计算属性computed和方法methods有什么区别
计算属性本质上是包含getter和setter的方法
当获取计算属性时,实际上是在调用计算属性的getter方法。vue会收集计算属性的依赖,并缓存计算属性的返回结果。只有当依赖变化后才会重新进行计算。
方法没有缓存,每次调用方法都会导致重新执行。
计算属性的getter和setter参数固定,getter没有参数,setter只有一个参数。而方法的参数不限。
由于有以上的这些区别,因此计算属性通常是根据已有数据得到其他数据,并在得到数据的过程中不建议使用
异步、当前时间、随机数
等副作用操作。
实际上,他们最重要的区别是含义上的区别。计算属性含义上也是一个数据,可以读取也可以赋值;方法含义上是一个操作,用于处理一些事情。
计算属性的完整写法:
computed: {
propsName: {
a:['aavsx'],
get(){
return this.a;
},
set(val){
this.a = val
}
},
}
注:
1.get方法是当属性被读取时触发,在计算属性中,如果计算属性依赖没有发生改变(例子中
this.a
就是计算属性的依赖,只要this.a不发生改变,它就不会再次调用get方法),get只会调用一次,并且会将返回结果缓存起来。
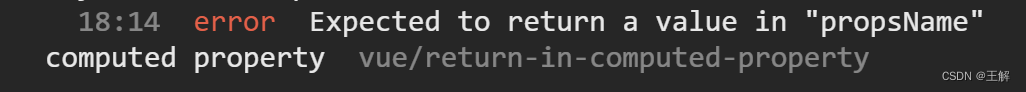
2.get方法必须需要一个返回值,否者会报出以下错误:

3.如果set方法没有改变get方法中的依赖(this.a),则get方法不会再次调用,而是直接使用缓存值
<template>
<div>
{{propsName = 'add'}} //结果是add
{{propsName}}//结果是 a ,以为set方法没有改变this.a这个依赖
</div>
</template>
<script>
export default {
data(){
return {
a:'a',
b:'b'
}
},
computed: {
propsName: {
get(){
return this.a
},
set(val){
this.b = val
}
},
}
}
</script>
一般情况下,计算属性只使用getter方法,所以计算属性可以简写为:
computed: {
propName(){
// getter
//必须要有返回值
}
}
版权声明:本文为weixin_53961451原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。