学习记录,欢迎纠正
准备工作
Echarts是供Web使用的,而Android可以通过webview实现,实际上就是加载本地H5文件。
下载js文件
前往
Echarts官网
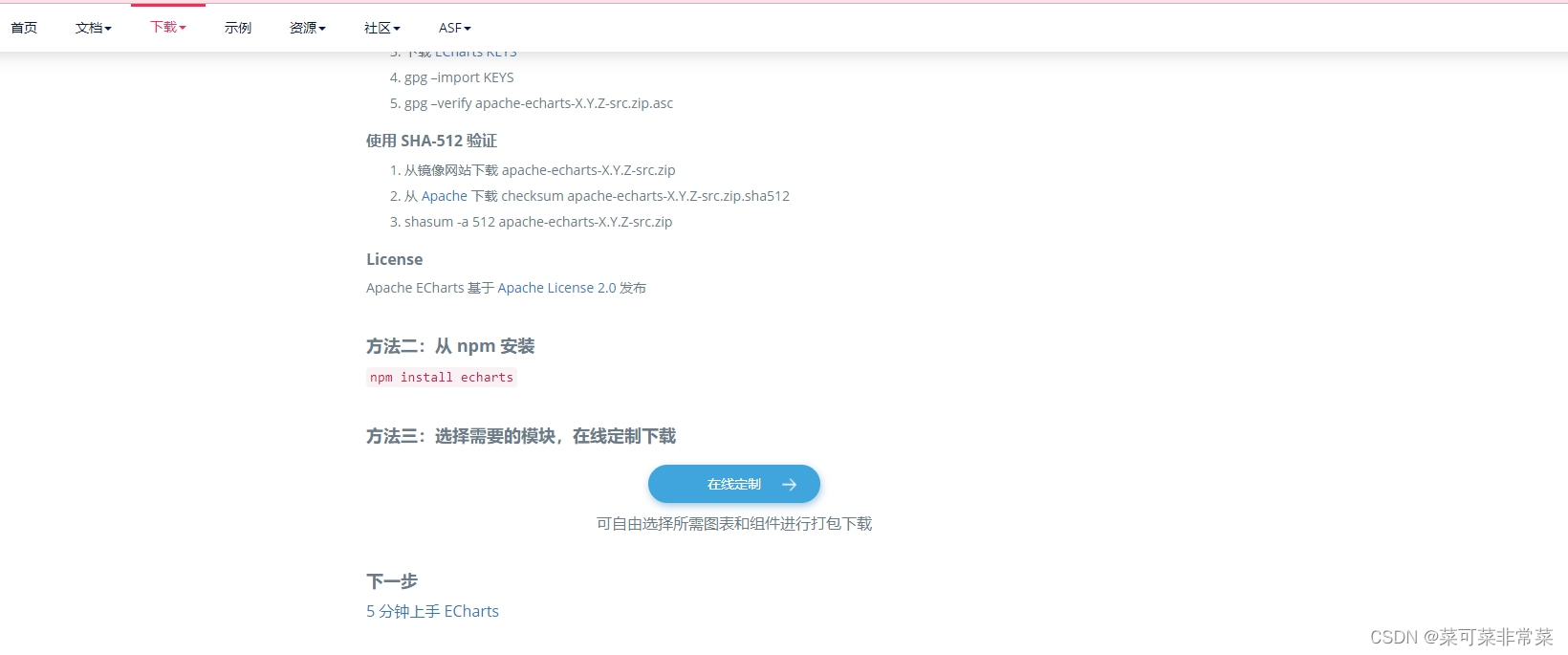
下载。有三种下载方式,这里以第三种在线定制作为示范。

