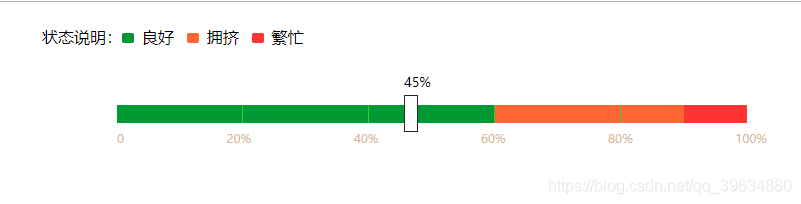
1.单个滑动方块(移动范围:1%到99%)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.slider-border-parents-2019-07-11{
width:630px;
height:80px;
border:1px solid #fff;
}
.slider-border-cross-bar-2019-07-11{
margin-top:31px;
width: 100%;
height: 18px;
display: flex;
position: relative;
}
.slider-border-cross-bar-one-2019-07-11{
width:20%;
height:100%;
background: #009933;
border-right: 0.5px solid #33cc33;
}
.slider-border-cross-bar-two-2019-07-11{
width:20%;
height:100%;
background: #009933;
border-right: 0.5px solid #33cc33;
}
.slider-border-cross-bar-three-2019-07-11{
width:20%;
height:100%;
background: #009933;
border-right: 0.5px solid #33cc33;
}
.slider-border-cross-bar-four-2019-07-11{
width:20%;
height:100%;
background: #ff6633;
border-right: 0.5px solid #33cc33;
}
.slider-border-cross-bar-five-2019-07-11{
width:10%;
height:100%;
background: #ff6633;
}
.slider-border-cross-bar-six-2019-07-11{
width:10%;
height:100%;
background: #ff3333;
}
.slider-scale-bottom-2019-07-11{
width:650px;
display: flex;
justify-content:space-between;
color:#dab794;
font-size: 10px;
margin-top:7px;
}
.slider-mobile-indicators-one-2019-07-11{
position: absolute;
width:12px;
height:55px;
top:-32px;
left:10px;
}
.slider-mobile-indicators-block-one-2019-07-11{
width:12px;
height:35px;
background:#fff;
border:1px solid #282828;
cursor: pointer;
margin-top: 5px;
}
.slider-mobile-indicators-now-proportion-one-2019-07-11{
color:#000;
font-size: 13px;
}
/* dolphin-maple默认开通页面-输入状态页面 end */
/* 区服状态设计-服务开通 star */
.set-slider-warp{
width: 96%;
margin: 0 auto;
}
.set-slider-warp .set-sliname-warp{
display: flex;
}
.set-slider-warp .set-sliname p{
display: inline-block;
}
.set-slider-warp .set-sliname-has p{
display: inline-block;
margin-right: 8px;
}
.set-slider-warp .set-sliname-has p:before{
content:"";
display:inline-block;
width:12px;
height:10px;
margin-right: 8px;
border-radius:2px;
}
.set-slider-warp .set-sliname-has .has-1:before{
background:#009933;
}
.set-slider-warp .set-sliname-has .has-2:before{
background:#ff6633;
}
.set-slider-warp .set-sliname-has .has-3:before{
background:#ff3333;
}
.set-slider-warp .set-slider-box{
padding: 10px 0 0 74px;
}
.set-slider-warp .slider-slg-p{
color: #a2a2a2;
font-size: 12px;
padding: 16px 0;
}
.set-slider-warp .slider-slg-p a{
color: #2199ed;
}
/* 区服状态设计-服务开通 end */
</style>
<body>
<div class="set-slider-warp">
<div class="set-sliname-warp">
<div class="set-sliname">
<p>状态说明:</p>
</div>
<div class="set-sliname-has">
<p class="has-1">良好</p>
<p class="has-2">拥挤</p>
<p class="has-3">繁忙</p>
</div>
</div>
<div class="set-slider-box">
<div class="c-slider-box">
<div class="slider-border-parents-2019-07-11">
<div class="slider-border-cross-bar-2019-07-11">
<div class="slider-border-cross-bar-one-2019-07-11"></div>
<div class="slider-border-cross-bar-two-2019-07-11"></div>
<div class="slider-border-cross-bar-three-2019-07-11"></div>
<div class="slider-border-cross-bar-four-2019-07-11"></div>
<div class="slider-border-cross-bar-five-2019-07-11"></div>
<div class="slider-border-cross-bar-six-2019-07-11"></div>
<div class="slider-mobile-indicators-one-2019-07-11" id="mobile-indicators-one">
<div class="slider-mobile-indicators-now-proportion-one-2019-07-11"
