css边框属性
css属性分为:边框的分别风格,边框宽度,边框颜色;
统一风格为:
border-style:属性;
单独定义某一方向的边框样式:
border-方向-style:属性;
边框的风格分为:
none(无边框) solid(直线边框)dashed(虚线边框)dotted(点状边框)
double(双线边框)groove(凸槽边框)ridge(垄状边框)inset边框 outset边框
边框统一宽度的定义:
border-width:属性; 单独定义某一方向的边框宽度样式:border-方向-width:属性;
边框颜色的定义:
border-color:属性; 单独定义某一方向的边框颜色:border-方向-color;
简写方式 :
border:风格 宽度 颜色;
具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框属性</title>
<style type="text/css">
div{ width:300px;height: 200px;float: left; margin: 10px;
background-color:yellow;border-color:blue red green black;}
.div1{border-top-style: solid;border-top-width:5px;}
.div2{border-left-style: dashed;border-left-width:5px;}
.div3{border-right-style: dotted;border-right-width:5px;}
.div4{border-bottom-style:double;border-bottom-color:5px;}
.div5,.div6,.div7,.div8{width:300px;height:200px;background-color: yellow;}
.div5{border-style:groove;border-width:20px;border-color: cadetblue;}
.div6{border-style:ridge;border-width:20px;border-color: cadetblue;}
/*.div7{border-style:inset;border-width:20px;border-color: cadetblue;}*/
.div7{border: solid 10px #0000FF;}
.div8{border-style:outset;border-width:20px;border-color: cadetblue;}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
<div class="div6"></div>
<div class="div7"></div>
<div class="div8"></div>
</body>
</html>
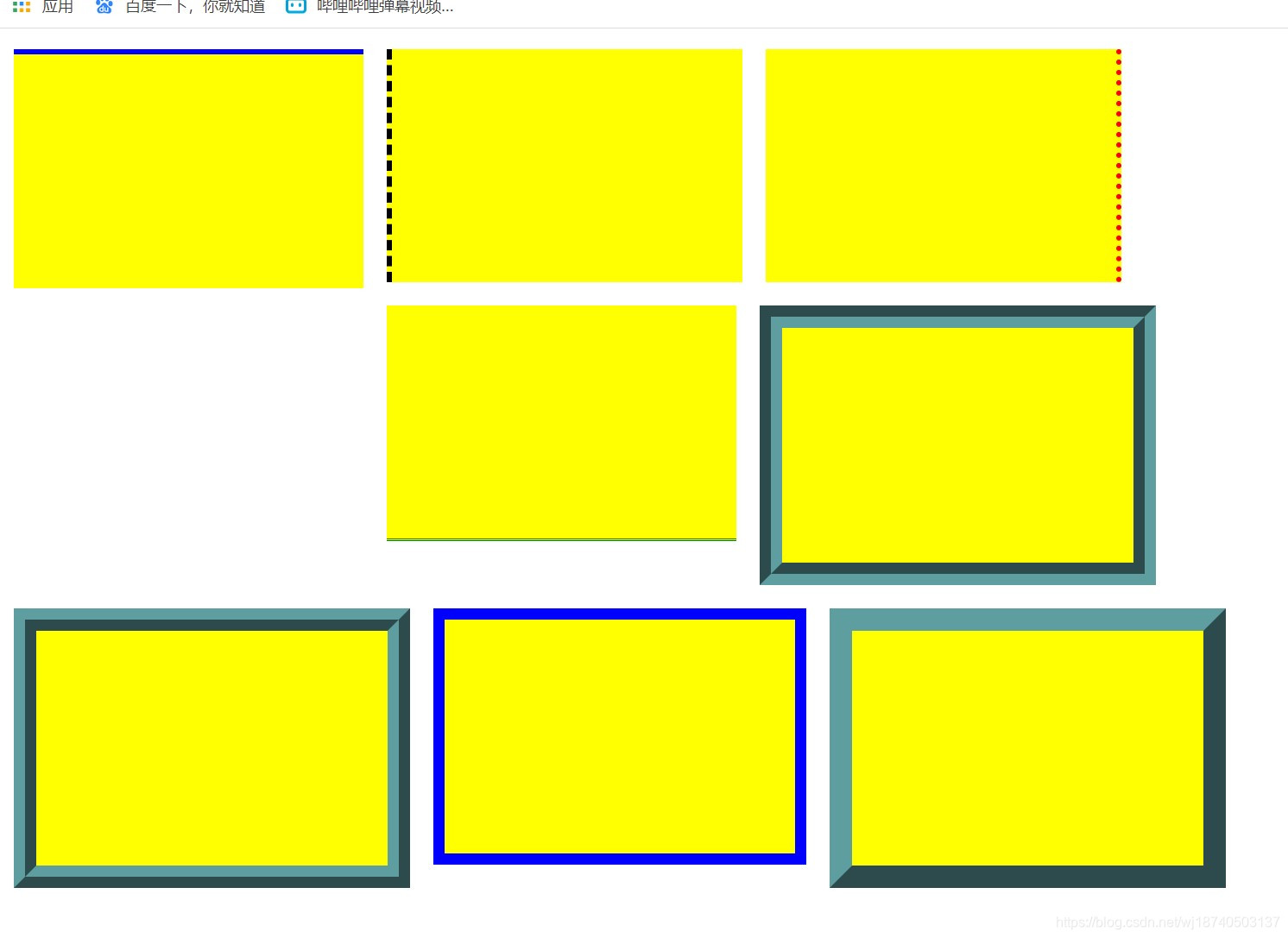
运行结果如图所示:

版权声明:本文为wj18740503137原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。