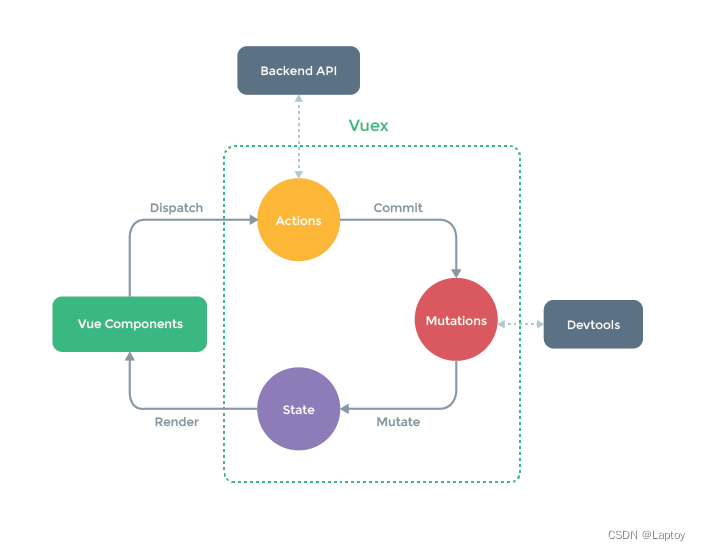
1、Vuex是什么
概念:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应用中多个组件的
共享状态
进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信


2、什么时候使用Vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
-
多个组件需要共享数据

3、搭建vuex环境
1、安装
npm i vuex@3
(本教程用的是vue2,所以安装vuex3。如果用的是vue3,那么安装vuex4)
2、搭建初始环境
src/store/index.js
(storeg管理三个配置)
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作、处理业务逻辑
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
main.js
创建vm时传入
store
配置项
import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js';
Vue.config.productionTip = false
new Vue({
el: '#app',
render: h => h(App),
store,
beforeCreate() {
Vue.prototype.$bus = this
},
})
4、求和案例
Count.vue
<template>
<div>
<h1>当前求和为:{{$store.state.sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: 'Count',
data() {
return {
n: 1, //用户选择的数字
}
},
methods: {
increment() {
this.$store.commit('ADD', this.n)
},
decrement() {
this.$store.commit('SUBTRACT', this.n)
},
incrementOdd() {
this.$store.dispatch('addOdd', this.n)
},
incrementWait() {
this.$store.dispatch('addWait', this.n)
},
},
}
</script>
<style>
button {
margin-left: 5px;
}
</style>
src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作、处理业务逻辑
const actions = {
addOdd(context,value){
console.log("actions中的addOdd被调用了")
if(context.state.sum % 2){
context.commit('ADD',value)
}
},
addWait(context, value) {
console.log("actions中的addWait被调用了")
setTimeout(()=>{
context.commit('ADD',value)
},500)
},
}
//准备mutations对象——修改state中的数据
const mutations = {
ADD(state,value){
state.sum += value
},
SUBTRACT(state,value){
state.sum -= value
}
}
//准备state对象——保存具体的数据
const state = {
sum: 0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
App.vue
<template>
<div class="container">
<Count />
</div>
</template>
<script>
import Count from './components/Count'
export default {
name: 'App',
components: { Count },
}
</script>

总结
- 初始化数据state,配置actions、mutations,操作文件store.js
-
组件中读取vuex中的数据:
$store.state.sum
-
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)
或
$store.commit('mutations中的方法名',数据)
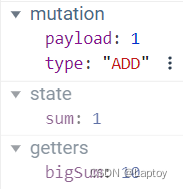
5、getters的使用
1、概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
2、在
store.js
中追加
getters
配置
......
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
......
