【功能】
上一篇说到要实现“提交”功能,所以这次就来简单讲讲。
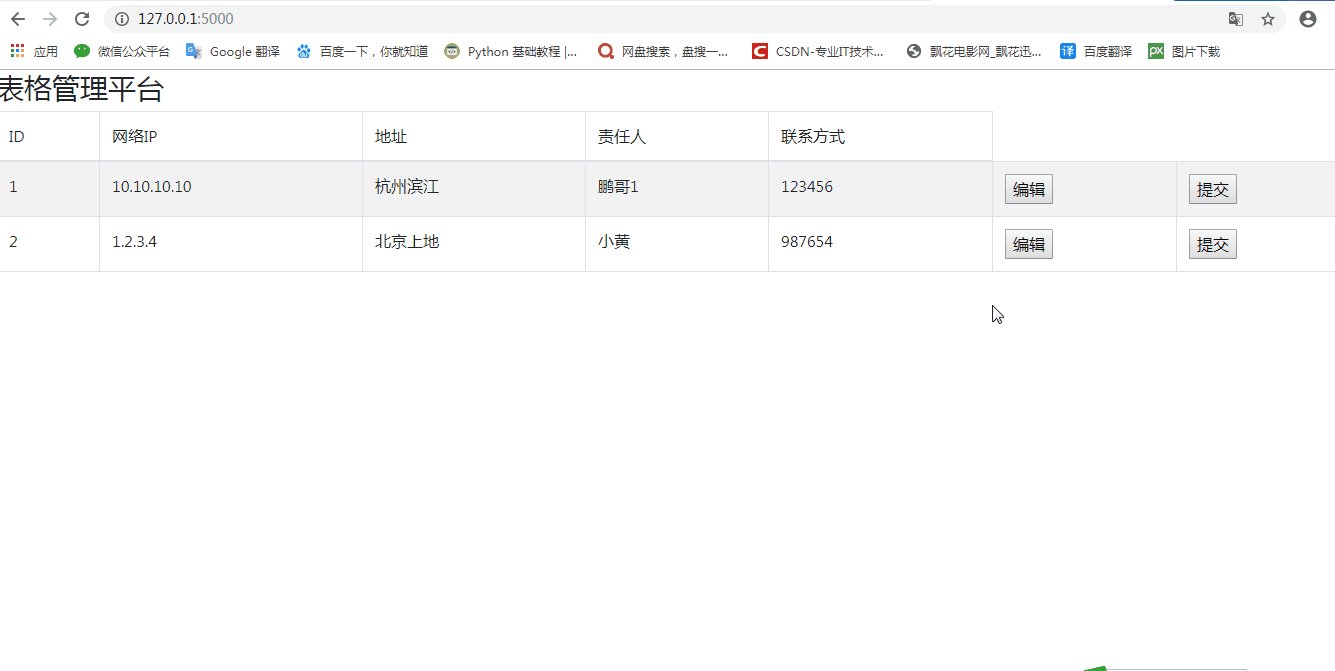
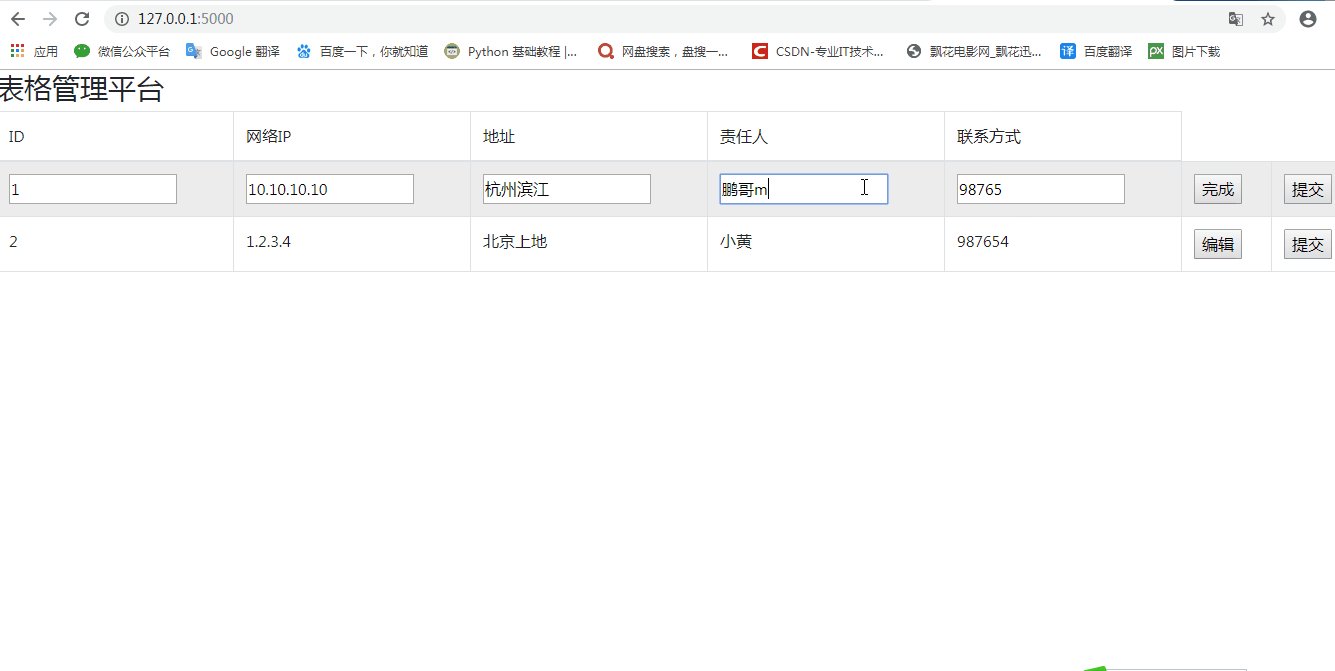
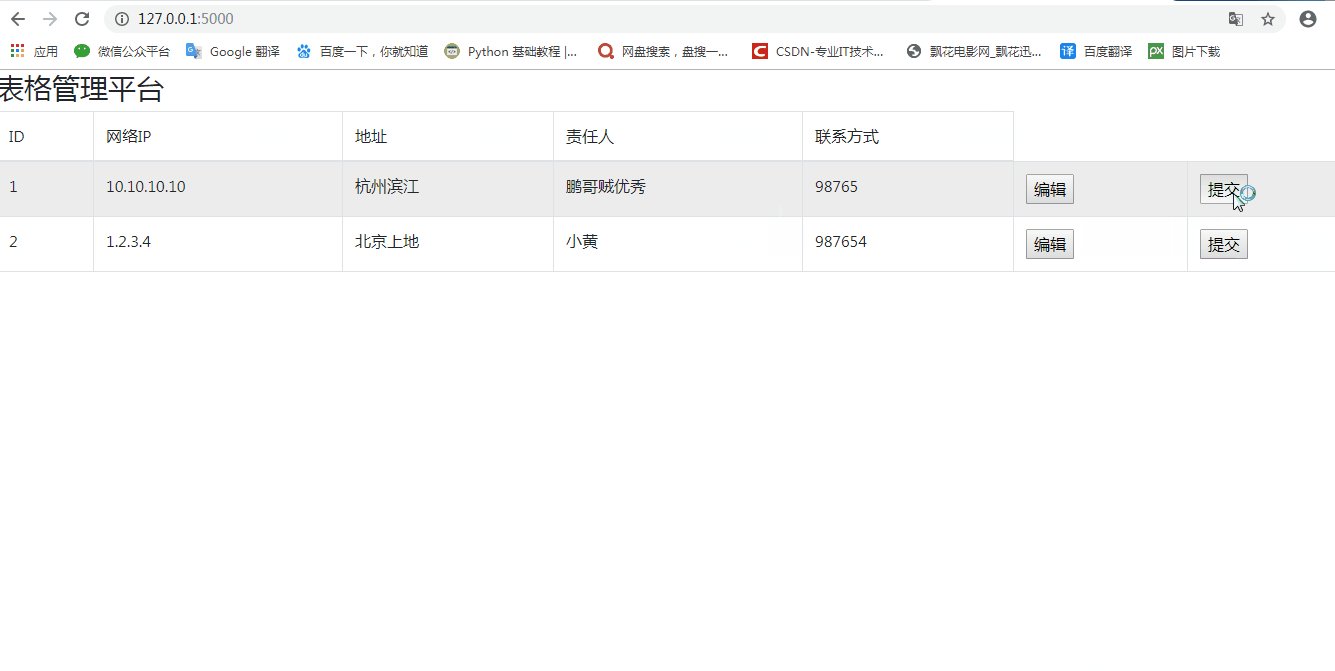
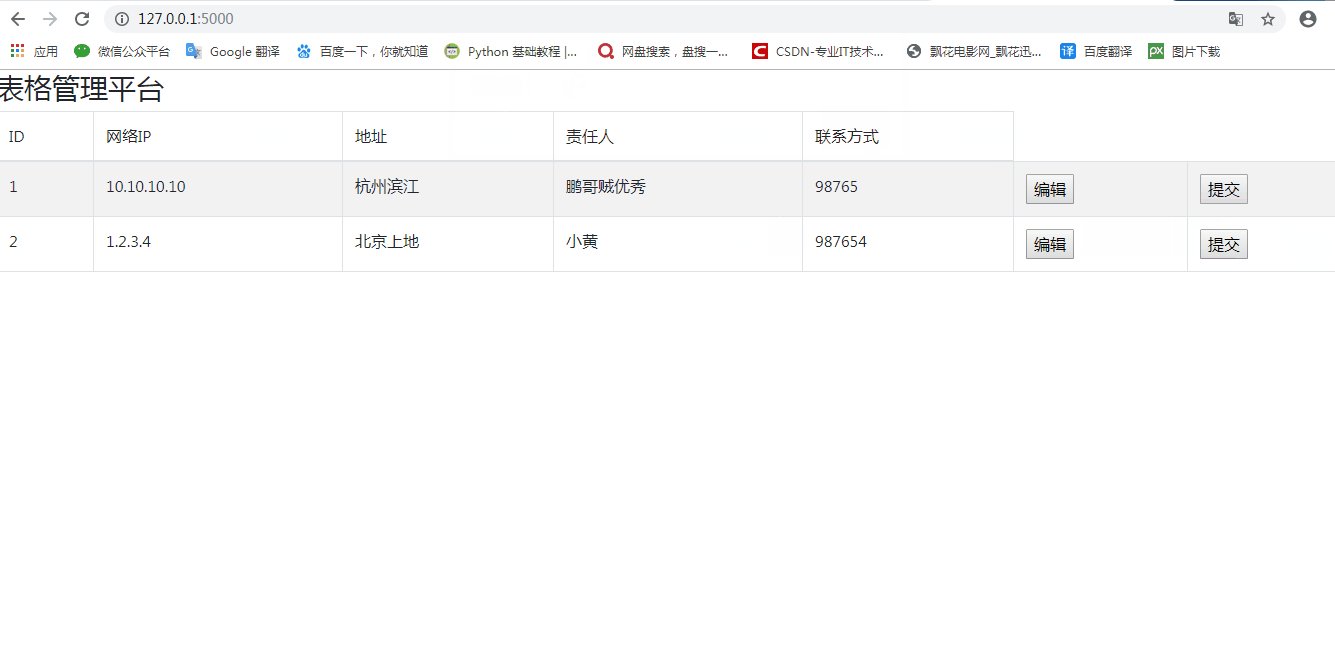
【效果】

