vue中如何图片等静态资源如何引入代码中?如何解决打包后部署js,css文件404?静态资源图片路径找不到?publicPath设置原理?
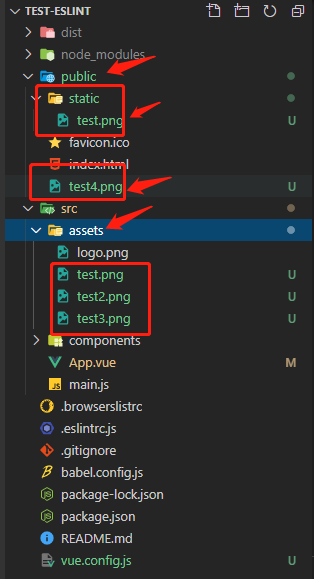
① 静态资源如何引入代码中(分为src/assets & public)
首先说说这两个文件夹区别:当放在public中时是不经过webpack打包编译 原样输出到dist里面 而src/assets中会经过webpack处理比如base64等等
<template>
<div id="app">
<strong>均在src下assets文件操作图片</strong>
<h4>1.第一种方式:html里面--assets下面的相对路径-直接赋值src</h4>
<img alt="Vue logo" src="./assets/logo.png" />
<h4>2.第二种方式(错误):html里面-v-bind-data里面变量值为url string类型-assets下面的相对路径</h4>
<img alt="Vue logo" :src="img" />
<h4>3.第二种方式改版1(正确):html里面-v-bind-data里面变量值为require(url)-assets下面的相对路径</h4>
<img alt="Vue logo" :src="img2" />
<h4>4.第二种方式改版2(正确):import引入assets下面的相对路径-对应data中声明变量</h4>
<img alt="Vue logo" :src="img3" />
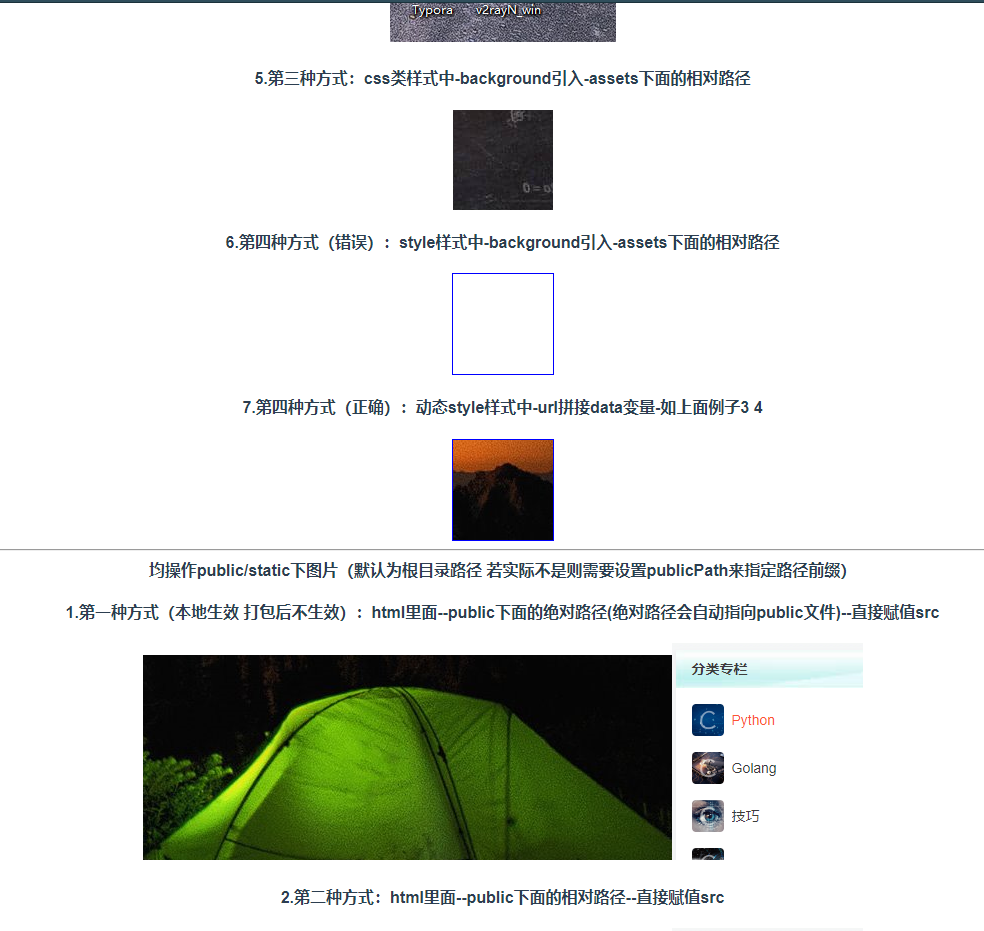
<h4>5.第三种方式:css类样式中-background引入-assets下面的相对路径</h4>
<div class="test"></div>
<h4>6.第四种方式(错误):style样式中-background引入-assets下面的相对路径</h4>
<div style="width:100px;height:100px;background:url('./assets/test3.png');border:1px solid blue;margin:0 auto;"></div>
<h4>7.第四种方式(正确):动态style样式中-url拼接data变量-如上面例子3 4</h4>
<div :style="`width:100px;height:100px;background:url(${img2});border:1px solid blue;margin:0 auto;`"></div>
<hr />
<strong>均操作public/static下图片(默认为根目录路径 若实际不是则需要设置publicPath来指定路径前缀)</strong>
<h4>1.第一种方式(本地生效 打包后不生效):html里面--public下面的绝对路径(绝对路径会自动指向public文件)--直接赋值src</h4>
<img alt="Vue logo" src="/static/test.png" />
<img alt="Vue logo" src="/test4.png" />
<h4>2.第二种方式:html里面--public下面的相对路径--直接赋值src</h4>
<img alt="Vue logo" src="../public/static/test.png" />
<img alt="Vue logo" src="../public/test4.png" />
<h4>3.第三种方式:html里面--v-bind-data里面变量值为绝对路径</h4>
