第一个:提示字符串应该用单引号问题
第二个:提示分号问题

但这其实都不是错误,只是ESlint语法规则问题
解决方案:
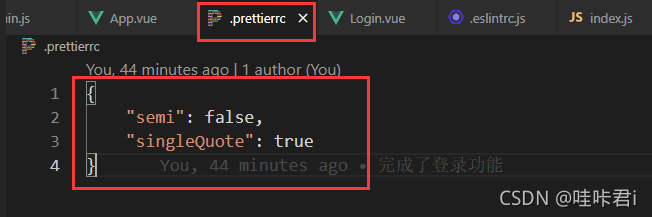
在vue项目目录中新建一个配置文件:.prettierrc
在里面添加以下代码:
{
"semi": false,
"singleQuote": true
}

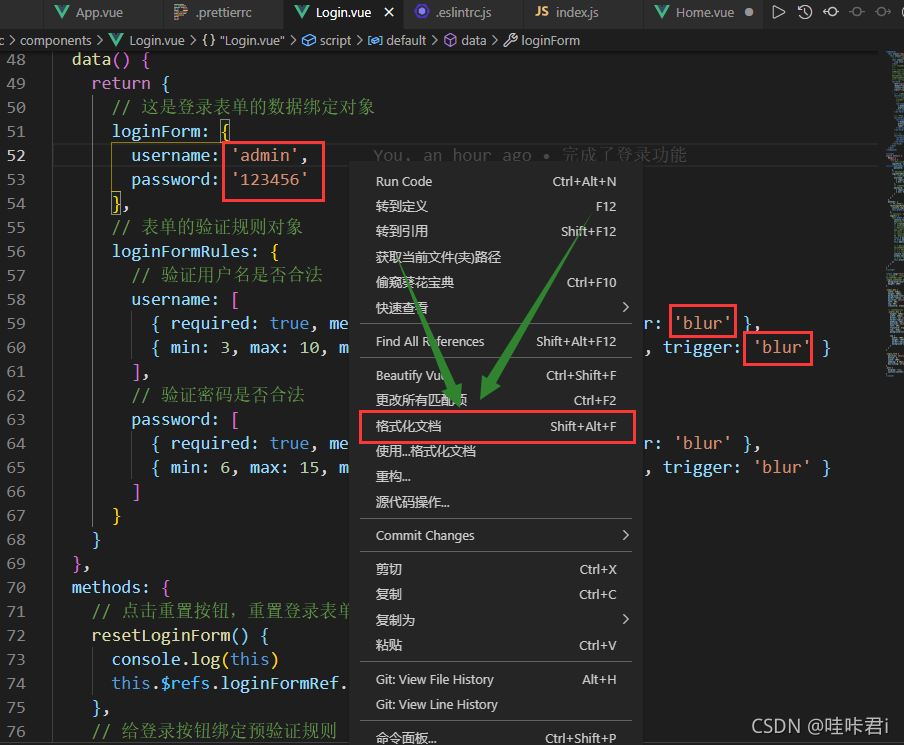
保存以上代码后,在任何一个 .vue 文件中使用格式化快捷键“shift+alt+F”(每个人的快捷键有可能会不一样,vue文件中右键查看)之后,之前的字符串用的双引号都会被格式化为单引号,分号会直接去掉。

——————
第三个:vue项目中报错说小括号之后要有一个空格:missing space before function parentheses(space-before-function-paren) at
。。
这三个其实不是一个错,只是eslint语法规则导致的警告

在 .eslintrc.js 配置文件中的rules规则中加一行:‘space-before-function-paren’ : 0
表示禁用这个语法规则

ok。
版权声明:本文为weixin_44293949原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。