是内容填充?我们先把下边和右边先画上如图(这里我勾选了Show content。在浏览图里就展示了内容填充区域),我这里设置的填充区域,刚好是这个小机器人的白色区域。这里大家可以看下边和右边的相交区域,即是填充区域:

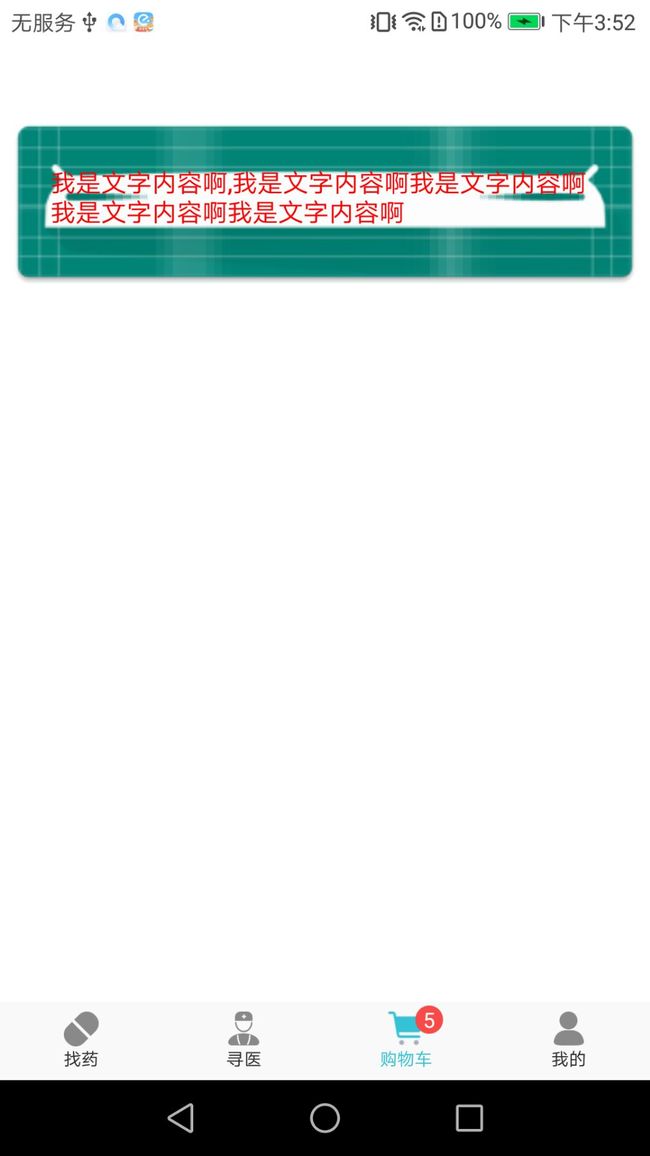
这个时候我们把这个点9图片放置到TextView里面。然后我们给textView设置文字看看会是什么效果,可以看到文字内容确实只出现在小机器人白色区域。

三、点9图片的坑。需要注意
一定要放在drawable里
一定要放background里(这里我非常想解决glide能加载点9的方法。希望有知道的能告知,一定要是自身测试通过的)
还有一个比较特殊的情况,也需要非常注意。当你制作的点9图片本身png就足够大的时候,你画了拉伸区域,当然这个时候确定了不拉伸区域。如果你不拉伸区域里有logo。你会发现,当你放置这个点9图片的时候,他还是会变形,变形,变形。原因是自身图片太大,放置在比较小控件的background时,拉伸区域缩到0是,未拉伸区域的大小还大于控件的大小区域,自然会变形,给人一种点9图片不生效的感觉。希望注意