<img alt="Vue logo" :src="item.img" v-for="(item,index) in ds" :key="index"/>
</div>
</template>
<script>
import img3 from './assets/test3.png'
export default {
name: "App",
data(){
return {
img:'./assets/test.png',
img2:require('./assets/test.png'),
img3,
// v-bind
staticImg:'/test4.png',
staticImg2:require('../public/test4.png'),
ds:[{img:'/test4.png'}]
}
}
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.test{
background:url('./assets/test2.png');
width:100px;
height:100px;
margin:0 auto;
}
</style>
本地启动 除了错误示范 其他均能找到图片




当我们打包部署服务器时 这里有区别就是若我们项目在根目录下时 之前我们在代码里面写的绝对路径下访问public静态资源没问题 若我们项目部署的不是根目录 则以绝对路径引入的public会找不到 而以相对路径引入的public文件能找到 其他方案除错误实例外均能找到图片
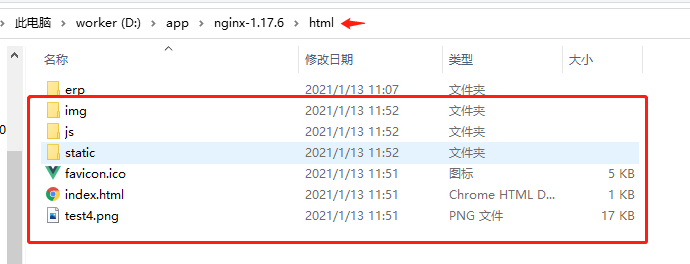
接下来就牵出了 如何配置nginx 我在本地下载安装了nginx 找到配置文件nginx.conf 此时nginx默认的静态资源目录在html目录下 这里也就牵出了为生命部署后js,css找不到及publicPath如何设置了
a. 当我们配置 publicPath:'/'且dist文件下级内容全部放在html文件下面
此时的nginx配置项为:
location /test {
index index.html index.htm;
try_files $uri $uri/ /index.html last;
}
// 因为默认路径以html为根路径 所以这里只需设置找到当前目录下的index.html

经过打包部署后发现 除了上面错误实例外 其他不管assets还是Public(相对路径&绝对路径)均成功显示
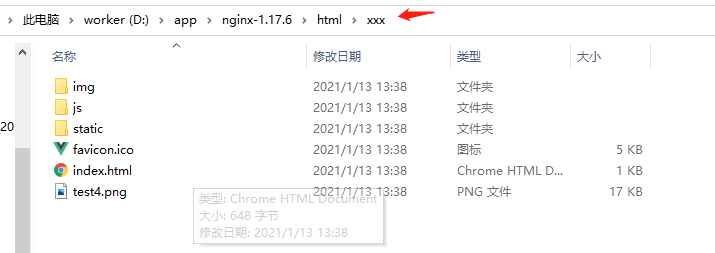
b.当我们将dist文件夹下级内容全部放在html文件叫xxx文件下面 由于我们打包出来的文件并没有放在根目录下面而是根目录下面xxx路径下面 所以这个时候publicPath配置就显得很重要了 它得配置就是为了我们文件在根目录下怎么去找对应得js,css等等资源由于放在了xxx下面 即我们需要给publicPath:'/xxx'配置
此时的nginx配置项为:
location /test {
root html/xxx; // 这里的root指当我们访问/test路由时 会替换成去找服务器下地址了html/xxx
index index.html index.htm;
try_files $uri $uri/ /index.html last;
}
// 这里我觉得我们平时在部署前端项目时 需要关注的
第一个点就是先怎么配置路由去找到我们指定的静态文件 比如一般前端打包后都以index.html为入口 所以我们需要改写nginx配置来首先满足找到index.html
