设置点的颜色和大小
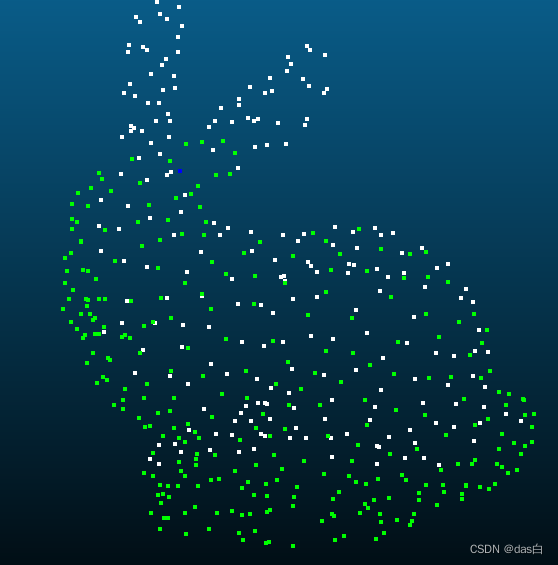
一、效果图
遍历设置每一个点的颜色,和所有点的大小

二、插件doAction代码
需要对每一个点云赋值颜色,不赋值的话就不显示了..可能默认透明
void ExamplePlugin::doAction()
{
if (m_app == nullptr)
{
Q_ASSERT(false);
return;
}
// 1.获取点云
ccPointCloud* cloud;
const ccHObject::Container& selectedEntities = m_app->getSelectedEntities();
ccHObject *entity = selectedEntities[0];
cloud = static_cast<ccPointCloud*>(entity);
// 2.赋颜色
if (!cloud->hasColors())
if (!cloud->resizeTheRGBTable(false)) // 先进行初始化
return;
ccColor::Rgb col = ccColor::Rgb(0, 255, 0);
for (unsigned int i = 1; i < cloud->size(); ++i) {
if (cloud->getPoint(i)->z > 0) {
cloud->setPointColor(i, ccColor::Rgba(col, ccColor::MAX));
}
else {
cloud->setPointColor(i, ccColor::Rgba(ccColor::Rgb(255, 255, 255), ccColor::MAX));
}
}
cloud->setPointColor(0, ccColor::Rgb(0, 0, 255));
cloud->setPointSize(3);
// 3.刷新
entity->showColors(true);
entity->showSF(false);
entity->prepareDisplayForRefresh();
m_app->refreshAll();
m_app->updateUI();
}
三、源码解读
3.1 从按钮函数开始
需要注意的是修改完点云颜色之后要刷新和更新UI
void MainWindow::doActionSetColorGradient()
{
if ( !ccEntityAction::setColorGradient(m_selectedEntities, this) )
return;
refreshAll();
updateUI();
}
3.2 进入setColorGradient
只放了核心代码,更改完颜色需要更新实体的标志位
if (cloud && cloud->isA(CC_TYPES::POINT_CLOUD)) // TODO
{
ccPointCloud* pc = static_cast<ccPointCloud*>(cloud);
bool success = false;
if (ramp == ccColorGradientDlg::Banding)
success = pc->setRGBColorByBanding(dim, frequency);
else
success = pc->setRGBColorByHeight(dim, colorScale);
if (success)
{
ent->showColors(true);
ent->showSF(false); //just in case
ent->prepareDisplayForRefresh();
}
}
3.3 进入setRGBColorByHeight
先用resizeTheRGBTable初始化m_rgbaColors,不初始化直接error
if (!hasColors())
if (!resizeTheRGBTable(false))
return false;
赋值颜色,最后需要更新标志位 colorsHaveChanged
for (unsigned i = 0; i < count; i++)
{
const CCVector3* Q = getPoint(i);
double realtivePos = (Q->u[heightDim] - minHeight) / height;
const ccColor::Rgb* col = colorScale->getColorByRelativePos(realtivePos);
if (!col) //DGM: yes it happens if we encounter a point with NaN coordinates!!!
{
col = &ccColor::blackRGB;
}
m_rgbaColors->setValue(i, ccColor::Rgba(*col, ccColor::MAX));
}
//We must update the VBOs
colorsHaveChanged();
3.4 深入setPointColor
在
ccPointCloud.h
中
void setPointColor(unsigned pointIndex, const ccColor::Rgba& col);
ccColor::Rgba的数据结构和构造函数 rgba四通道数据 (uchar 0-255),ccColor::Rgb与其类似
//! RGBA color structure
template <class Type> class RgbaTpl
{
public:
// 4-tuple values as a union
union{
struct{
Type r,g,b,a;};
Type rgba[4];
};
//! Default constructor
constexpr inline RgbaTpl() : r(0), g(0), b(0), a(0) {}
//! Constructor from a triplet of r,g,b values and a transparency value
explicit constexpr inline RgbaTpl(Type red, Type green, Type blue, Type alpha) : r(red), g(green), b(blue), a(alpha) {}
//! RgbaTpl from an array of 4 values
explicit constexpr inline RgbaTpl(const Type col[4]) : r(col[0]), g(col[1]), b(col[2]), a(col[3]) {}
//! RgbaTpl from an array of 3 values and a transparency value
explicit constexpr inline RgbaTpl(const Type col[3], Type alpha) : r(col[0]), g(col[1]), b(col[2]), a(alpha) {}
3.5 深入setPointSize
在
ccGenericPointCloud.h
中设置
void setPointSize(unsigned size = 0) { m_pointSize = static_cast<unsigned char>(size); }
在
ccPointCloud.cpp
中调用OpenGL
//get the set of OpenGL functions (version 2.1)
QOpenGLFunctions_2_1* glFunc = context.glFunctions<QOpenGLFunctions_2_1>();
if (m_pointSize != 0)
{
glFunc->glPointSize(static_cast<GLfloat>(m_pointSize));
}
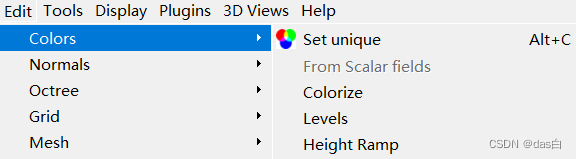
四、软件相关操作
4.1 颜色设置: Edit->Colors->…

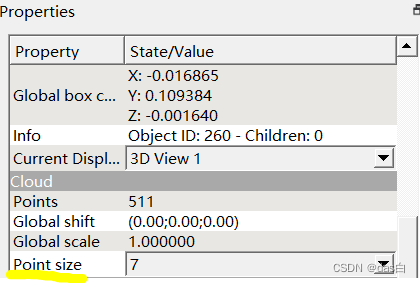
4.2 点大小设置: 左下角属性框

未在源码中找到设置每一个点大小的函数,有两种解决方案:
- 1 修改有关OpenGL的底层代码,增加对每一个点大小修改的函数
- 2 新建不同的实体entity,存储不同大小的点
版权声明:本文为qq_38204686原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。