强哥最近在用hugeGraph图库做二次开发的时候,在打包的时遇到前端项目打包失败的问题:
> cwebp-bin@4.0.0 postinstall /home/hugegraph/my-hugegraph-studio/studio-ui/node_modules/cwebp-bin
> node lib/install.js
⚠ EACCES: permission denied, mkdir '/home/hugegraph/my-hugegraph-studio/studio-ui/node_modules/cwebp-bin/vendor'
⚠ cwebp pre-build test failed
ℹ compiling from source
/home/hugegraph/my-hugegraph-studio/studio-ui/node_modules/onetime/index.js:15
throw new Error(fnName + ' can only be called once.');
^
Error: callback() can only be called once.
at callback (/home/hugegraph/my-hugegraph-studio/studio-ui/node_modules/onetime/index.js:15:11)
at /home/hugegraph/my-hugegraph-studio/studio-ui/node_modules/download/index.js:156:5
at ConcatStream. (/home/hugegraph/my-hugegraph-studio/studio-ui/node_modules/concat-stream/index.js:37:43)
强哥当时是用root用户执行npm install命令进行依赖安装的。
可是我们看到上面的提示发现,报的是permission denied,这就很奇怪,为什么我是root用户了,还会没有权限呢?
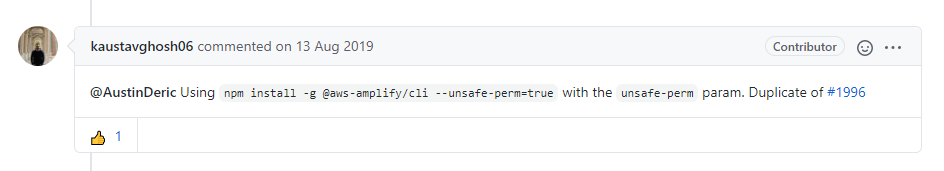
经过一番google之后,找到一个解决方案:

在安装命令后添加–unsafe-perm=true。于是便尝试了一下:
npm install --unsafe-perm=true
可是,依然会报上面的错误,这就很让人头疼。难不成没办法二次开发了?
在经过一番瞎鼓捣之后,强哥先试着单独安装没有安成功的那个包:
npm install cwebp-bin@4.0.0
不行,加上上面的配置:
npm install cwebp-bin@4.0.0 --unsafe-perm=true
还是不行,在山穷水复疑无路时,使用如下命令居然柳暗花明又一村:
npm i cwebp-bin@4.0.0 --unsafe-perm=true
欣喜若狂。哈哈,既然这样能成,为了不一个个的安装依赖包,那就一鼓作气,我们改成用这个命令install试试:
npm i --unsafe-perm=true
结果果然不出意料,安装(下载包依赖)成功了。
嘿嘿,问题解决了,那么我们就来总结下原因吧。从上面来看,我们弄清楚两点就行啦:
- –unsafe-perm=true的意思
- npm i 和 npm install的区别
–unsafe-perm=true的意思
官网解释:
unsafe-perm§Default: false if running as root, true otherwiseType: BooleanSet to true to suppress the UID/GID switching when running package scripts. If set explicitly to false, then installing as a non-root user will fail. 摘自网络的解释就是:
就是说 npm 出于安全考虑不支持以 root 用户运行,即使你用 root 用户身份运行了,npm 会自动转成一个叫 nobody 的用户来运行,而这个用户几乎没有任何权限。这样的话如果你脚本里有一些需要权限的操作,比如写文件(尤其是写 /root/.node-gyp),就会崩掉了。为了避免这种情况,要么按照 npm 的规矩来,专门建一个用于运行 npm 的高权限用户;要么加 –unsafe-perm 参数,这样就不会切换到 nobody 上,运行时是哪个用户就是哪个用户,即使是 root。
https://segmentfault.com/q/1010000019365121#answer-1020000019375277
所以,看到这个解释,还是觉得挺奇怪,不过暂且这么理解吧,强哥也没有切换到普通用户试着install,哈哈原谅我的懒惰。
也可以全局设置一下:
npm config set unsafe-perm(针对当前用户的)
npm config -g set unsafe-perm(全局的)
这样以后就不用加这个参数进行install啦。
npm i 和 npm install的区别
其实,但是柳暗花明又一村的时候,也确实刷新了强哥的三观(原谅后端渣渣的无知):难道npm i 不单单是npm install的缩写吗?我学的时候好像就是这么解释的啊。
答案是确实不单单是:
实际使用的区别点主要如下(windows下):1. 用npm i安装的模块无法用npm uninstall删除,用npm uninstall i才卸载掉 2. npm i会帮助检测与当前node版本最匹配的npm包版本号,并匹配出来相互依赖的npm包应该提升的版本号 3. 部分npm包在当前node版本下无法使用,必须使用建议版本 4. 安装报错时intall肯定会出现npm-debug.log 文件,npm i不一定
https://blog.csdn.net/chern1992/article/details/79193211
好啦,弄明白这些,这个问题就算告一段落啦。


扫
码

关
注