@es6环境搭建
一、首先电脑要已经安装node.js
node.js官网下载
安装完成后,打开cmd输入:node –version,安装成功后会提示版本号
二、新建一个web项目,我使用的是HBuilder
es6不像es5那么简单,它需要有es5的前置知识,要懂得es5的基本语法,跟es5不同的是,es6需要搭建环境,不像es5那样直接就可以编写运行,因为有些浏览器还是不支持es6的,所以还需要babel对其进行转换,接下来就开始环境的搭建吧。
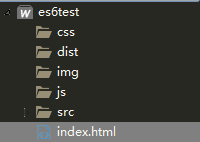
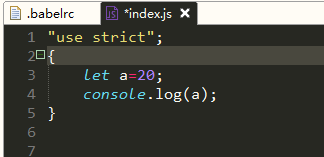
首先选择一个盘新建目录文件,我新建的是es6test文件夹,在该文件夹新建一个src文件,用来存放js文件,新建一个dist文件,用来存放转换为es5语法的js文件,还有建立一个index.html文件,src下新建一个index.js文件,在index.html中加入如下所示:
三、cmd进入该项目文件目录下,输入”npm init -y”即生成一个package.json文件。
四、如果输入”npm init -y”后出现:‘npm’ 不是内部或外部命令,也不是可运行的程序,解决办法如下:
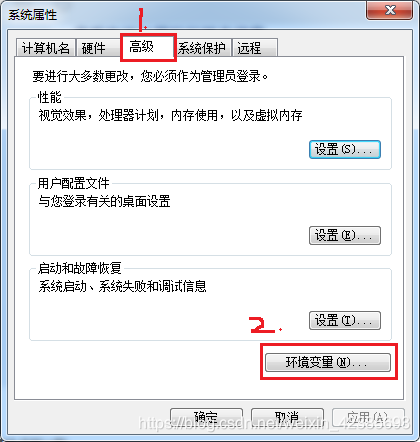
1.打开计算机–>2.属性–>3.高级系统设置–>4.高级–>5.环境变量



5.环境变量

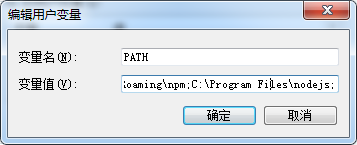
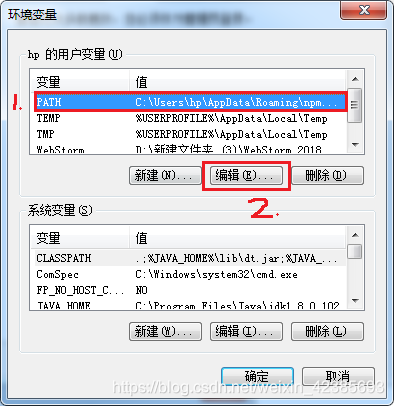
2.选择PATH,点击编辑,我们在环境变量中添加我们安装的npm命令行执行文件路径
我的是安装在C:\Program Files\nodejs(记得添加前后结束符”;”)
3.重启电脑(必须重启!!)
4.重新进行步骤四
五、如果没有出现四的错误,就直接进行步骤五
1.输入”
npm install babel-cli -g
“对bebal进行全局安装,如果网速较慢,可以使用cnpm
使用cnpm的方法:在cmd中输入此命令安装淘宝npm镜像:
npm install -g cnpm –registry=https://registry.npm.taobao.org
2.接着再输入”npm install –save-dev babel-preset-es2015 babel-cli”,将babel-preset-es2015和babel-cli进行本地安装,安装成功后就会在package.json文件中有记录,如图:
六、在根目录下新建.babelrc文件(注意,以点开头的文件是隐藏文件),并打开录入下面的代码:
{
"presets":[
"es2015"
],
"plugins":[]
}
七、这时在控制台输入”babel src/index.js -o dist/index.js”,-o表示输出,即将src下的文件index.js通过babel转换器转换后输出到dist文件夹下的index.js文件。
为了可以简化输入语句,可以通过在package.json文件中的scripts属性进行更改:

"build": "babel src/index.js -o dist/index.js"
这时只需要在控制台输入”npm run build”即可达到在控制台输入babel src/index.js -o dist/index.js相同的效果。