【知识点】
1、提交功能的实现,对我来说,最难的是html对前台数据的传输。因此,我就参考着编辑功能,自己一 点点写。以下是示例代码:
(1)HTML文件编写前台界面提单功能
<script>
(function(){
<!--定义属性是submit的按钮在点击后,产生下面的function功能-->
$('input[type="submit"]').on('click', function(){
<!--获取当前行的id -->
var td = event.srcElement.parentElement;
var rownum = td.parentElement.rowIndex;
<!--获取html表格元素 -->
var tab = document.getElementById("test");
<!--将每个单元格元素进行取值,并以字典形式传给后台 -->
var data = {
"ID":tab.rows[rownum].cells[0].innerHTML,
"网络IP":tab.rows[rownum].cells[1].innerHTML,
"地址":tab.rows[rownum].cells[2].innerHTML,
"责任人":tab.rows[rownum].cells[3].innerHTML,
"联系方式":tab.rows[rownum].cells[4].innerHTML,
};
alert("提交成功!")
$.ajax({
type: "get",
url: "/edit",
data: data,
dataType: "json"
});
});
})();
(2)后台对提交后的数据进行读取,并写数据库
@app.route('/edit', methods=['get'])
def edit():
label = ['ID', '网络IP', '地址', '责任人', '联系方式']
content = [request.args.get(i) for i in label]
print(content)
sql = 'update {0} set {1}="{6}",{2}="{7}",{3}="{8}",{4}="{9}" where {5}={10}'.format('material_table',
label[1], label[2], label[3],label[4],label[0],content[1],content[2],content[3],content[4],content[0])
cur = con.cursor()
cur.execute(sql)
con.commit()
return "数据写入成功!"在实现“提交”功能时,我主要遇到了以下几个 坑:
(1)html代码写完后,发现程序报错,提示$.ajax is not a function。
我去,我看其他大神的数据交互也是这么写的呀,为什么我这不行?