getters
})
3、组件中读取数据:
$store.getters.bigSum
<h1>当前求和的10倍为:{{$store.getters.bigSum}}</h1>


6、map方法
原本每次从Store取值需要
$Store.State.xxx
,可以通过计算属性简化一下直接取
xxx
1、mapState方法:用于帮助我们映射
state
中的数据为计算属性
computed: {
//借助mapState生成计算属性:sum、name(对象写法)
...mapState({sum:'sum',name:'name'}),
//借助mapState生成计算属性:sum、name(数组写法)
...mapState(['sum','name']),
},
2、mapGetters方法:用于帮助我们映射
getters
中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
调整直接获取计算属性
<h1>当前求和为:{{sum}}</h1>
<h1>当前求和的10倍为:{{bigSum}}</h1>
<h1>Author:{{name}}</h1>
3、mapActions方法:用于帮助我们生成与
actions
对话的方法,即:包含
$store.dispatch(xxx)
的函数
// incrementOdd() {
// this.$store.dispatch('addOdd', this.n)
// },
// incrementWait() {
// this.$store.dispatch('addWait', this.n)
// },
...mapActions({ incrementOdd: 'addOdd', incrementWait: 'addWait' })
4、mapMutations方法:用于帮助我们生成与
mutations
对话的方法,即:包含
$store.commit(xxx)
的函数
// increment() {
// this.$store.commit('ADD', this.n)
// },
// decrement() {
// this.$store.commit('SUBTRACT', this.n)
// },
...mapMutations({ increment: 'ADD', decrement: 'SUBTRACT' }),
mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
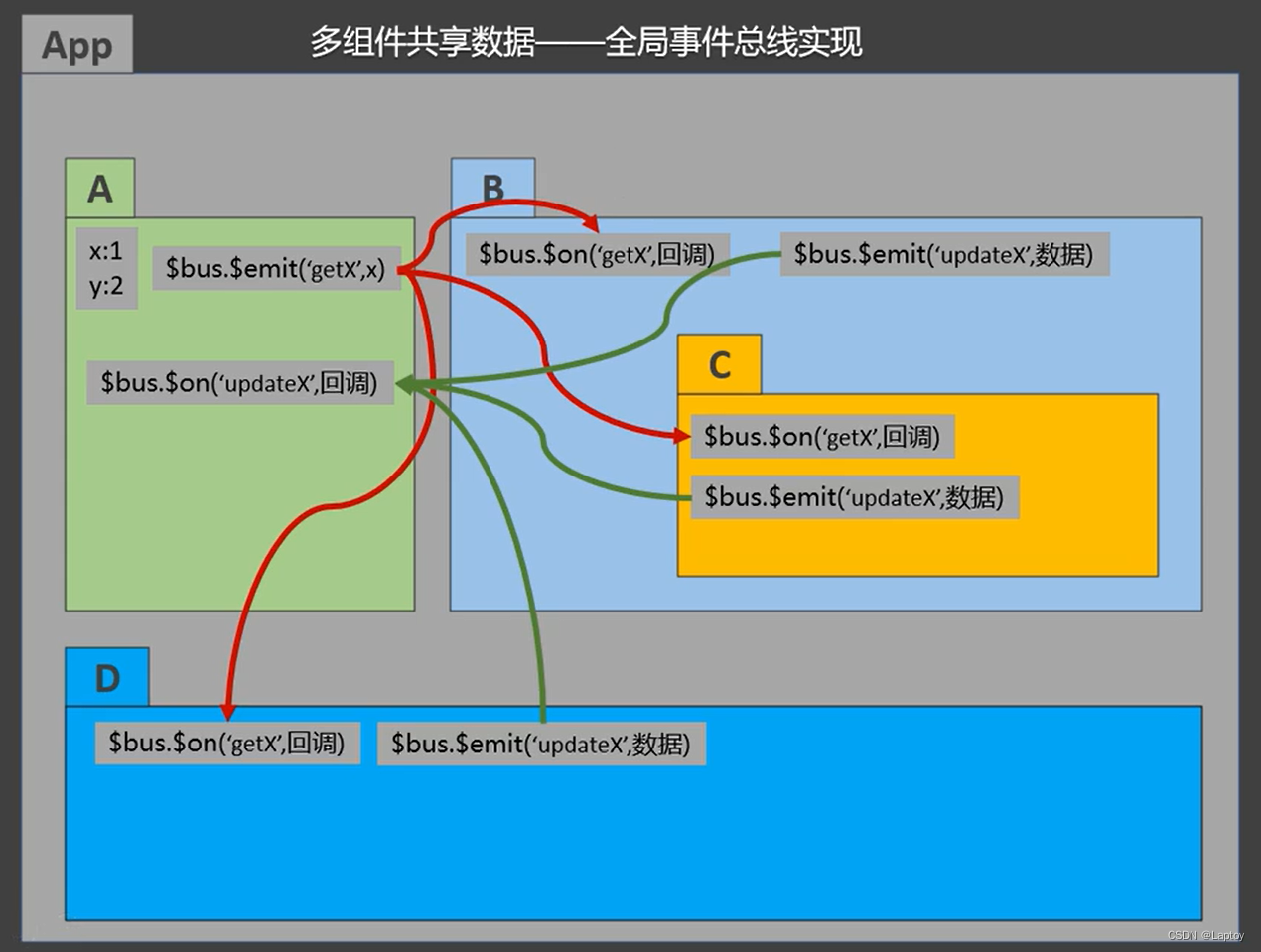
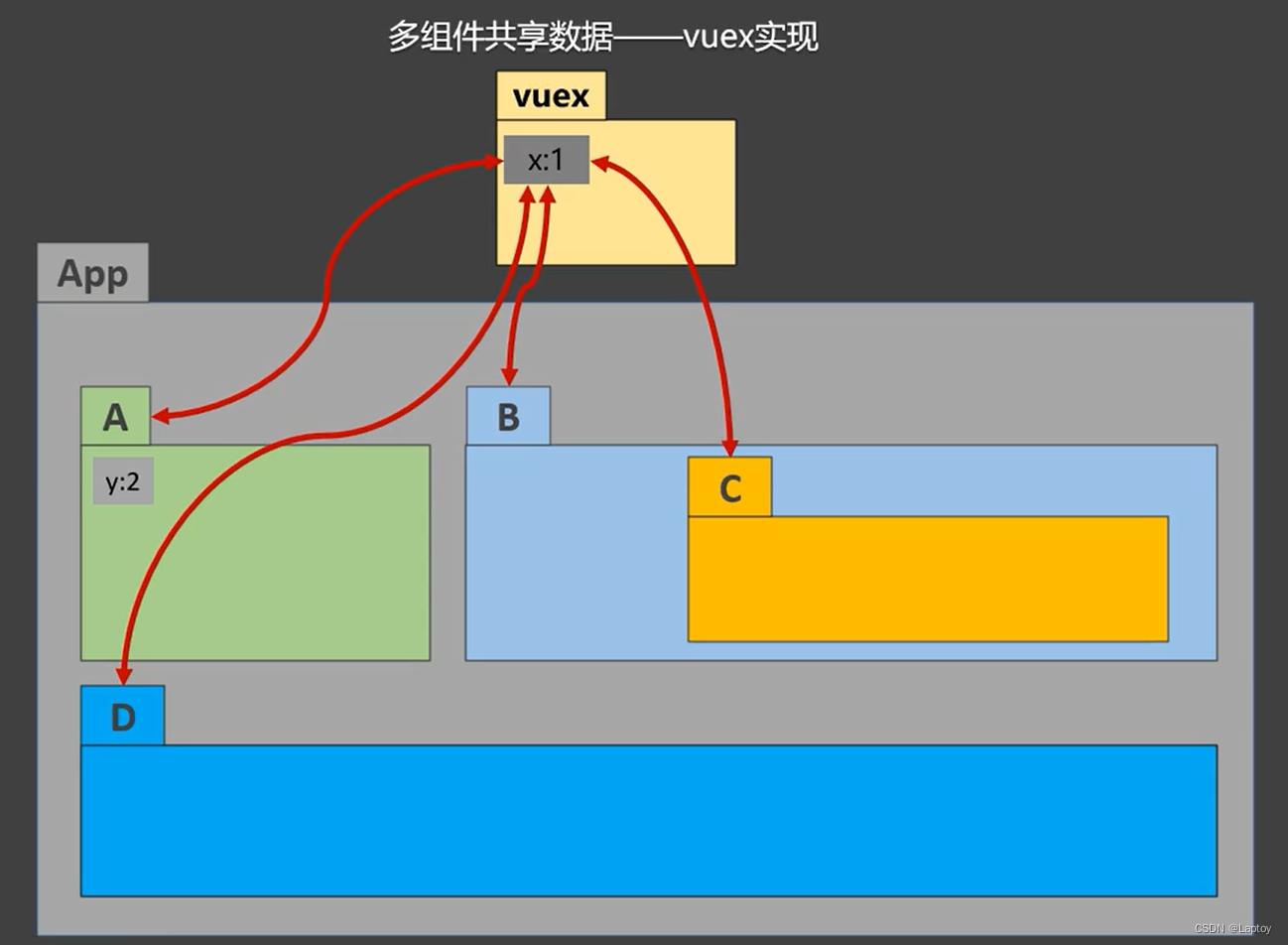
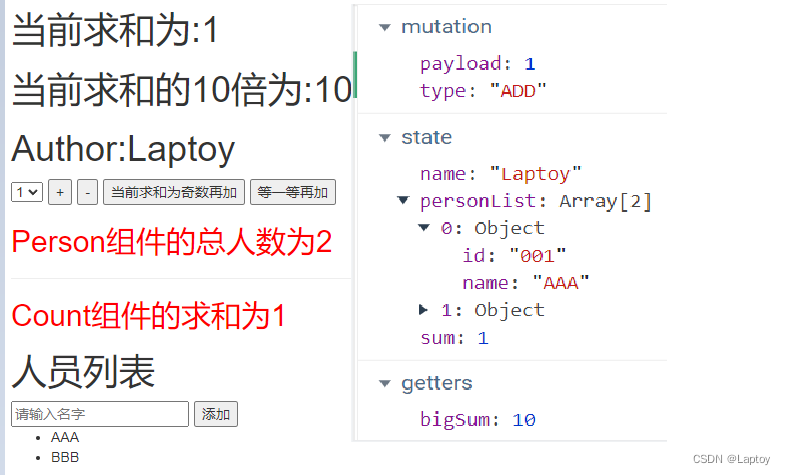
7、多组件共享数据
App.vue
<template>
<div class="container">
<Count />
<hr/>
<Person />
</div>
</template>
<script>
import Count from './components/Count'
import Person from './components/Person'
export default {
name: 'App',
