技术栈:Vue3+Vite+SCSS
全局配置了scss样式,部分组件内部使用全局样式不生效
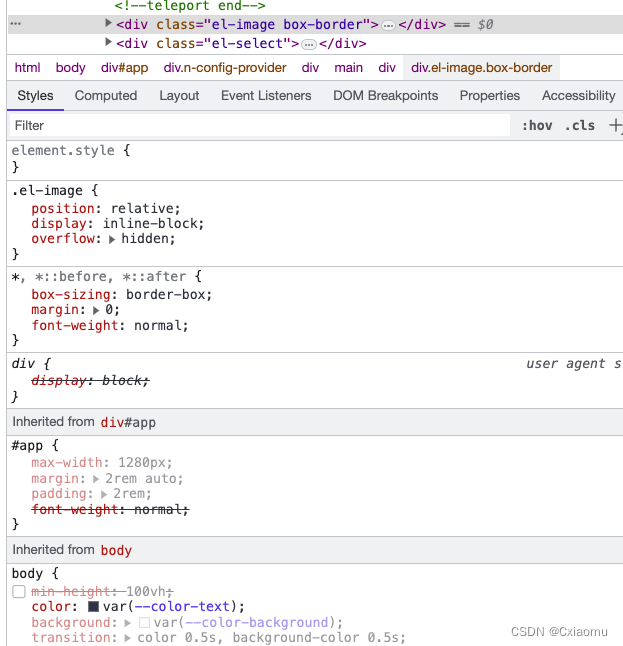
遇到这个问题时,发现在views组件中使用的样式能生效,但是子组件内使用的就不能生效,通过控制台查看,class绑定上了,但是对应的css样式没找到。
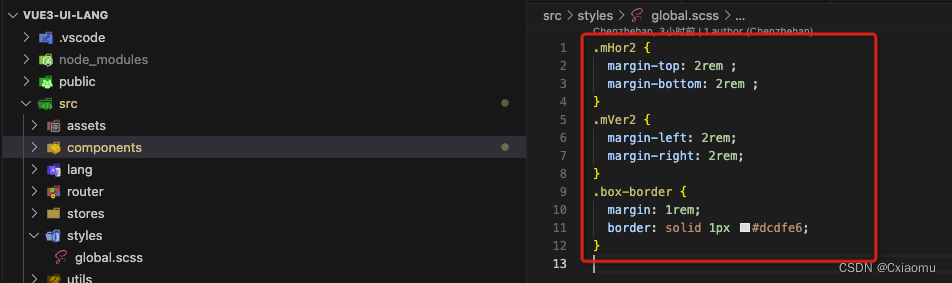
global.scss

子组件

渲染效果

最后,通过查找资料,发现,是因为没有触发相应的样式编译,导致。
解决方案1
在不生效的组件里面写一个样式,任何样式或者注释都可以,因为不写没触发编译(最优解)
解决方案2
父级样式去掉scope(有局限性,不适用所有场景)
版权声明:本文为Cxiaomu原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。