form的序列化,即将表单中的键值序列化为可提交的字符串
表单
<form id="target">
<select name="age">
<option value="age1">20</option>
<option value="age2" selected>21</option>
</select>
<input name="name" value="Cynthia">
<label>passsword</label>
<input type="password" name="password" value="123456">
<input type="hidden" name="salery" value="3333">
<textarea name="description" cols="15" rows="5">description</textarea>
<input type="checkbox" name="hobby" value="football" checked> Football
<input type="checkbox" name="hobby" value="basketball"> Basketball
<input type="radio" name="sex" value="Female" checked> Female
<input type="radio" name="sex" value="Male"> Male
</form>
方法一
function serializeForm1(form){
var setForm = "";
for(var key in form){
if(form.hasOwnProperty(key)){
setForm += '"'+form[key].name+'"'+':'+'"'+form[key].value + '"'+',';
}
}
setForm = "{" + setForm.slice(0,setForm.length -1) + "}";
console.log(setForm);
// console.log(JSON.parse(setForm));
return JSON.parse(setForm);
}
// 调用
var oForm = document.getElementById('target');
console.log(serializeForm3(oForm));
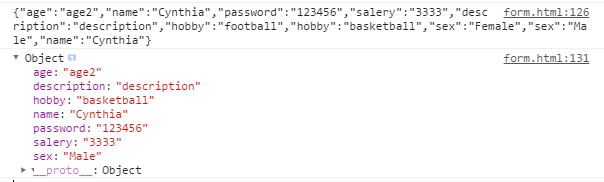
结果:
方法二
function serializeForm2(form) {
var parts = [];
for (var i = 0, i1 = form.elements.length; i < i1; i++) {
var field = form.elements[i];
switch (field.type) {
case 'select-one':
case 'select-multiple':
if (field.type.length) {
for (var j = 0, j1 = field.options.length; j < j1; j++) {
var option = field.options[j];
if (option.selected) {
var optionValue = '';
if (option.hasAttribute('value') && option.attributes['value'].specified) {
//specified表明是否有此属性,有的话返回true,若定义了此属性但尚未添加到元素中也返回true。
optionValue = option.value;
} else {
optionValue = optionValue.text;
}
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(optionValue));
}
}
}
break;
case undefined:
case 'file':
case 'submit':
case 'reset':
case 'button':
break;
case 'radio':
case 'checkbox':
if(!field.checked){
break;
}else{
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(field.dataset['index']));
break;
}
default:
if(field.name.length){
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(field.value));
}
}
}
return parts.join('&');
}
// 调用
var oForm = document.getElementById('target');
console.log(serializeForm2(oForm));
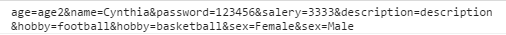
结果:
方法三
function serializeForm3(form){
if(!form||form.tagName.toUpperCase()!='FORM'){
return false;
}
var res=[];
var tag,tagType,tagVal,tagName;
for(var i=0;i<form.length;i++){
tag=form[i];
tagType=form[i].type;
tagVal=form[i].value;
tagName=form[i].name;
var reg1=/['textarea'|'text'|'passsword'|'label']/g;
var reg2=/['radio'|'checkbox']/g;
var reg3=/['select']/g;
if(reg1.test(tagType)){
res.push(encodeURIComponent(tagName)+"="+encodeURIComponent(tagVal));
}else if(reg2.test(tagType)&&tag.checked){
res.push(encodeURIComponent(tagName)+"="+encodeURIComponent(tagVal));
}else if(reg3.test(tagType)){
for(var j=0;j<tag.options.length;j++){
if(tag.options[j].selected){
res.push(encodeURIComponent(tagVal)+"="+encodeURIComponent(tag.options[j].value||tag.options[j].text));
}
}
}else{}
}
return res.join(" & ");
}
// 调用
var oForm = document.getElementById('target');
console.log(serializeForm3(oForm));
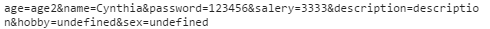
结果:
转载于:https://blog.51cto.com/cynthia11/1955588