components: { Count, Person },
}
</script>
Count.vue
<template>
<div>
<h1>当前求和为:{{sum}}</h1>
<h1>当前求和的10倍为:{{bigSum}}</h1>
<h1>Author:{{name}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
<h2 style="color:red">Person组件的总人数为{{personList.length}}</h2>
</div>
</template>
<script>
import { mapActions, mapGetters, mapMutations, mapState } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1, //用户选择的数字
}
},
methods: {
// 借助mapMutations生成对应的方法,方法会调用commit方法去联系mutations
...mapMutations({ increment: 'ADD', decrement: 'SUBTRACT' }),
// 借助mapActions生成对应的方法,方法会调用dispatch方法去联系actions
...mapActions({ incrementOdd: 'addOdd', incrementWait: 'addWait' })
},
computed: {
...mapState(['sum', 'name', 'personList']),
...mapGetters(['bigSum'])
}
}
</script>
<style>
button {
margin-left: 5px;
}
</style>
Person.vue
<template>
<div>
<h2 style="color:red">Count组件的求和为{{sum}}</h2>
<h1>人员列表</h1>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{p.name}}</li>
</ul>
</div>
</template>
<script>
import { mapState } from 'vuex'
import { nanoid } from 'nanoid';
export default {
name: 'Person',
data() {
return {
name: ''
}
},
computed: {
...mapState(['personList', 'sum'])
},
methods: {
add() {
const person = { id: nanoid(), name: this.name }
this.$store.commit('ADD_PERSON', person)
}
}
}
</script>
index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作、处理业务逻辑
const actions = {
addOdd(context, value) {
if (context.state.sum % 2) {
context.commit('ADD', value)
}
