提示:一个完整的纯前端的二手交易平台代码(粗略版本)
代码在个人博客里面免费下,也通过了csdn的下载链接。
前言
《二手书籍交易平台》设计文档
主题:二手书籍交易平台
一、整个项目的说明
1、网站主题说明:
主题:二手书籍交易平台,汇集了包括各种类别的二手书籍;
导航栏目为以下模块:
首页,商品展示页,商品评价页,购物车,登录,注册,我的信息
各个模块介绍:
首页:商城的首页,主要展示热卖产品及分类;
商品展示页:展示商城的某个种类的所有书籍,如编程语言-Java开发、前端等;
商品评价页:有商品的明细及加入购物车,和商品评价详情;
购物车:显示我的购物车界面,能够进行结算、删除等操作;
登录:二手商城登录界面;
注册:二手商城注册界面;
我的信息:显示目前登录账户的个人信息;
2、站点结构说明:
主要站点结构如下

主要页面如下:

index.html:商城首页
gwc.html: 购物车页面;
list.html:商品详情页;
logo.html: 登录页面;
my.html: 个人信息页面;
pj.html:商品评价页面;
register.html:注册页面;
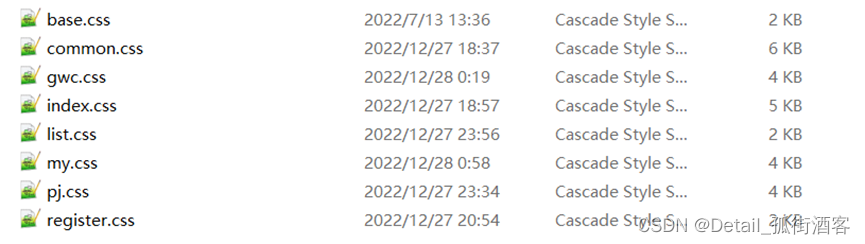
css结构如下:

base.css:项目基础样式
common.css:公共样式;
gwc.css:购物车页面样式;
index.css:首页页面样式;
list.css: 商品展示页面样式;
my.css: 个人信息页面样式;
pj.css:商品评价页面样式;
register.css:登录注册页面样式;
3、HTML结构分析
本项目的7个页面均遵循,各个模块的合理分布,通过注释等清晰辨别,提高了维护性,其次命名合理;具体如下图:
为首页的页面布局情况(部分)

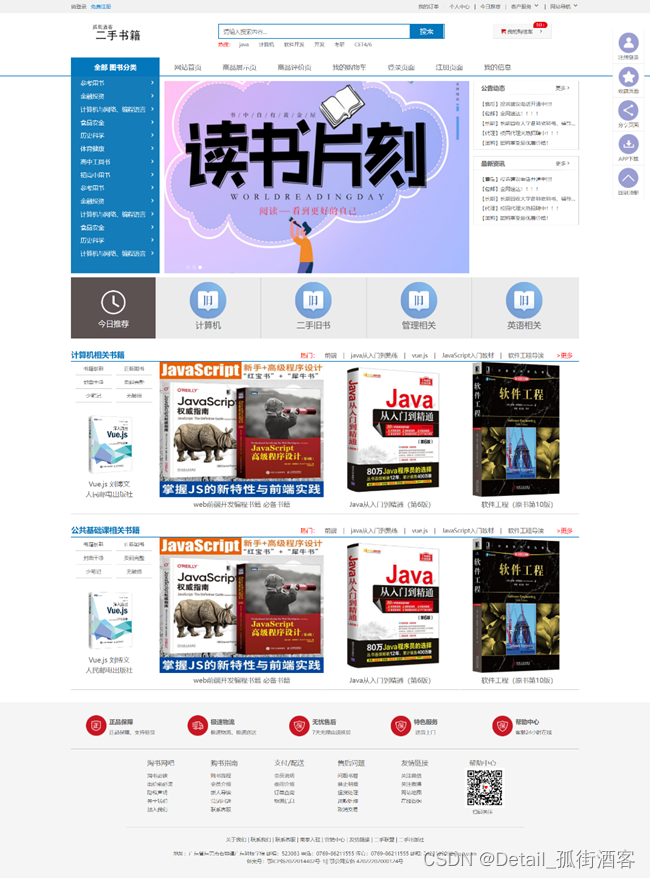
4、页面效果图:
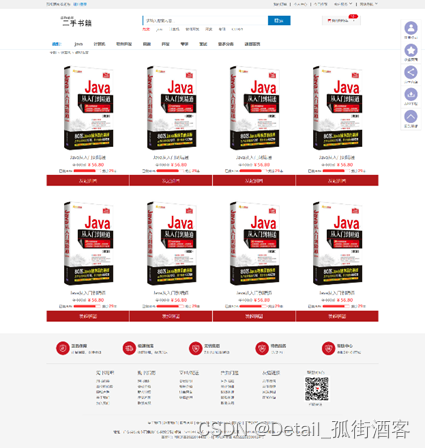
图4.1 首页效果图