id="slider-mobile-indicators-now-proportion-one-2019-07-11">1%</div>
<div class="slider-mobile-indicators-block-one-2019-07-11"
id="slider-mobile-indicators-block-one-2019-07-11"></div>
</div>
</div>
<div class="slider-scale-bottom-2019-07-11">
<div>0</div>
<div>20%</div>
<div>40%</div>
<div>60%</div>
<div>80%</div>
<div>100%</div>
</div>
</div>
</div>
</div>
</div>
<script>
var nowProportionValueOne=1;
var mobileIndicatorsOne = document.getElementById("mobile-indicators-one");
mobileIndicatorsOne.onmousedown = function(e) {
stopBubble(e);
stopDefault(e);
document.getElementById("slider-mobile-indicators-block-one-2019-07-11").style.cursor="Move";
let sliderMobileIndicatorsNowProportionOne =
document.getElementById("slider-mobile-indicators-now-proportion-one-2019-07-11");
e = e ? e : window.event; //因为兼容问题
let startX;
let moveSwitch = true;
let currentLeft;
startX = e.clientX;
currentLeft = document.getElementById("mobile-indicators-one").offsetLeft;
//通过对象获取对象的坐标
document.onmousemove = function (e) {
stopBubble(e);
stopDefault(e);
e = e ? e : window.event;
//因为兼容问题
if (moveSwitch) {
var x = e.clientX;
//e.clientX是一个触摸事件,即是鼠标点击时的X轴上的坐标
var y = e.clientY;
//e.clientY是一个触摸事件,即是鼠标点击时的Y轴上的坐标
var distanceX = x - startX;
//X轴上获得移动的实际距离
// console.log(distanceX + currentLeft);
document.getElementById("mobile-indicators-one").style.left =
distanceX + currentLeft + "px";
if((distanceX + currentLeft)>624){
nowProportionValueOne = 99;
sliderMobileIndicatorsNowProportionOne.innerText ="99%";
moveSwitch = false;
document.onmousemove = null;
document.onmouseup = null;
document.getElementById("mobile-indicators-one").style.left = "624px";
document.getElementById("slider-mobile-indicators-block-one-2019-07-11").style.cursor="pointer";
}else if((distanceX + currentLeft)<7){
nowProportionValueOne =1;
sliderMobileIndicatorsNowProportionOne.innerText = (1)+"%";
moveSwitch = false;
document.onmousemove = null;
document.onmouseup = null;
document.getElementById("mobile-indicators-one").style.left = "7px";
document.getElementById("slider-mobile-indicators-block-one-2019-07-11").style.cursor="pointer";
}else{
console.log(parseInt(((distanceX + currentLeft)/630)*100));
let nowProportionValue;
if(parseInt(((distanceX + currentLeft)/630)*100)==0){
nowProportionValue = 1+"%";
}else{
nowProportionValue = parseInt(((distanceX + currentLeft)/630)*100)+"%";
}
nowProportionValueOne =parseInt(((distanceX + currentLeft)/630)*100);
sliderMobileIndicatorsNowProportionOne.innerText = nowProportionValue;
}
}
};
document.onmouseup = function (e) {
stopBubble(e);
stopDefault(e);
e = e ? e : window.event;
//因为兼容问题
moveSwitch = false;
document.onmousemove = null;
document.onmouseup = null;
document.getElementById("slider-mobile-indicators-block-one-2019-07-11").style.cursor="pointer";
}
}
function stopBubble(e) {
//如果提供了事件对象,则这是一个非IE浏览器
if ( e && e.stopPropagation ){
//因此它支持W3C的stopPropagation()方法
e.stopPropagation();
} else{
//否则,我们需要使用IE的方式来取消事件冒泡
window.event.cancelBubble = true;
}
}
//阻止浏览器的默认行为
function stopDefault( e ) {
//阻止默认浏览器动作(W3C)
if ( e && e.preventDefault ){
e.preventDefault();
} else{
//IE中阻止函数器默认动作的方式
window.event.returnValue = false;
}
return false;
}
</script>
</body>
</html>2.效果图

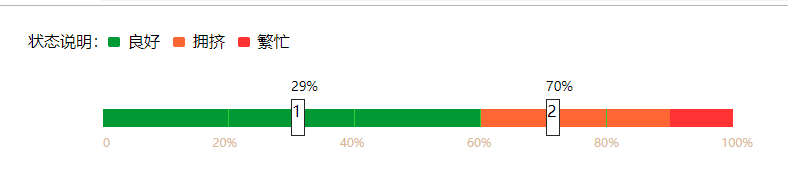