},
addWait(context, value) {
setTimeout(() => {
context.commit('ADD', value)
}, 500)
},
}
//准备mutations对象——修改state中的数据
const mutations = {
ADD(state, value) {
state.sum += value
},
SUBTRACT(state, value) {
state.sum -= value
},
ADD_PERSON(state, value) {
state.personList.push(value)
}
}
//准备state对象——保存具体的数据
const state = {
sum: 0,
name: 'Laptoy',
personList: [
{ id: '001', name: 'AAA' },
{ id: '002', name: 'BBB' },
]
}
//准备getters对象——用于蒋state中的数据进行加工
const getters = {
bigSum(state) {
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
getters
})

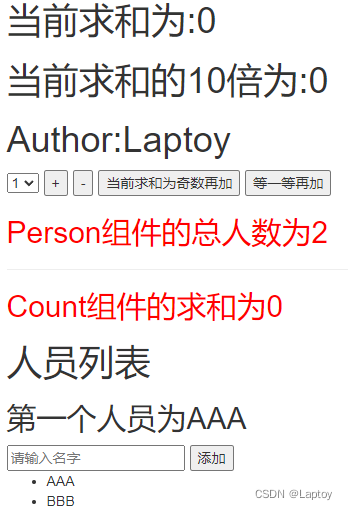
8、模块化+命名空间
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import CountOptions from './count';
import PersonOptions from './person';
Vue.use(Vuex)
//创建并暴露store
export default new Vuex.Store({
modules: {
CountOptions,
PersonOptions
}
})
count.js
export default {
namespaced: true,
actions: {
addOdd(context, value) {
if (context.state.sum % 2) {
context.commit('ADD', value)
}
},
addWait(context, value) {
setTimeout(() => {
context.commit('ADD', value)
}, 500)
},
},
mutations: {
ADD(state, value) {
state.sum += value
},
SUBTRACT(state, value) {
state.sum -= value
},
},
state: {
sum: 0,
name: 'Laptoy',
},
getters: {
bigSum(state) {
return state.sum * 10
}
}
}
person.js
export default {
namespaced: true,
actions: {
addPersonWang(context, value) {
if (value.name.indexOf('王') === 0) {
context.commit('ADD_PERSON', value)
} else {
alert('添加的人必须姓王!')