图4.2 商品展示页效果图

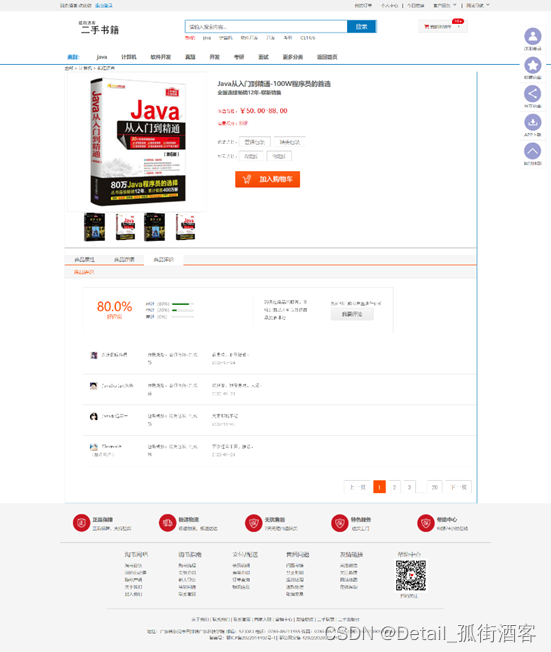
图4.3 商品评价页效果图

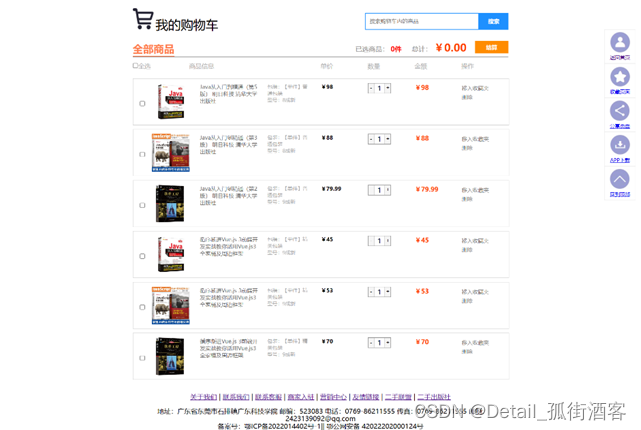
图4.4 我的购物车页效果图

图4.5登录页面效果图 、注册页面效果图

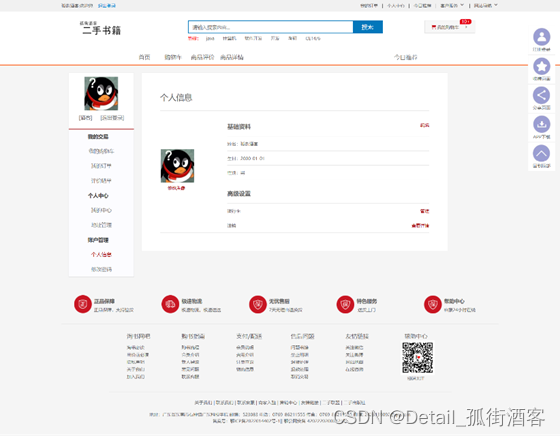
4.7 个人信息页效果图

5、作品创新点:
商城总体很完整,页面设计清晰简约,也写了右侧导航条,引用于各个页面;项目我个人觉得的亮点是购物车页面,实现了结算和删除操作,均是通过js完成的。
二、代码下载及效果网页
实现网页:
点这里
后续完善后端
个人博客:
酒客小屋
csdn下载链接:
点这里
三、总结
前端课程的作业,后续完成的后端吧。菜鸡的作业,勿喷。