超文本传输协议(HTTP)是一个简单的请求-响应协议,其主要是基于TCP来实现的,可以通过Chrome开发者工具或者Wireshark或者Fiddler抓包,以便分析 HTTP 请求/响应的细节,本篇博客主要谈论如何使用Fiddler抓取HTTP,当然也可以抓取HTTPS
一. 下载安装Fiddler
这里强烈建议大家在官网上下载安装,在此附上链接https://www.telerik.com/fiddler,在其它地方安装很有可能会给你再下一堆不必要的软件(垃圾全家桶),待下载安装好后,页面大概是这样的:

二. 设置抓取HTTPS功能
刚下载安装好后,是默认不支持抓取HTTPS协议的,要想抓取HTTPS,

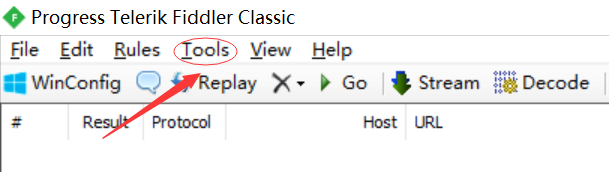
先点击左上角的Tools-Options-HTTPS

然后再选中这三个选项,

接着点击Actions-Export Root Certificate to Desktop,此时桌面上会出现这个文件:

我们关闭Fiddler,接着我们需要在浏览器上导入证书(上面这个文件),以谷歌浏览器为例:点击设置-安全和隐私设置-安全-管理证书:


在受信任的根证书颁发机构里导入桌面上生成的证书即可,最后我们重新打开Fiddler,就可以抓取HTTPS协议了
三. 尝试抓取HTTP/HTTPS协议
HTTPS也是基于HTTP的一种应用层协议,只是在HTTP的基础上进行了加密而已,Fiddler会自动帮助我们进行解密,还原成最初HTTP的样子
我们随便打开一个页面(以搜狗为例),此时会在Fiddler的左侧页面看到如下信息:

这个左侧列表中,里面的每一条都是抓取到的HTTP/HTTPS的请求+相应,大部分情况下都是有请求+对应的相应的(除非对方服务器挂了),选中其中的任何一条内容,都可以观察到请求和相关响应的详细格式和具体的信息(如果觉得内容太多可以随便选中其中一条按住ctrl+a全选,然后按住delete就可以全部删除了)

其中显示颜色为蓝色的内容就是获取到的搜狗搜索页面的请求+响应
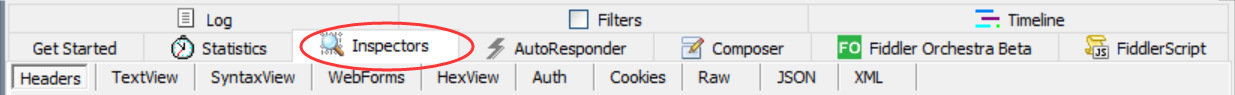
我们双击Inspectors:


其中右上角为HTTP请求的详细格式(如上图)

右下角为HTTP响应的详细格式(如上图)
最后,我们点击上方的raw,就可以看到请求和响应的原始数据啦:

但需注意,请求的原始数据就是被用来直接写入到TCP socket中构成HTTP请求的。

但我们看到的响应的原始数据事实上是压缩后的数据(网络带宽是一个高成本的资源,把数据压缩之后传输,能够节省网络带宽,提高效率降低成本),因此我们需要点击上面的解压缩然后才可以看到从TCP socket中读到的HTTP响应数据。
解压缩后如下:


四. 抓包工具的原理
Fiddler 相当于一个 “代理”,浏览器访问浏览器页面时,就会把HTTP请求先发给Fiddler,Fiddler 再把请求转发给浏览器的服务器,当浏览器服务器返回数据时,Fiddler拿到返回数据,再把数据交给浏览器。
因此Fiddler对于浏览器和浏览器服务器之间交互的数据细节,都是非常清楚的,进而可以帮助我们完成相应的抓包工作。