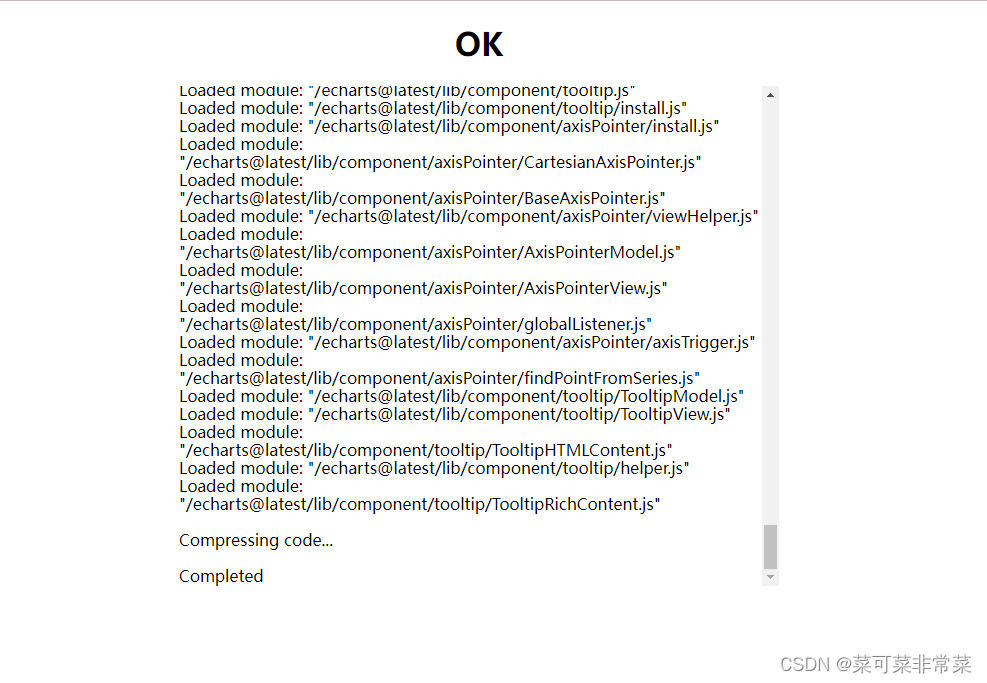
勾选需要的元素后点击底部的下载,Echarts会自动构造js文件。

完成后会生成一个echarts.min.js文件。
导入js文件
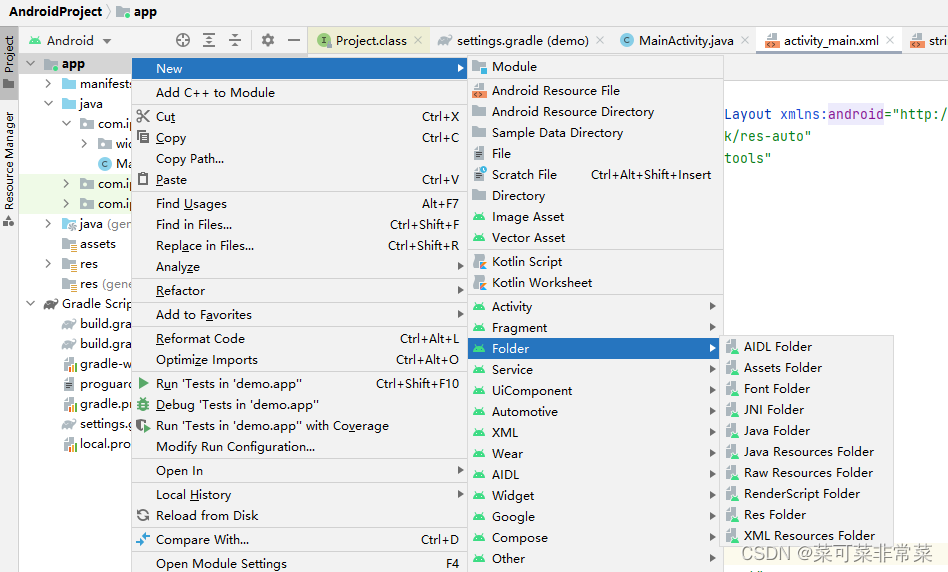
在上面得到的js文件放到assets文件夹下,如果没有就新建一个

编写H5文件
编写echarts.html文件,并放入assets文件夹下
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="./echarts.min.js"></script>
<script type="text/javascript">
var dom =document.getElementById("container");
var myChart =echarts.init(dom);
var app ={};
function loadEcharts(echartJson){
var option = JSON.parse(echartJson);
if (option &&typeof option ==="object") {
myChart.setOption(option,true);
}
}
</script>
</body>
</html>
导入依赖
implementation 'com.github.abel533:ECharts:3.0.0.2'
implementation 'com.google.code.gson:gson:2.8.1'
编写工具类
定义一个工具类封装 option
public class EchartOptionUtil {
public static GsonOption getLineChartOptions(Object[] xAxis, Object[] yAxis) {
GsonOption option = new GsonOption();
option.title("标题");
option.legend("图例");
option.tooltip().trigger(Trigger.axis);
ValueAxis valueAxis = new ValueAxis();
option.yAxis(valueAxis);
CategoryAxis categorxAxis = new CategoryAxis();
categorxAxis.axisLine().onZero(false);
categorxAxis.boundaryGap(true);
categorxAxis.data(xAxis);
option.xAxis(categorxAxis);
Line line = new Line();
line.smooth(false).name("图例").data(yAxis).itemStyle().normal().lineStyle().shadowColor("rgba(0,0,0,0.4)");
option.series(line);
return option;
}
}
更多关于option的配置可以参考官方文档中的
配置项手册
。
传入数据给表格
自定义一个WebView
public class EchartView extends WebView {
private static final String TAG = EchartView.class.getSimpleName();
public EchartView(Context context) {
this(context, null);
}
public EchartView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public EchartView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
WebSettings webSettings = getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
webSettings.setSupportZoom(false);
webSettings.setDisplayZoomControls(false);
loadUrl("file:///android_asset/echarts.html");
}
public void refreshEchartsWithOption(GsonOption option) {
if (option == null) {
return;
}
String optionString = option.toString();
//当option中封装的属性不够用,可以通过String转Json的方法添加官方文档中提供的属性,然后在Json转String传入下面的方法中
String call = "javascript:loadEcharts('" + optionString + "')";
loadUrl(call);
}
}
传数据
public class MainActivity extends AppCompatActivity {
private EchartView eChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
eChart = findViewById(R.id.eChart);
}
@Override
protected void onResume() {
super.onResume();
refreshEchart();
}
private void refreshEchart(){
Object[] x = new Object[]{
"1", "2", "3", "4", "5", "6", "7"
};
Object[] y = new Object[]{
12, 23, 34, 45, 56, 78, 90
};
eChart.refreshEchartsWithOption(EchartOptionUtil.getLineChartOptions(x, y));
}
}
版权声明:本文为mycocoo原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。