3.两个滑动方块(移动范围:方块一必须小于方块二)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.slider-border-parents-2019-07-11{
width:630px;
height:80px;
border:1px solid #fff;
}
.slider-border-cross-bar-2019-07-11{
margin-top:31px;
width: 100%;
height: 18px;
display: flex;
position: relative;
}
.slider-border-cross-bar-one-2019-07-11{
width:20%;
height:100%;
background: #009933;
border-right: 0.5px solid #33cc33;
}
.slider-border-cross-bar-two-2019-07-11{
width:20%;
height:100%;
background: #009933;
border-right: 0.5px solid #33cc33;
}
.slider-border-cross-bar-three-2019-07-11{
width:20%;
height:100%;
background: #009933;
border-right: 0.5px solid #33cc33;
}
.slider-border-cross-bar-four-2019-07-11{
width:20%;
height:100%;
background: #ff6633;
border-right: 0.5px solid #33cc33;
}
.slider-border-cross-bar-five-2019-07-11{
width:10%;
height:100%;
background: #ff6633;
}
.slider-border-cross-bar-six-2019-07-11{
width:10%;
height:100%;
background: #ff3333;
}
.slider-scale-bottom-2019-07-11{
width:650px;
display: flex;
justify-content:space-between;
color:#dab794;
font-size: 10px;
margin-top:7px;
}
.slider-mobile-indicators-one-2019-07-11{
position: absolute;
width:12px;
height:55px;
top:-32px;
left:10px;
}
.slider-mobile-indicators-two-2019-07-11{
position: absolute;
width:12px;
height:55px;
top:-32px;
left:100px;
}
.slider-mobile-indicators-block-one-2019-07-11{
width:12px;
height:35px;
background:#fff;
border:1px solid #282828;
cursor: pointer;
margin-top: 5px;
}
.slider-mobile-indicators-block-two-2019-07-11{
width:12px;
height:35px;
background:#fff;
border:1px solid #282828;
cursor: pointer;
margin-top: 5px;
}
.slider-mobile-indicators-now-proportion-one-2019-07-11{
color:#000;
font-size: 13px;
}
.slider-mobile-indicators-now-proportion-two-2019-07-11{
color:#000;
font-size: 13px;
}
/* dolphin-maple默认开通页面-输入状态页面 end */
/* 区服状态设计-服务开通 star */
.set-slider-warp{
width: 96%;
margin: 0 auto;
}
.set-slider-warp .set-sliname-warp{
display: flex;
}
.set-slider-warp .set-sliname p{
display: inline-block;
}
.set-slider-warp .set-sliname-has p{
display: inline-block;
margin-right: 8px;
}
.set-slider-warp .set-sliname-has p:before{
content:"";
display:inline-block;
width:12px;
height:10px;
margin-right: 8px;
border-radius:2px;
}
.set-slider-warp .set-sliname-has .has-1:before{
background:#009933;
}
.set-slider-warp .set-sliname-has .has-2:before{
background:#ff6633;
}
.set-slider-warp .set-sliname-has .has-3:before{
background:#ff3333;
}
.set-slider-warp .set-slider-box{
padding: 10px 0 0 74px;
}
.set-slider-warp .slider-slg-p{
color: #a2a2a2;
font-size: 12px;
padding: 16px 0;
}
.set-slider-warp .slider-slg-p a{
color: #2199ed;
}
/* 区服状态设计-服务开通 end */
</style>
<body>
<div class="set-slider-warp">
<div class="set-sliname-warp">
<div class="set-sliname">
<p>状态说明:</p>
</div>
<div class="set-sliname-has">
<p class="has-1">良好</p>
<p class="has-2">拥挤</p>
<p class="has-3">繁忙</p>
</div>
</div>
<div class="set-slider-box">
<div class="c-slider-box">
<div class="slider-border-parents-2019-07-11">
<div class="slider-border-cross-bar-2019-07-11">
<div class="slider-border-cross-bar-one-2019-07-11"></div>
<div class="slider-border-cross-bar-two-2019-07-11"></div>
<div class="slider-border-cross-bar-three-2019-07-11"></div>
