1. Django环境配置
1.1安装Django
pip install django
pycharm professional 中直接新建项目,在终端创建app(需要先进入项目根目录下)
python manage.py startapp XXX #XXX表示app的名字
在setting.py文件中注册app
1.2 打包依赖的第三方库
# 安装 pipreqs
pip3 install pipreqs
# 生成依赖文件,进入到项目的根目录下
# Windows 一定要在后面加上编码,否则报 UnicodeDecodeError: 'gbk' codec can't decode byte 0xae in position 81: illegal multibyte sequence
pipreqs ./ --encoding=utf-8
# 安装
pip3 install -r requirements.txt
2. Vue环境配置
2.1 创建环境
下载安装node.js
官网下载最新版本:https://nodejs.org/en/download/
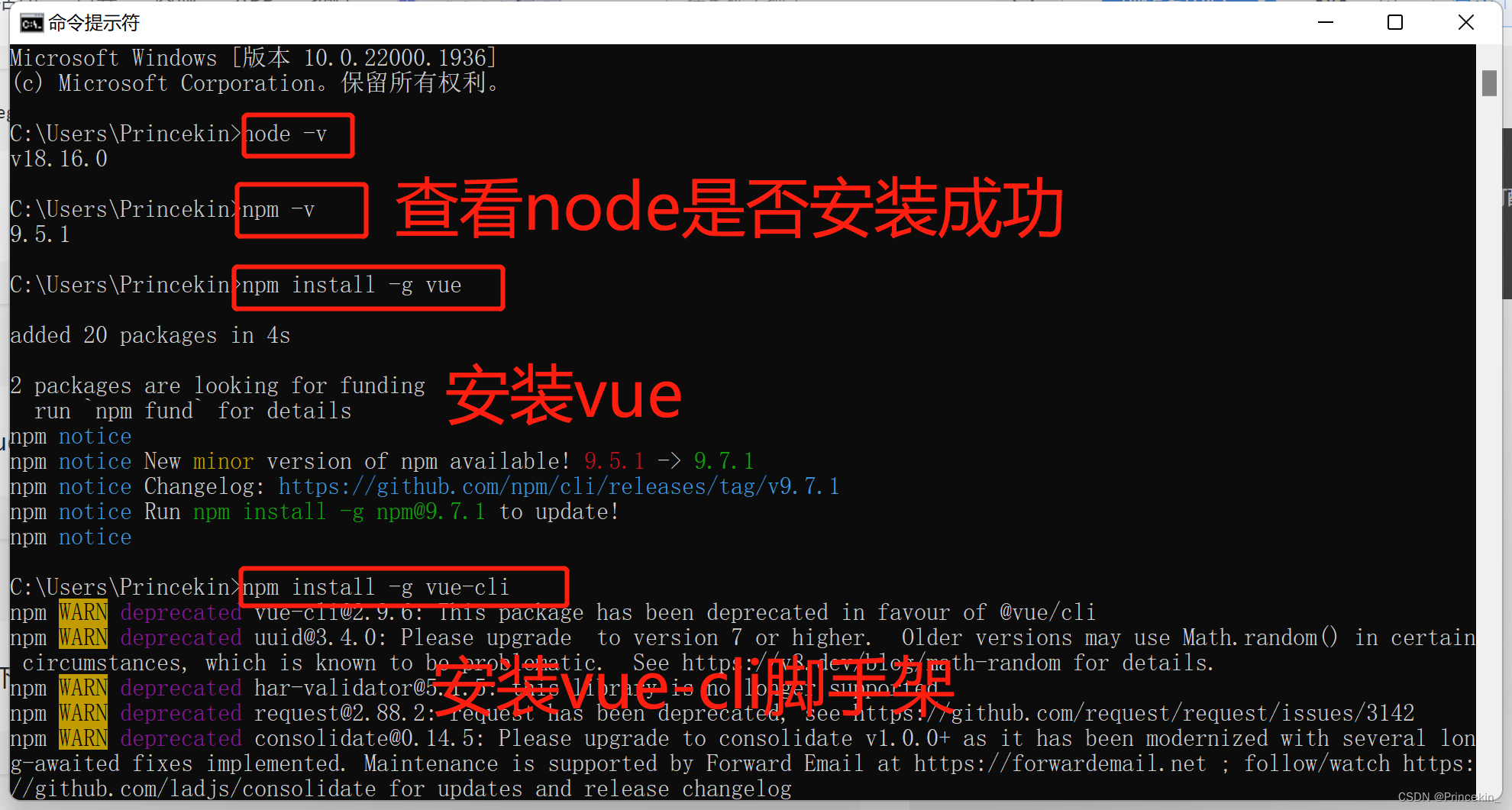
在cmd中测试是否安装成功
安装vue并安装vue脚手架

