首页资讯数据返回设计
牛客网的中级项目内容是搭建一个仿头条资讯的网站,包括用户登录注册、查看资讯、创建资讯、点赞资讯、站内消息等等。
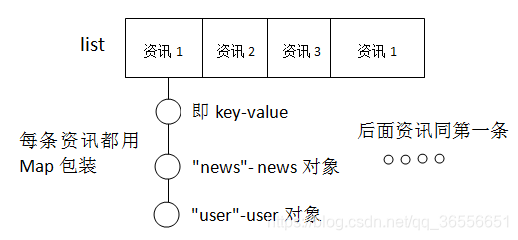
本次记录下这个项目在前后端数据返回代码设计上的亮点,一般我们熟知的后端返前端数据是通过JSON格式,本次项目在后端返前端新闻资讯时是把一条条新闻资讯先存入创建的Map集合对象,再统一存入list返给前端。

ViewObject类即包装了一个Map:
public class ViewObject {
private Map<String,Object> map=new HashMap<String,Object>();
public void set(String key,Object val) {
map.put(key, val);
}
public Object get(String key) {
return map.get(key);
}
}
在HomeController上,从数据库里查询资讯数据,把该条资讯和该条资讯的相关信息包装成ViewObject,代码如下:
private List<ViewObject> getNews(int userId,int offset,int limit){
List<News> newsList=newsService.getLatestNews(userId, offset, limit);
int localUserId=holder.getUser()!=null?holder.getUser().getId():0;
List<ViewObject> vos=new ArrayList<ViewObject>();
for(News news:newsList) {
ViewObject vo=new ViewObject();
vo.set("news", news);
vo.set("user", userService.getUser(news.getUserId()));
//返回当前用户对于该条资讯的点赞状态
if(localUserId!=0) vo.set("like",
likeService.getLikeStatus(localUserId, EntityType.ENTITY_NEWS, news.getId()));
else vo.set("like", 0);
vos.add(vo);
}
return vos;
}
@RequestMapping(path = {"/", "/index"}, method = {RequestMethod.GET, RequestMethod.POST})
public String index(Model model,
@RequestParam(value = "pop", defaultValue = "0") int pop) {
model.addAttribute("vos", getNews(0, 0, 10));
model.addAttribute("pop", pop);
return "home";
}
版权声明:本文为qq_36556651原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。