<div class="slider-border-cross-bar-four-2019-07-11"></div>
<div class="slider-border-cross-bar-five-2019-07-11"></div>
<div class="slider-border-cross-bar-six-2019-07-11"></div>
<div class="slider-mobile-indicators-one-2019-07-11" id="mobile-indicators-one">
<div class="slider-mobile-indicators-now-proportion-one-2019-07-11"
id="slider-mobile-indicators-now-proportion-one-2019-07-11">1%</div>
<div class="slider-mobile-indicators-block-one-2019-07-11"
id="slider-mobile-indicators-block-one-2019-07-11">1</div>
</div>
<div class="slider-mobile-indicators-two-2019-07-11" id="mobile-indicators-two">
<div class="slider-mobile-indicators-now-proportion-two-2019-07-11"
id="slider-mobile-indicators-now-proportion-two-2019-07-11">15%</div>
<div class="slider-mobile-indicators-block-two-2019-07-11"
id="slider-mobile-indicators-block-two-2019-07-11">2</div>
</div>
</div>
<div class="slider-scale-bottom-2019-07-11">
<div>0</div>
<div>20%</div>
<div>40%</div>
<div>60%</div>
<div>80%</div>
<div>100%</div>
</div>
</div>
</div>
</div>
</div>
<script>
var nowProportionValueOne=1;
var nowProportionValueTwo=15;
var mobileIndicatorsOne = document.getElementById("mobile-indicators-one");
mobileIndicatorsOne.onmousedown = function(e) {
stopBubble(e);
stopDefault(e);
let sliderMobileIndicatorsBlockOne =
document.getElementById("slider-mobile-indicators-block-one-2019-07-11");
sliderMobileIndicatorsBlockOne.style.cursor="Move";
let sliderMobileIndicatorsNowProportionOne =
document.getElementById("slider-mobile-indicators-now-proportion-one-2019-07-11");
e = e ? e : window.event; //因为兼容问题
let startX;
let moveSwitch = true;
let currentLeft;
let nowProportionValueTwoNumber = parseInt((nowProportionValueTwo*630)/100);
startX = e.clientX;
currentLeft = document.getElementById("mobile-indicators-one").offsetLeft;
//通过对象获取对象的坐标
document.onmousemove = function (e) {
stopBubble(e);
stopDefault(e);
e = e ? e : window.event;
//因为兼容问题
if (moveSwitch) {
var x = e.clientX;
//e.clientX是一个触摸事件,即是鼠标点击时的X轴上的坐标
var y = e.clientY;
//e.clientY是一个触摸事件,即是鼠标点击时的Y轴上的坐标
var distanceX = x - startX;
//X轴上获得移动的实际距离
// console.log(distanceX + currentLeft);
document.getElementById("mobile-indicators-one").style.left =
distanceX + currentLeft + "px";
if((distanceX + currentLeft)>(nowProportionValueTwoNumber-3)){
nowProportionValueOne =nowProportionValueTwo-1;
sliderMobileIndicatorsNowProportionOne.innerText = (nowProportionValueTwo-1)+"%";
moveSwitch = false;
document.onmousemove = null;
document.onmouseup = null;
sliderMobileIndicatorsBlockOne.style.cursor="pointer";
document.getElementById("mobile-indicators-one").style.left =
(nowProportionValueTwoNumber-3)+"px";
}else if((distanceX + currentLeft)<7){
nowProportionValueOne =1;
sliderMobileIndicatorsNowProportionOne.innerText = (1)+"%";
moveSwitch = false;
document.onmousemove = null;
document.onmouseup = null;
sliderMobileIndicatorsBlockOne.style.cursor="pointer";
document.getElementById("mobile-indicators-one").style.left = "7px";
}else{
console.log(parseInt(((distanceX + currentLeft)/630)*100));
let nowProportionValue;
if(parseInt(((distanceX + currentLeft)/630)*100)==0){
nowProportionValue = 1+"%";
}else{
nowProportionValue = parseInt(((distanceX + currentLeft)/630)*100)+"%";
}
