**
安装
**
目前分为两个webpack,webpack-cli
基本打包:
进入目录后执行 webpack就可以打包了
局部安装webpack
1.下载
npm init 生成package.json
npm install webpack webpack-cli 安装的是生产阶段
npm install webpack webpack-cli –D 开发阶段
2.打包方式一 不常用
npx webpack : 会默认去node-module下面去找bin下面的命令
3.打包方式二 ( 比较常用 )
在package.json文件里面添加 build

然后执行npm run build
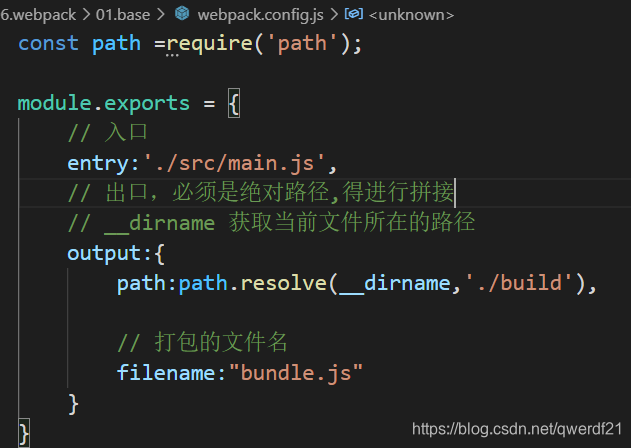
webpack默认入口和配置
建一个 webpack.config.js,然后配置

打包css
1.在main.js里面引入css文件,然后 下载 css-loader
npm install css-loader
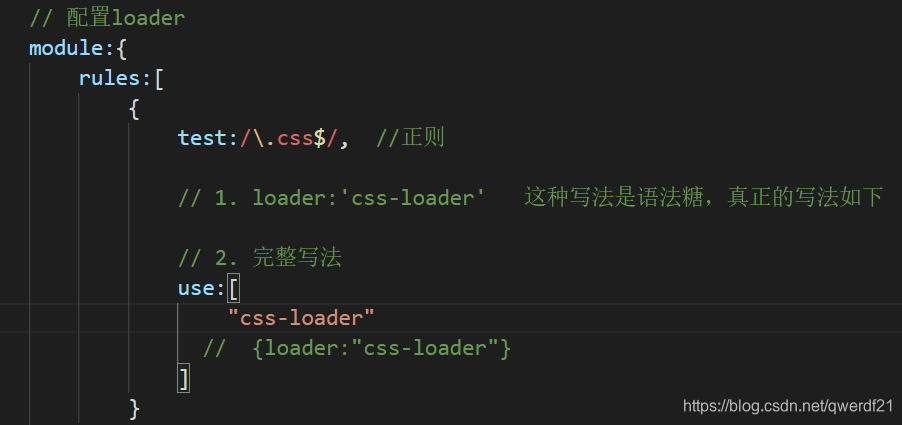
然后在webpack.config.js里面配置css-loader

2. 想使css生效,得下载style-loader

安装 npm install style-loader ,然后进行配置,注意loader是从下往上执行的。

然后打包,就可以执行了。
原理是: style-loader相当于在head里面创建了一个style标签,然后把样式放进去

处理less
要把less转为css, 需要用到 lessc 工具
-
npm install less -D 会自动安装lessc 还要安装 less-loader
2.修改webpack.config.js