}
},
},
mutations: {
ADD_PERSON(state, value) {
state.personList.push(value)
}
},
state: {
personList: [
{ id: '001', name: 'AAA' },
{ id: '002', name: 'BBB' },
]
},
getters: {
firstPerson(state) {
return state.personList[0].name
}
}
}
App.vue
<template>
<div class="container">
<Count />
<hr/>
<Person />
</div>
</template>
<script>
import Count from './components/Count'
import Person from './components/Person'
export default {
name: 'App',
components: { Count, Person },
}
</script>
Count.vue
<template>
<div>
<h1>当前求和为:{{sum}}</h1>
<h1>当前求和的10倍为:{{bigSum}}</h1>
<h1>Author:{{name}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment(n)">+</button>
<button @click="decrement(n)">-</button>
<button @click="incrementOdd(n)">当前求和为奇数再加</button>
<button @click="incrementWait(n)">等一等再加</button>
<h2 style="color:red">Person组件的总人数为{{personList.length}}</h2>
</div>
</template>
<script>
import { mapActions, mapGetters, mapMutations, mapState } from 'vuex'
export default {
name: 'Count',
data() {
return {
n: 1, //用户选择的数字
}
},
methods: {
// 借助mapMutations生成对应的方法,方法会调用commit方法去联系mutations
...mapMutations('CountOptions', { increment: 'ADD', decrement: 'SUBTRACT' }),
// 借助mapActions生成对应的方法,方法会调用dispatch方法去联系actions
...mapActions('CountOptions', { incrementOdd: 'addOdd', incrementWait: 'addWait' })
},
computed: {
...mapState('CountOptions', ['sum', 'name', 'personList']),
...mapGetters('CountOptions', ['bigSum']),
...mapState('PersonOptions', ['personList']),
}
}
</script>
<style>
button {
margin-left: 5px;
}
</style>
Person.vue
<template>
<div>
<h2 style="color:red">Count组件的求和为{{sum}}</h2>
<h1>人员列表</h1>
<h2>第一个人员为{{firstPerson}}</h2>
<input type="text" placeholder="请输入名字" v-model="name">
<button @click="add">添加</button>
<ul>
<li v-for="p in personList" :key="p.id">{{p.name}}</li>
</ul>
</div>
</template>
<script>
import { mapGetters, mapState } from 'vuex'
import { nanoid } from 'nanoid';
export default {
name: 'Person',
data() {
return {
name: ''
}
},
computed: {
...mapState('PersonOptions', ['personList', 'sum']),
...mapState('CountOptions', ['sum']),
...mapGetters('PersonOptions',['firstPerson'])
},
methods: {
add() {
const person = { id: nanoid(), name: this.name }
this.$store.commit('PersonOptions/ADD_PERSON', person)
}
}
}
</script>

1、目的:让代码更好维护,让多种数据分类更加明确。
2、修改
store.js
const countAbout = {
namespaced:true,//开启命名空间
state:{x:1},
mutations: { ... },
actions: { ... },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
3、开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
...mapState('countAbout',['sum','school','subject']),
4、开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取
this.$store.getters['personAbout/firstPersonName']
//方式二:借助mapGetters读取:
...mapGetters('countAbout',['bigSum'])
5、开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch('personAbout/addPersonWang',person)
//方式二:借助mapActions:
...mapActions('countAbout',{incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
6、开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit('personAbout/ADD_PERSON',person)
//方式二:借助mapMutations:
...mapMutations('countAbout',{increment:'JIA',decrement:'JIAN'}),