一 、vconsole使用步骤
1.npm下载
npm install vconsole -save
2.vue项目在main.js中:
import VConsole from 'vconsole'
const vConsole =new VConsole()
Vue.use(vConsole)
console.log("vconsole-test")
3.在react项目中的index.jsx中:
const vConsole = require('vconsole');
new vConsole();
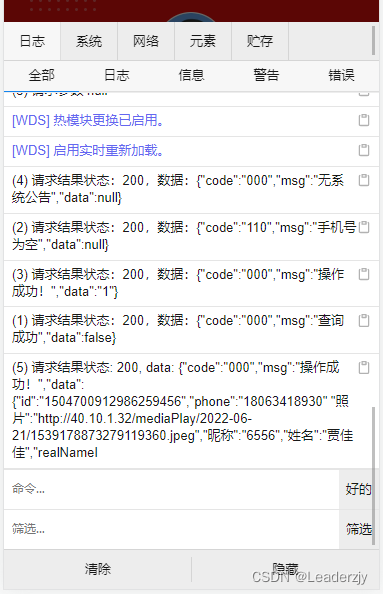
4.使用效果:

二 、eruda使用步骤
1.npm命令安装
npm install eruda --save
2.在main.js里面引入,或者在index.jsx引入也是可以的
import eruda from 'eruda/eruda.min.js' // 引入工具包
eruda.init() // 初始化
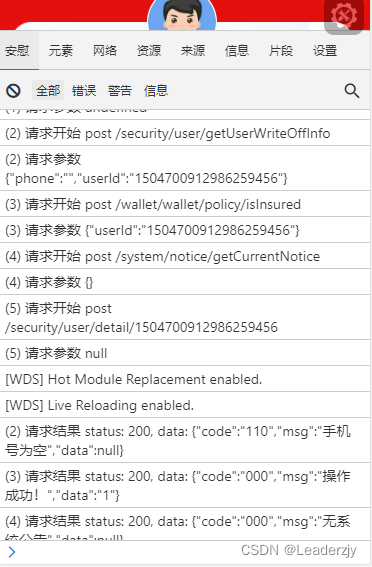
3.使用教程:

版权声明:本文为weixin_45006814原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。