项目场景:
spring boot登录跨域及session丢失
问题描述
提示:这里描述项目中遇到的问题:
Access to XMLHttpRequest at ‘http://localhost:8081/login’ from origin ‘http://localhost:8080’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource
我是在springboot单独写配置类
@Configuration
public class CorsConfig extends WebMvcConfigurerAdapter {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") //可以被跨域的路径
.allowedOrigins("http://localhost:8080/") //域名的白名单
.allowedMethods("*")/*"GET", "POST", "DELETE", "PUT"*/
.allowedHeaders("*").allowCredentials(true) //允许所有的请求header访问,可以自定义设置任意请求头信息
.maxAge(3600);//这个复杂请求是预检用的,设置预检多久失效
}
}
跨域问题解决
session丢失问题:
我用的axios:
在main.js中添加
axios.defaults.withCredentials=true;
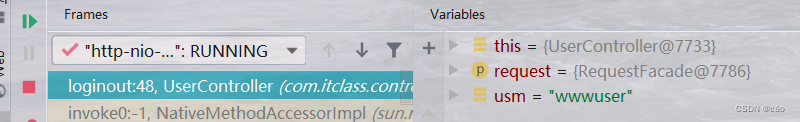
session丢失解决

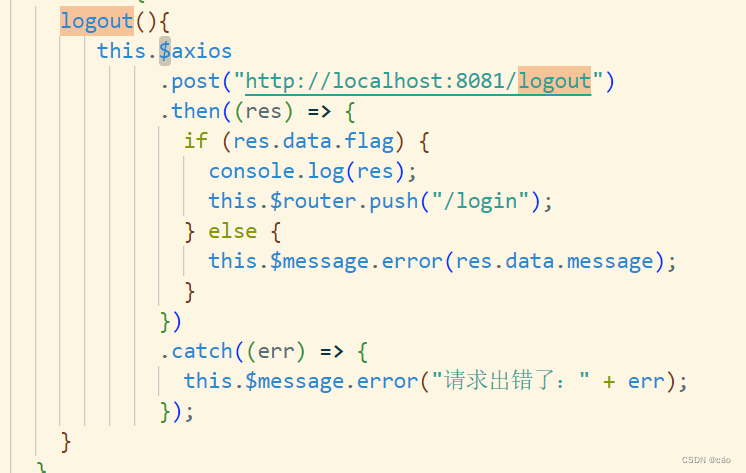
vue中登出代码

版权声明:本文为weixin_44189786原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。