项目场景:
springboot项目,后端从数据库获取到数据集合返回前端页面,在页面中对数据进行遍历显示

代码实现:
springboot一般集成
thymeleaf模板
引擎对集合数据进行展示渲染
导入springboot集成thymeleaf的两个依赖(这里用的是springboot父版本)
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-java8time</artifactId>
</dependency>
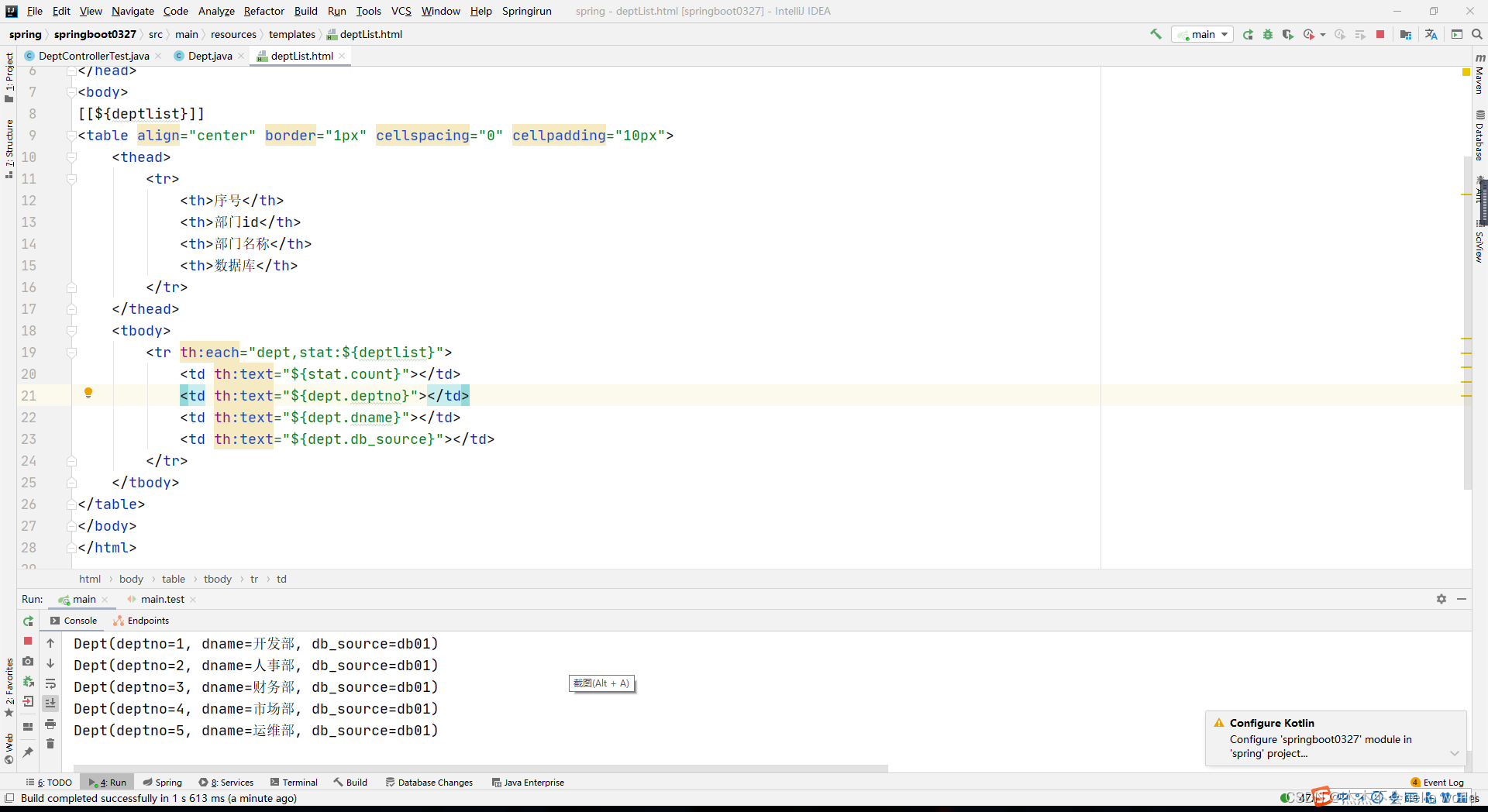
页面编写