第二个点就是检查我们前端打包后需要访问的js,css等文件是否能访问 也就是基于我们的静态文件到底是丢在相对于根目录的哪个路径下 需要根据这个来配置我们的publicPath
总结来说就是 首页路由配置 -> nginx配置
应用文件路径 -> 相对根目录来配置
除了root改写路径匹配 还有一种方式就是使用alias别名 它与root的区别就是root是在你请求前面拼接上root(此时不用管斜杠多一个也好少一个也好)
而alias是匹配并替换(个别情况需要关心斜杠的问题)
location /test {
alias html/xxx
index index.html index.htm;
try_files $uri $uri/ /index.html last;
}
这里它会将/test 匹配成html/xxx由于我们这里静态资源并没有跟/test有关 所以它的作用就跟root一样了
具体root跟alias区别参考这篇文章 https://www.jianshu.com/p/4be0d5882ec5

经过打包部署后发现 除了上面错误实例外 还存在我们使用绝对路径访问public文件也显示不出来但是public相对路径能访问 原因就是我们现在的静态文件并不在根目录了 而是在xxx下面 所以我们需要在前端代码里面去动态的绑定这个前缀比如:src=
${process.env.BASE_URL}/static/test.png
c. 若此时我们的静态文件并没有放在html根目录文件下 而是放在了跟html同级的www文件夹下的test文件夹里面 按照b方案的思路 我们来配置下 首先定位到index.html身上
location /new {
root www/test
index index.html index.htm;
try_files $uri $uri/ /index.html last;
}
此时我们访问应用 结果index.html能访问 但是js,css却找不到 通过nginx的error.log我们可以发现 它始终都在匹配html下的js,css 但是我们文件却在www/test下面 故我们可以让其他静态文件也定位到www/test下面所以需要再添加一组location匹配
location /new { // 这个满足找到入口文件
root www/test
index index.html index.htm;
try_files $uri $uri/ /index.html last;
}
location ~* \.(css|gif|ico|jpg|js|png|ttf|woff)$ { // 这个满足应用找静态文件路径
root www/test;
index index.html index.htm;
try_files $uri $uri/ /index.html last;
}
那么所有都可以定位到www/test 故此时我们的publicPath:'/'即可

d. 既然我们的静态资源路径变了 那有没有直接改变nginx访问路径的配置 我目前想到的就是如下
location / { // 这个满足应用找静态文件路径js,css等
root www/test;
index index.html index.htm;
try_files $uri $uri/ /index.html last;
}
location /new { // 这个满足找到入口文件
root www/test;
index index.html index.htm;
try_files $uri $uri/ /index.html last;
}
publicPath:'/'即可
版权声明:本文为RowanIT3原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。