nowProportionValueOne =parseInt(((distanceX + currentLeft)/630)*100);
sliderMobileIndicatorsNowProportionOne.innerText = nowProportionValue;
}
}
};
document.onmouseup = function (e) {
stopBubble(e);
stopDefault(e);
e = e ? e : window.event;
//因为兼容问题
moveSwitch = false;
document.onmousemove = null;
document.onmouseup = null;
sliderMobileIndicatorsBlockOne.style.cursor="pointer";
}
}
var mobileIndicatorsTwo = document.getElementById("mobile-indicators-two");
mobileIndicatorsTwo.onmousedown = function(e) {
stopBubble(e);
stopDefault(e);
let sliderMobileIndicatorsBlockTwo =
document.getElementById("slider-mobile-indicators-block-two-2019-07-11");
sliderMobileIndicatorsBlockTwo.style.cursor="Move";
let sliderMobileIndicatorsNowProportionTwo =
document.getElementById("slider-mobile-indicators-now-proportion-two-2019-07-11");
let nowProportionValueOneNumber = parseInt((nowProportionValueOne*630)/100);
e = e ? e : window.event; //因为兼容问题
let startX;
let moveSwitch = true;
let currentLeft;
startX = e.clientX;
currentLeft = document.getElementById("mobile-indicators-two").offsetLeft;
//通过对象获取对象的坐标
document.onmousemove = function (e) {
stopBubble(e);
stopDefault(e);
e = e ? e : window.event;
//因为兼容问题
if (moveSwitch) {
var x = e.clientX;
//e.clientX是一个触摸事件,即是鼠标点击时的X轴上的坐标
var y = e.clientY;
//e.clientY是一个触摸事件,即是鼠标点击时的Y轴上的坐标
var distanceX = x - startX;
//X轴上获得移动的实际距离
console.log(distanceX + currentLeft);
document.getElementById("mobile-indicators-two").style.left =
distanceX + currentLeft + "px";
if((distanceX + currentLeft)>624){
nowProportionValueTwo = 99;
sliderMobileIndicatorsNowProportionTwo.innerText ="99%";
moveSwitch = false;
document.onmousemove = null;
document.onmouseup = null;
sliderMobileIndicatorsBlockTwo.style.cursor="pointer";
document.getElementById("mobile-indicators-two").style.left = "624px";
}else if((distanceX + currentLeft)<(nowProportionValueOneNumber+10)){
nowProportionValueTwo = nowProportionValueOne+1;
sliderMobileIndicatorsNowProportionTwo.innerText =(nowProportionValueOne+1)+"%";
moveSwitch = false;
document.onmousemove = null;
document.onmouseup = null;
sliderMobileIndicatorsBlockTwo.style.cursor="pointer";
document.getElementById("mobile-indicators-two").style.left =
(nowProportionValueOneNumber+10)+"px";
}else{
console.log(parseInt(((distanceX + currentLeft)/630)*100));
let nowProportionValue = parseInt(((distanceX + currentLeft)/630)*100)+"%";
nowProportionValueTwo = parseInt(((distanceX + currentLeft)/630)*100);
sliderMobileIndicatorsNowProportionTwo.innerText =nowProportionValue;
}
}
};
document.onmouseup = function (e) {
stopBubble(e);
stopDefault(e);
e = e ? e : window.event;
//因为兼容问题
moveSwitch = false;
document.onmousemove = null;
document.onmouseup = null;
sliderMobileIndicatorsBlockTwo.style.cursor="pointer";
}
};
function stopBubble(e) {
//如果提供了事件对象,则这是一个非IE浏览器
if ( e && e.stopPropagation ){
//因此它支持W3C的stopPropagation()方法
e.stopPropagation();
} else{
//否则,我们需要使用IE的方式来取消事件冒泡
window.event.cancelBubble = true;
}
}
//阻止浏览器的默认行为
function stopDefault( e ) {
//阻止默认浏览器动作(W3C)
if ( e && e.preventDefault ){
e.preventDefault();
} else{
//IE中阻止函数器默认动作的方式
window.event.returnValue = false;
}
return false;
}
</script>
</body>
</html>4.效果图

版权声明:本文为qq_39634880原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。