相关代码
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>遍历集合数据</title>
</head>
<body>
<table align="center" border="1px" cellspacing="0" cellpadding="10px">
<thead>
<tr>
<th>序号</th>
<th>部门id</th>
<th>部门名称</th>
<th>数据库</th>
</tr>
</thead>
<tbody>
<tr th:each="dept,stat:${deptlist}">
<td th:text="${stat.count}"></td>
<td th:text="${dept.deptno}"></td>
<td th:text="${dept.dname}"></td>
<td th:text="${dept.db_source}"></td>
</tr>
</tbody>
</table>
</body>
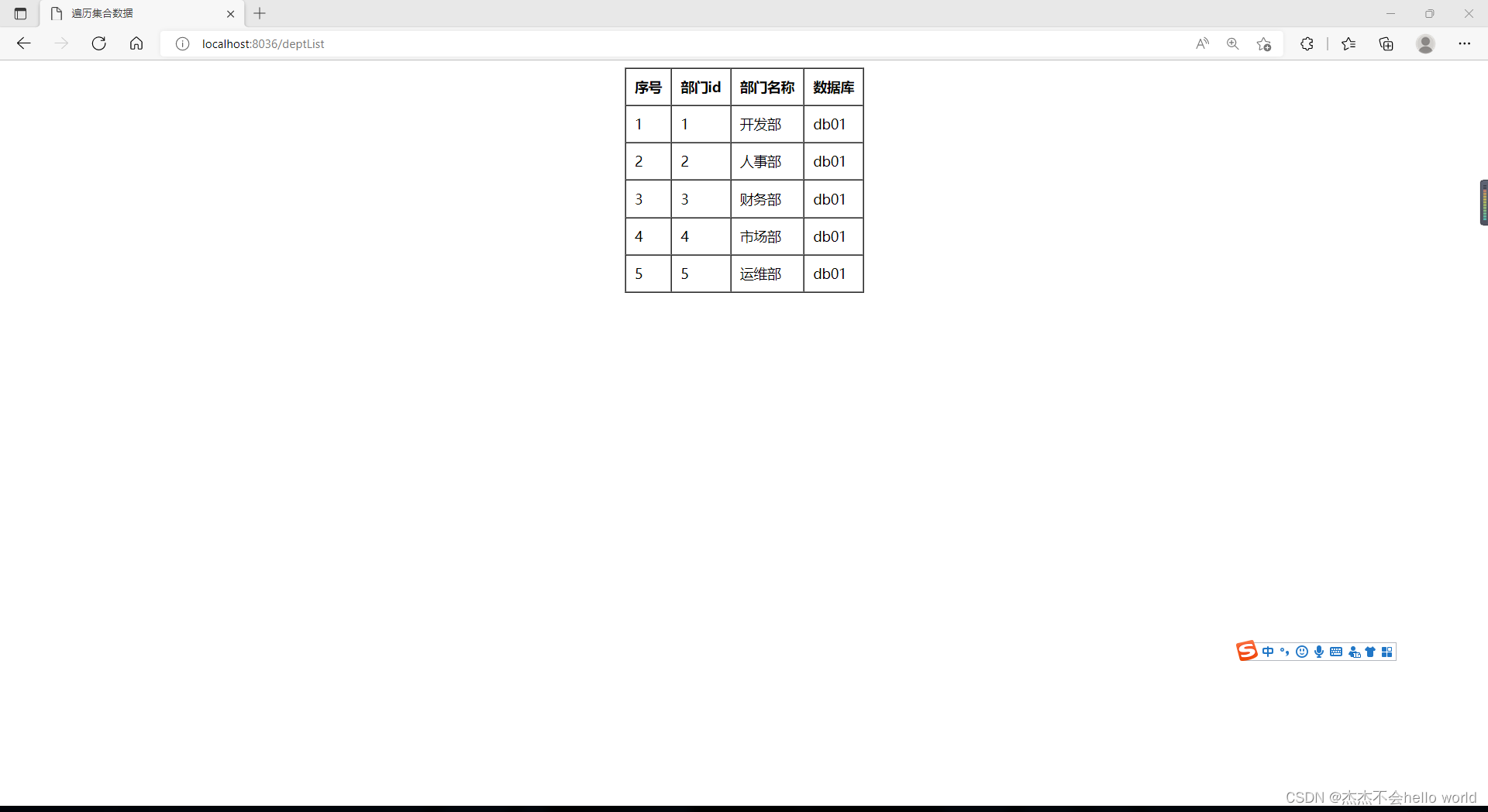
</html>效果图

版权声明:本文为liyingjie2001原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。