2.2创建前端项目
在django的项目的根目录下,在终端输入,过程中的参数可以参考这个,或者根据需要调整
vue-init webpack frontend # frontend是项目的名字,可以随便取

2.3 安装依赖的环境
npm i element-ui -S # 引入element-ui框架

npm install axios --save # axios
在vue生成的项目的main.js文件中引入element-ui和axios

2.4 创建页面
前往src/component文件夹,新建vue文件,并在router/index.js文件中引入注册和登录的路由
2.5 vue项目打包
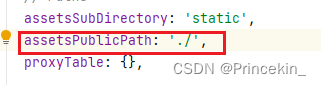
在vue项目路径下,首先进入config文件夹,在index.js文件中,将assetsPublicPath修改

在vue的项目路径下输入npm run build,会生成一个dist文件夹
将dist文件夹复制到django app同级目录下
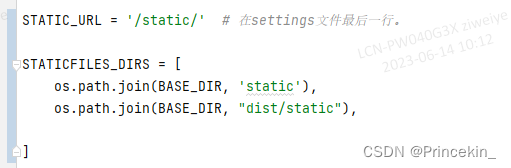
在与项目同名的目录下打开settings.py,配置如下修改static文件

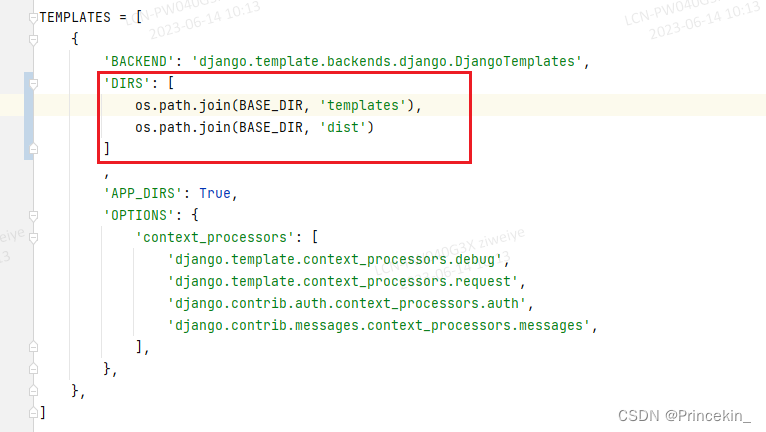
修改setting中,templates的内容

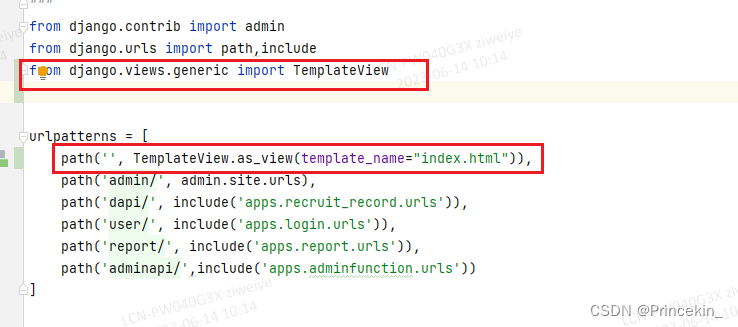
和项目同名的目录下urls这样配置

版权声明:本文为Princekin_原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。