Vue 教程(三十七)搭建本地服务器
-
搭建本地服务器
webpack 提供了一个可选的本地开发服务器,这个本地服务器基于 node.js 搭建,内部使用 express 框架,可以实现我们想要的让浏览器自动刷新显示我们修改后的结果。
不过它是一个单独的模块,在 webpack 中使用之前需要先安装它。
-
安装模块
npm install --save-dev webpack-dev-server@2.9.3
-
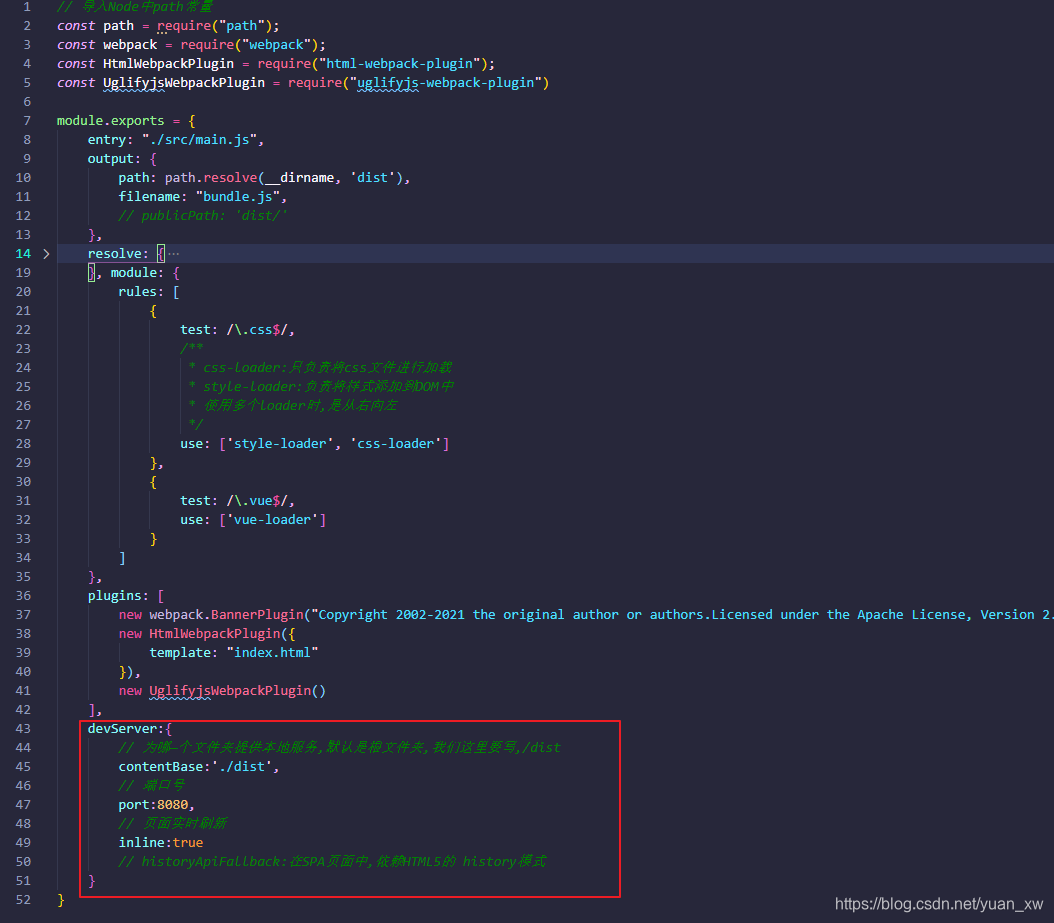
修改 webpack.config.js 文件

// 导入Node中path常量
const path = require("path");
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const UglifyjsWebpackPlugin = require("uglifyjs-webpack-plugin");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
// publicPath: 'dist/'
},
resolve: {
// alias:别名
alias: {
vue$: "vue/dist/vue.esm.js",
},
},
module: {
rules: [
{
test: /\.css$/,
/**
* css-loader:只负责将css文件进行加载
* style-loader:负责将样式添加到DOM中
* 使用多个loader时,是从右向左
*/
use: ["style-loader", "css-loader"],
},
{
test: /\.vue$/,
use: ["vue-loader"],
},
],
},
plugins: [
new webpack.BannerPlugin(
"Copyright 2002-2021 the original author or authors.Licensed under the Apache License, Version 2.0 (the 'License');"
),
new HtmlWebpackPlugin({
template: "index.html",
}),
new UglifyjsWebpackPlugin(),
],
devServer: {
// 为哪—个文件夹提供本地服务,默认是根文件夹,我们这里要写,/dist
contentBase: "./dist",
// 端口号
port: 8080,
// 页面实时刷新
inline: true,
// historyApiFallback:在SPA页面中,依赖HTML5的 history模式
},
};
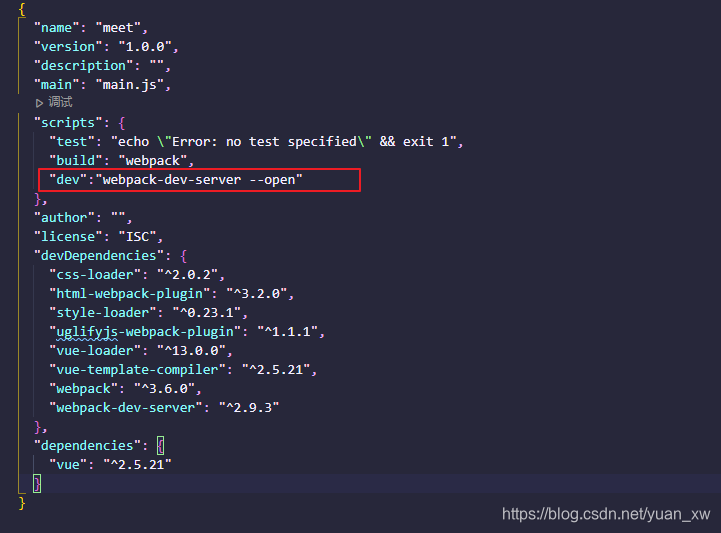
- 配置 package.json
参数 :
webpack-dev-server – – open 参数可以自动打开浏览器
webpack-dev-server – -open chrome 默认打开谷歌浏览器

{
"name": "meet",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"dev": "webpack-dev-server --open"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^2.0.2",
"html-webpack-plugin": "^3.2.0",
"style-loader": "^0.23.1",
"uglifyjs-webpack-plugin": "^1.1.1",
"vue-loader": "^13.0.0",
"vue-template-compiler": "^2.5.21",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.3"
},
"dependencies": {
"vue": "^2.5.21"
}
}
- 验证配置
npm run dev

– 以上为《Vue 教程(三十七)搭建本地服务器》,如有不当之处请指出,我后续逐步完善更正,大家共同提高。谢谢大家对我的关注。
——厚积薄发(yuanxw)
版权声明:本文为yuan_xw原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。