查看网上的帖子,都是说未定义或者和其他库有冲突,最后我自己发现,是因为我没有声明是JQuery。需要在script前面加上一行代码:
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>我理解这行代码的意思是声明下面要JQuery库,而不是其他JS库。(可能理解有误)
最后加上这行代码后,问题成功解决!
(2)获取当前行号
一开始在获取行号,怎么获取不到,而且不知道要怎么调试,在同事的指导下,才学会通过alert(td.innerHTML)来查看获取的当前行内容是什么。
最初从网上 查到获取当前行的写法是:
var td = event.parentElement;
var rownum = td.parentElement.rowIndex;通过alert调试,发现点击提交根本没有反应;又改成
var td = event.srcElement;
var rownum = td.parentElement.rowIndex;结果是获取不到任何内容

就这么个小问题就花费了我近2个小时的时间去不停地查资料,尝试编写。最后想说的是,如果对html不熟悉,还是应该找个大神带带自己的。
最后在同事的协助下,实现了获取当前行的功能:

(3)获取每个表格里的 内容
tab.rows[0].cells[0].innerHTML在获取单元格内数据时,最验证的是我获取不到tab,即表格元素。因为我原先没有在表格元素里加id,即

网上找了很多方法都没法实现,最后老老实实地加上 id=”test”
讲道理,html里的这 20行代码是我搞这个表格管理平台时,花费最大精力的。
至此,表格管理平台的功能基本成行 !