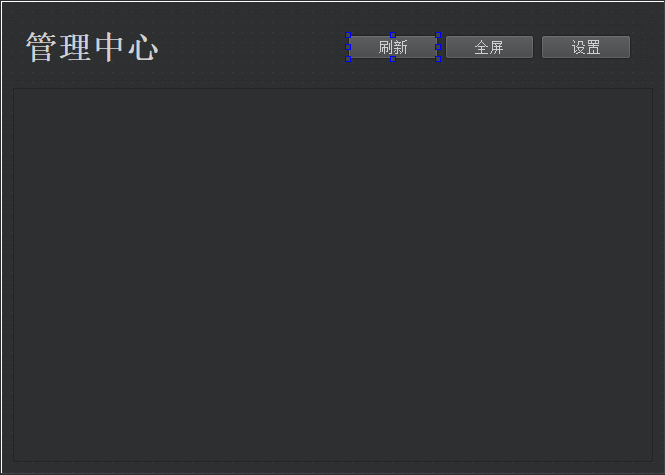
1、UI部分

2、DataManager.h
#ifndef DATAMANAGER_H
#define DATAMANAGER_H
#include <QWidget>
#include <QStandardItemModel>
#include <QKeyEvent>
namespace Ui {
class DataManager;
}
class DataManager : public QWidget
{
Q_OBJECT
public:
explicit DataManager(QWidget *parent = 0);
~DataManager();
private:
Ui::DataManager *ui;
QStandardItemModel* model;
private:
void MessageEvent(const std::string& msg);
void keyPressEvent(QKeyEvent *event);
private slots:
void wholeScreen();//全屏
void tableupdate();//更新界面
void setting();//配置
};
#endif // DATAMANAGER_H
3、DataManager.cpp
#include "datamanager.h"
#include "ui_datamanager.h"
#include <QStringList>
DataManager::DataManager(QWidget *parent) :
QWidget(parent),
ui(new Ui::DataManager)
{
ui->setupUi(this);
setWindowTitle("标题");
model = new QStandardItemModel(this);
QStringList header_text;
header_text<<QStringLiteral("时间")<<QStringLiteral("数据列");
model->setHorizontalHeaderLabels(header_text);
ui->tableView->setModel(model);
ui->tableView->horizontalHeader()->setStyleSheet("QHeaderView::section{font:15pt '微软雅黑';Height:35px;}");//设置表头字体,行高
ui->tableView->setSelectionBehavior(QAbstractItemView::SelectRows);//行选中
//ui->tableView->setSelectionModel(QAbstractItemView::SingleSelection);//每次选中一行
ui->tableView->horizontalHeader()->setVisible(true);//设置表头可见
ui->tableView->horizontalHeader()->setStretchLastSection(true);//表头自适应,最后一列将会填充空白部分
// ui->tableView->setWordWrap();
connect(ui->m_fullscreen,SIGNAL(clicked()),this,SLOT(wholeScreen()));
connect(ui->m_renovate,SIGNAL(clicked()),this,SLOT(tableupdate()));
connect(ui->m_setting,SIGNAL(clicked()),this,SLOT(setting()));
}
DataManager::~DataManager()
{
delete ui;
}
void DataManager::MessageEvent(const std::string& msg)
{
}
//全屏
void DataManager::wholeScreen()
{
this->showFullScreen();
}
//更新界面
void DataManager::tableupdate()
{
this->update();
}
//配置
void DataManager::setting()
{
QWidget* new_widget = new QWidget();
new_widget->show();
}
//按ESC退出全屏
void DataManager::keyPressEvent(QKeyEvent *event)
{
if(event->key() == Qt::Key_Escape)
{
showMinimized();
}
}
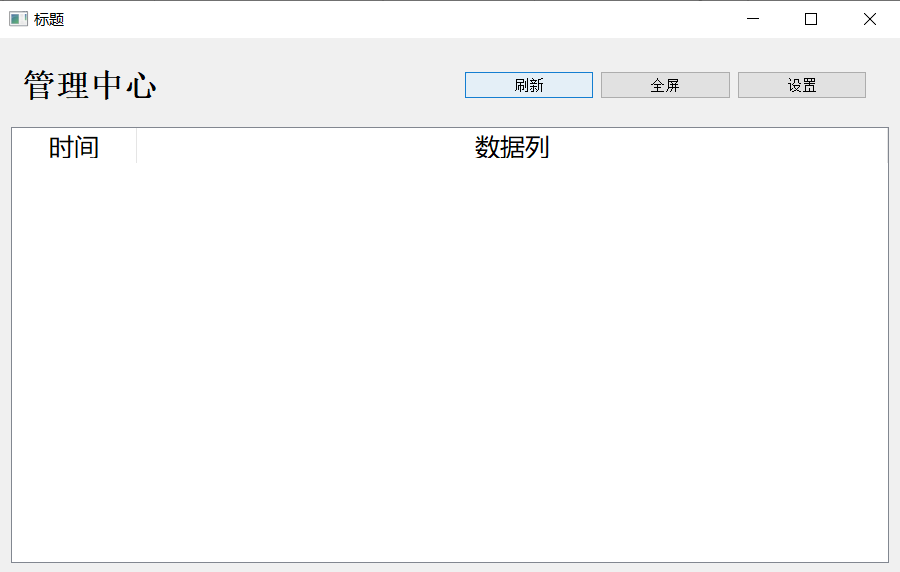
4、效果图

由于时间原因,这个小demo 并没有写完整,后续会就行补充
版权声明:本文为zq9955原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。